
Que verrons-nous dans ce post
Hotmart, en plus d’offrir un site avec des rapports et un espace membre, met aussi à disposition deux formes de connexion automatisées : HotConnect et Webhook.
Pour ces formes de connexion l’aide d’un développeur est nécessaire. Mais, même ainsi, il existe souvent des doutes concernant la meilleure manière d’intégrer cela.
Raison pour laquelle nous pensons que cette publication va vous aider à choisir la meilleure façon de connecter le système des utilisateurs sur la plateforme et nous allons montrer quelques points positifs de chacune des deux.
HotConnect
HotConnect est la façon dont les systèmes des utilisateurs se connectent sur la plateforme en utilisant des API mises à disposition sur ce link.
Comme principales fonctionnalités de cet outil, nous avons :
- Identifiants
- Authentification d’utilisateurs
- Authentification d’applications
- API
Identifiants
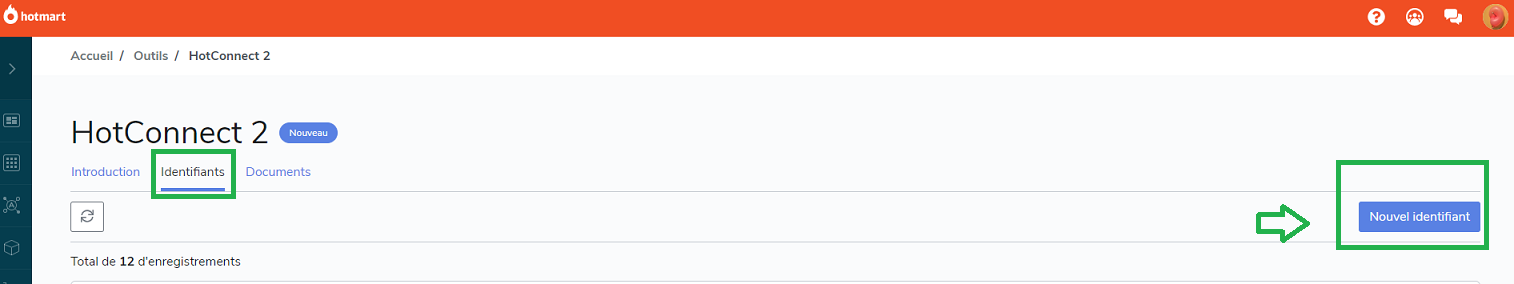
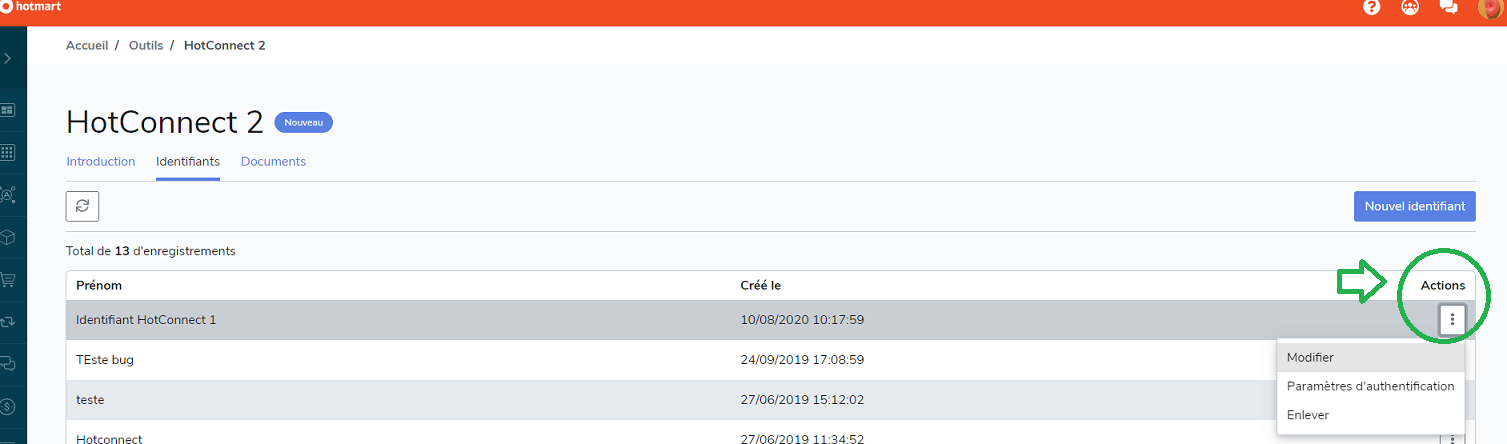
Avant de commencer à utiliser Hotconnect, il est important de créer un identifiant dans l’onglet Identifiants, en cliquant sur le bouton Nouvel identifiant dans la partie droite de l’écran.

Lorsque vous cliquez, un pop-up va s’ouvrir.
Il suffit de mettre le nom de l’identifiant et de le sauver pour qu’il apparaisse dans vos identifiants déjà créés.

Lorsque vous cliquez sur l’icône Actions, trois actions possibles vont apparaître :
– Éditer : dans laquelle vous pouvez changer le nom de votre identifiant ;
– Paramètres d’authentification : montre les paramètres qui sont nécessaires pour utiliser les ressources de HotConnect ;
– Supprimer : pour effacer cette authentification. Par conséquent, les systèmes qui utilisent cet identifiant arrêteront de fonctionner après la suppression.

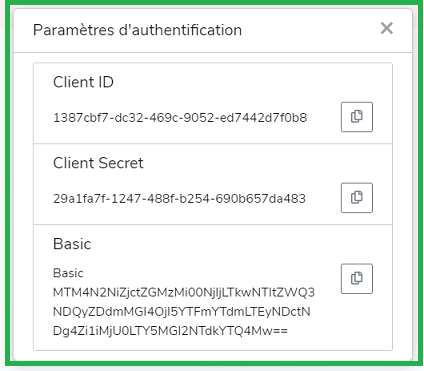
Lorsque vous cliquez sur Paramètres d’authentification, un nouveau pop-up apparaîtra avec les identifiants pour accéder aux ressources de HotConnect, telles que :
– Client ID : clé unique d’identification de l’identifiant ;
– Client Secret : code pour la libération de l’identifiant ;
– Basic : code généré pour l’accès aux ressources de HotConnect.

Il est important de mentionner que, pour une plus grande sécurité, les accès ne seront permis que si toutes les informations sont correctes.
Maintenant, avec l’identifiant, nous pouvons déjà utiliser les ressources de HotConnect. Nous allons ensuite vous montrer les principaux scénarios d’application.
Authentification d’utilisateurs

Par le biais de cette ressource, l’utilisateur se connecte sur Hotmart et, avec cela, donne accès aux informations des API HotConnect.
Cette ressource est très utile si votre logiciel a besoin de certaines informations de l’utilisateur sur la plateforme.
Les systèmes qui génèrent des factures via l’historique de ventes en sont un exemple. Lorsque le producteur accepte le login, le système peut générer les factures nécessaires avec le token de l’utilisateur.
Il est important de préciser que l’utilisation de cette ressource n’est possible qu’avec l’autorisation préalable de l’utilisateur.
Authentification d’applications
Cette fonctionnalité est généralement la partie la plus utilisée de HotConnect.
Avec elle, votre application peut utiliser tous les outils de manière automatique, mais, avant, il faut autoriser votre application.
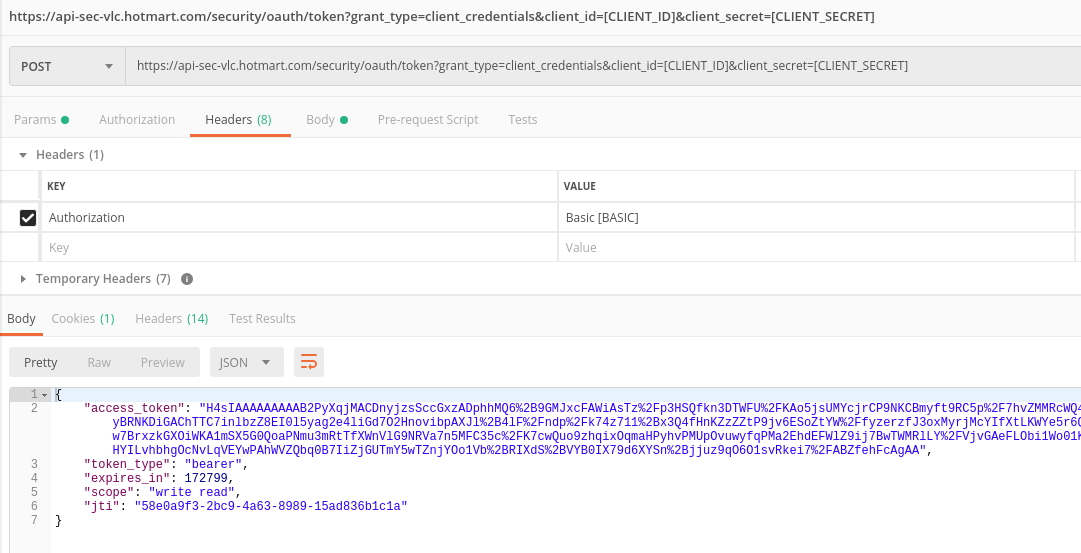
Avec les identifiants déjà générés, la demande doit être faite de la façon suivante :

En rappelant qu’il faut changer dans les locaux [CLIENT_ID], [CLIENT_SECRET] et [BASIC] par les valeurs qui se trouvent dans la partie des identifiants.
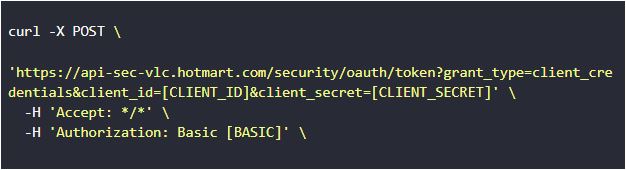
Pour que cela soit plus facile, suivez l’exemple de code en Curl :

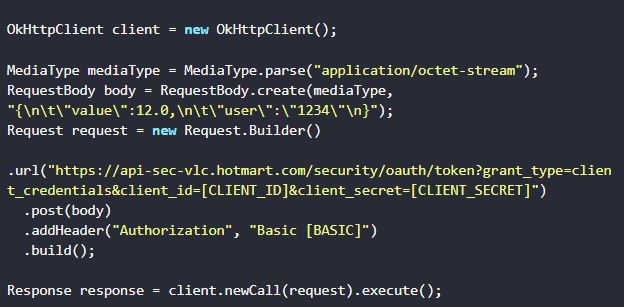
En Java :

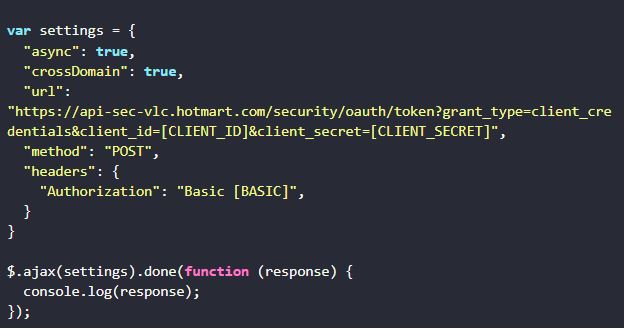
Et en Javascript :

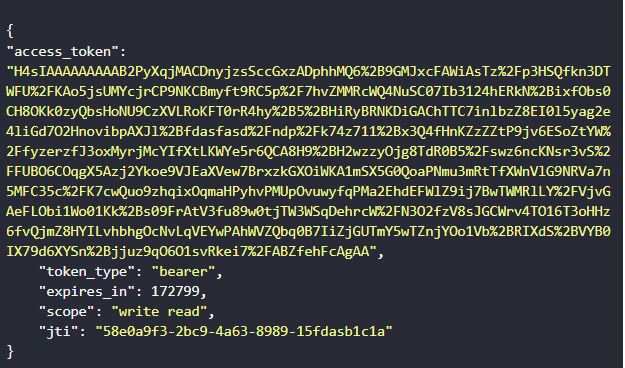
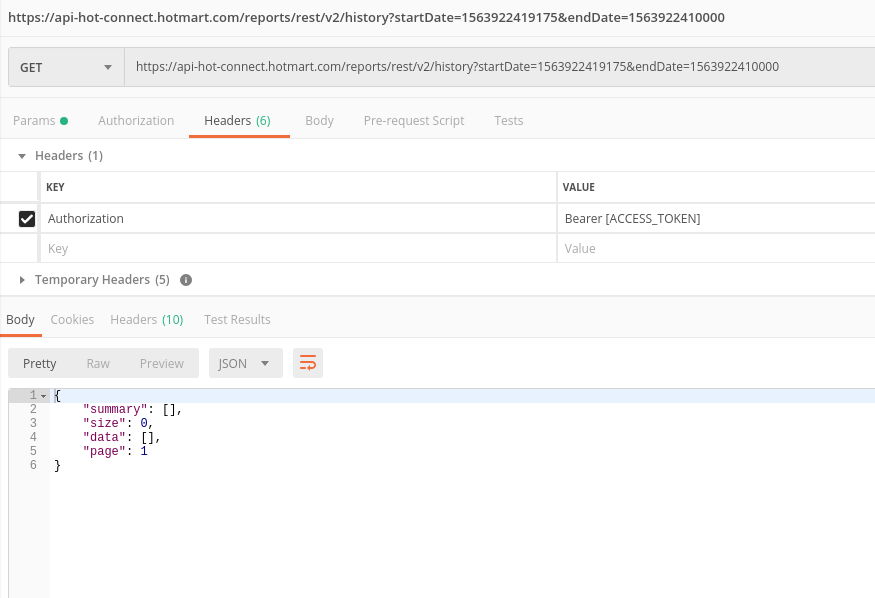
Si la demande est faite correctement, un JSON sera renvoyé selon l’exemple ci-dessous :

Avec cet access_token en main, tout ce qui se trouve sur HotConnect peut être exécuté en ajoutant un header de la demande dans le paramètre « Authorization » -> « Bearer [ACCESS_TOKEN] ».
La demande doit être comme suit :

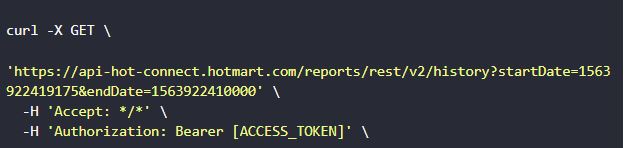
Voici l’exemple en Curl :

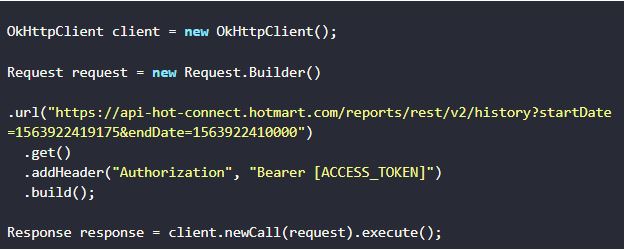
En Java :

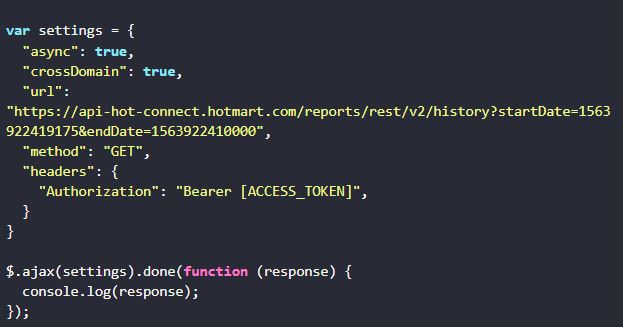
En Javascript :

API
Les API de HotConnect permettent que votre système obtienne toutes les informations de l’utilisateur au sein de Hotmart, comme :
– Affiliations : Permet que vous accédiez à vos hotlinks de produits déjà Affiliés et, ainsi, de faire une diffusion plus automatisée.
– Produits : Réalisez la gestion de votre produit en ayant la possibilité de créer de nouvelles offres et récupérez toutes les valeurs possibles par lesquelles votre produit est offert.
– Reports : Récupérez tous les achats et ayez le détail de ceux-ci en main. Rappelez-vous que les données des ventes en tant qu’Affiliés ne sont disponibles qu’avec l’autorisation du Producteur.
– Abonnement : Permet que vous ayez des informations des abonnements de vos clients.
– Utilisateur : Renvoie des informations de l’utilisateur qui utilise HotConnect.
Points positifs et négatifs de HotConnect
De nombreux développeurs pensent qu’il s’agit du meilleur moyen de connexion, car le contrôle de la recherche d’informations serait de la seule responsabilité du système du client, mais cela pose quelques problèmes.
Imaginons que votre logiciel doive se comporter de la façon suivante :
Une fois l’achat approuvé, il envoie un e-mail à votre client contenant un bonus. S’il s’agit d’un bulletin, le système ne doit envoyer ce message que lorsque l’achat a été approuvé et seulement une fois. S’assurer de cela doit être une responsabilité de votre système et faire en sorte que cela fonctionne peut demander beaucoup de travail.
Qui plus est, il existe un travail de routine que votre logiciel doit faire de temps en temps pour vérifier s’il y a eu un changement dans le statut des entités que vous souhaitez.
En faisant cela plusieurs fois par minute, en plus d’être coûteux, certaines demandes peuvent être bloquées par Hotmart pour éviter une surcharge des services.
Comme points positifs, nous avons la possibilité de consulter l’historique et de le faire chaque fois que vous le souhaitez. De plus, vous pouvez avoir accès à votre produit pour des changements qui peuvent être retransmis sur votre page.
Webhook
Webhook est la forme que nous utilisons pour notifier le système de façon passive. Cela signifie que votre système ne doit attendre que lorsque nous aurons un changement d’achat ou d’abonnement.
Avant de commencer, votre système doit déjà être prêt avec une API attendant le post des activités qui se dérouleront.
Une suggestion : la première chose que votre système doit faire après avoir reçu l’appel est de sauver la donnée de sorte à avoir toute l’information, en cas de besoin.
Pour commencer à utiliser cette fonctionnalité, il suffit de cliquer sur ce link, où vous trouverez la partie de configuration, documentation et historique d’envois.
Mais ne vous en faites pas, nous allons parler de chaque partie plus loin dans le texte.
Configuration
Dans la partie droite de l’écran, il existe un bouton + pour ajouter un nouveau webhook.
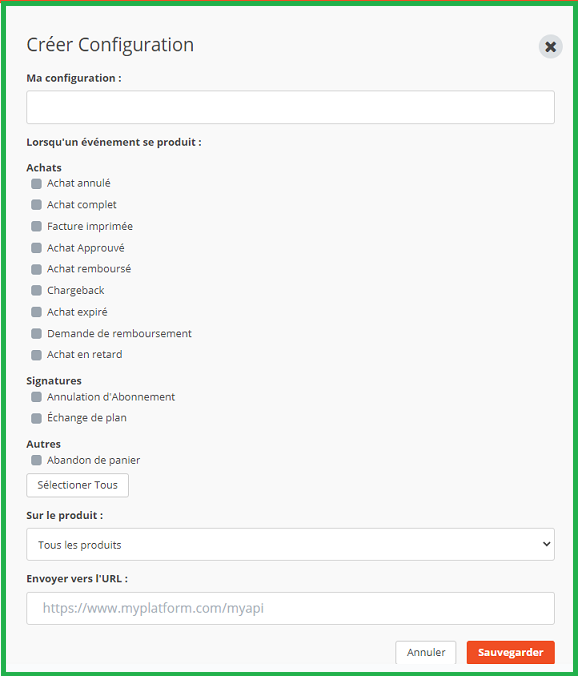
Après avoir cliqué, il ouvre une partie afin de configurer pour quels types d’évènements webhook va notifier le système.

Dans la partie Ma configuration, il suffit de mettre le nom que vous souhaitez pour cette configuration.
Le nouveau webhook permet qu’une segmentation soit faite par statut des achats, changements d’abonnement, abandon de paniers et produit.
À la place de l’url, il faut mettre l’url de l’API de votre plateforme qui attend le post.
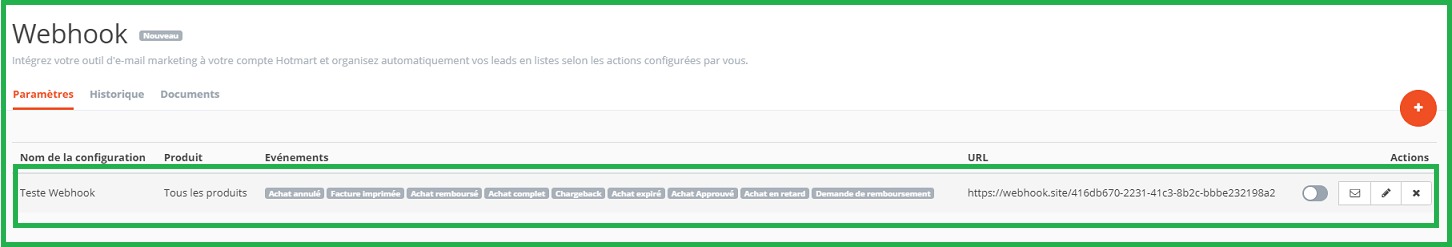
Après l’enregistrement, une liste va apparaître, avec toutes les API déjà configurées.
Maintenant, dans la partie de droite, il est possible d’envoyer un test pour cette segmentation, d’éditer ou de supprimer cet enregistrement, en plus de pouvoir le laisser inactif temporairement.

Test de segmentation
Lorsque vous utilisez webhook, vous pouvez créer des déclenchements pour votre API quand vous le souhaitez avec les tests que nous mettons à disposition.
Lorsque vous cliquez sur Test, vous pouvez choisir quel type d’envoi vous souhaitez tester. Si vous voulez, vous pouvez tous les tester en même temps et voir comment votre système se comporte en recevant plusieurs demandes.
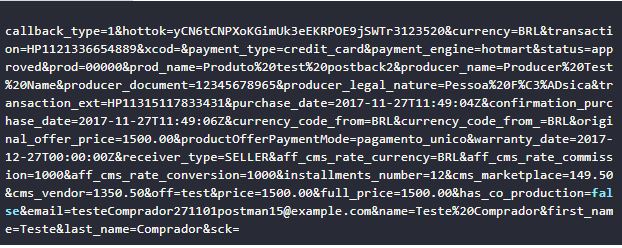
Pour les tests d’achat, un formulaire sera envoyé en tant que QUERYSTRING, avec un modèle semblable à celui-ci :

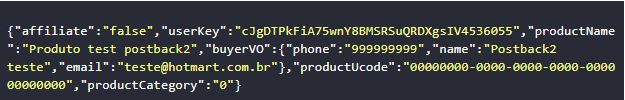
En cas d’abandon de panier et de changement de plan, nous avons déjà fait une actualisation dans les appels pour un modèle meilleur, utilisant JSON. Le post pour ces cas sera dans le format suivant.
Abandon de panier :

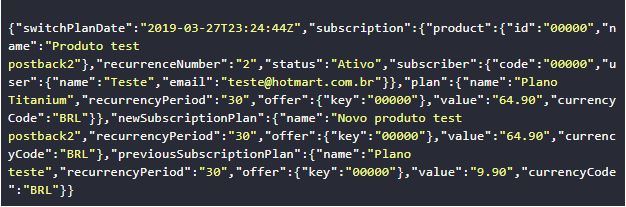
Changement de plan :

Documentation
Dans la partie de documentation, vous pouvez trouver tout ce que nous allons envoyer pour chaque type de notification.
Nous allons maintenant mettre en exergue les champs les plus importants à vérifier dans votre système.
– Hottok : Token de vérification. Chaque compte Hotmart possède un Hottok unique afin que vous puissiez vérifier que cet appel est réellement fait par notre webhook.
– Prod : Identificateur du produit dont a été réalisé l’achat ou l’annulation.
– Off : Identificateur de quelle offre a été acquise.
– Price : Prix de l’offre au moment de l’achat
– E-mail : E-mail de l’acheteur.
– Doc : Document informé par l’acheteur lors de l’achat.
– Transaction : Numéro de transaction généré par Hotmart.
– Status : Statut de l’achat. Valeurs possibles : approved, canceled, billet_printed, refunded, dispute, completed, blocked, chargeback, delayed, expired.
– Subscriber_code : Envoyé en cas d’abonnements, il s’agit d’un code d’identification unique de chaque abonnement.
– Subscription_status : Statut de l’abonnement. Valeurs possibles : active, canceled, past_due, expired, started, inactive.
– Full_price : Prix total de la vente.
– Currency : Champ utilisé pour exhiber la devise de paiement.
Pour le contrôle de vos achats, ces champs doivent suffire.
Il est important de savoir que nous n’envoyons pas les informations de l’acheteur aux Affiliés qui ne reçoivent pas cette permission de l’acheteur via une libération sur la plateforme.
Historique
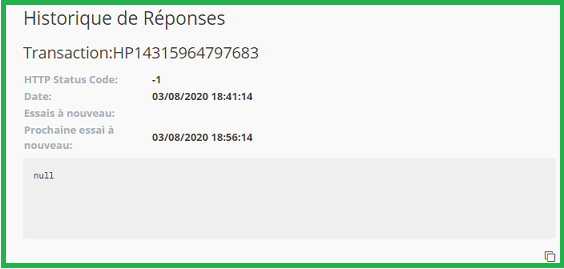
En plus de tous les points cités, nous comptons également sur un onglet d’historique afin que vous puissiez accompagner les réponses que nous recevons de votre API lorsque nous envoyons les posts.
Certaines réponses sont plus fréquentes et nous allons les détailler ici :
– 200 : Réponse positive à Hotmart disant que notre appel a été reçu avec succès.
– 401 : Non autorisé. Lorsque cela survient, votre système a une sorte de blocage qui doit être supprimé pour que les demandes fonctionnent normalement.
– 404 : NOT FOUND. Très souvent, lorsque cela survient, ou le système est indisponible ou bien l’URL communiquée n’est pas correcte.
– 500 : Erreur interne du serveur. Votre service a réussi à recevoir notre demande, mais un problème s’est produit, et il n’a pas réussi à la traiter correctement.
– –1 : TIME_OUT : nous avons attendu jusqu’à notre limite de temps de réponse et nous n’avons rien reçu.
Pour toutes les erreurs, nous faisons 5 retentatives et il est possible de visualiser dans les détails de chaque historique la dernière réponse.
En cas de problème, il est possible de demander le retraitement de demande lorsqu’il est déjà solutionné.

Points positifs et négatifs de Webhook
Webhook est très utile pour des cas où votre application doit prendre une décision instantanée directement après un évènement, tel que dans le cas de l’envoi d’un e-mail après une approbation d’achat.
Dans ce cas, votre système reçoit déjà un avertissement après le changement de statut et le système peut alors exécuter le flux souhaité.
En plus, avec l’outil de retraitement et l’historique d’appels présent du côté Hotmart, il s’agirait d’une préoccupation en moins pour votre système.
Comme points négatifs, il y a le fait que pour les données créées avant la mise en service de votre système, les demandes n’ont pas été faites. De ce fait, une exportation des données les plus anciennes s’avère nécessaire.
Un autre problème est que, en cas de ventes simultanées, comme lors d’un lancement, si votre système n’est pas prêt, il peut se planter et perdre certains posts, qui, bien sûr, peuvent être retraités.
Conclusion
Finalement, il n’existe pas de recette simple pour savoir quel type d’intégration vous devez choisir.
Pour chaque cas, il faut analyser quelle est la meilleure option, et il existe une infinité d’options pour ce qui peut être fait et, pour chaque application, il existe un type de connexion qui sera plus adéquat.
En résumé, si vous avez besoin d’un traitement plus instantané, une bonne alternative serait d’utiliser le webhook, en vous rappelant de mettre à l’échelle le système en cas de comportement atypique tel qu’un lancement.
Maintenant, si l’intention est de faire un système qui va fonctionner de temps en temps pour se mettre à jour à travers un historique, HotConnect semble constituer une solution plus adéquate.
Quoi qu’il en soit, l’important est que vous en sachiez plus sur cette solution que nous mettons à disposition dans l’univers de Hotmart.
Bien sûr, penser aux connexions est quelque chose qui nécessite plus de connaissances techniques de développement. Mais Hotmart crée des solutions en pensant toujours à aider nos Producteurs et Affiliés à se concentrer sur une seule chose : travailler avec ce qu’ils aiment.
Bonne chance et à bientôt !