
[GUIA] Cómo construir una página de pago personalizada que convierta
Hotmart tiene una solución poderosa para personalizar la apariencia de tu página de pago. Échale un vistazo y potencia tus chances de conversión.

Qué aprenderás en este post

No sirve de nada direccionar miles y miles de personas a tu página de pago si, al llegar allá, desisten de la compra por algún motivo. Para evitar este tipo de problema y también ayudarte a potenciar tus conversiones, analizamos las páginas de pago que más convierten en Hotmart y creamos esta guía.
Aquí vas a encontrar diversas buenas prácticas de cómo personalizar tu página de pago, que es el ambiente en que tus compradores precisan tomar una de las decisiones más importantes dentro de la jornada de compra: proporcionar los datos personales y financieros. Y esperamos que con este contenido puedas aprovechar al máximo nuestra solución de personalización de apariencia de página de pago para potenciar tus resultados.

Tu Página de Pago debe acompañar la identidad visual de tu negocio
Personaliza la apariencia de tu página de pago para que ella tenga el mismo visual de tu página web, Página de Producto o la página de ventas que utilizas. Piensa que todas las fases de la jornada de tu comprador necesitan tener alguna conexión entre ellas justamente para que no se sienta pasando por tantas etapas.
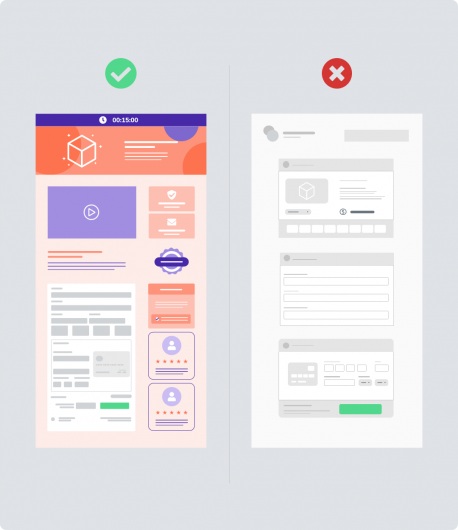
Nunca te olvides de crear la versión móvil de tu página de pago
Estudios de Hotmart ya han mostrado que más del 80% de los visitantes en páginas de pago llegan vía dispositivos móviles. ¿Imagínate si tu página no está optimizada para la navegación móvil? Yo sé que tú no quieres perder la oportunidad de venderles a esas personas que llegaron hasta allí. Por eso, antes de publicar tu página de pago personalizada, verifica si está todo bien con la versión móvil.
Tú también puedes aprovechar para usar el Hotmart Analytics y acceder datos súper relevantes sobre tu negocio digital, incluyendo cómo los usuarios se comportan en tu página de pago cuando están en dispositivos móviles.
No te olvides:
- Cuidado, no crees una página muy larga y con muchos elementos. La navegación vía dispositivos móviles presenta una pantalla mucho menor que en una computadora, entonces el camino hasta la finalización de la compra necesita ser corto.
- Tu página de pago en la versión móvil no necesita tener los mismos elementos que la versión para computadoras. Piensa que los hábitos y comportamientos de las personas en cada una de esas versiones es diferente, por lo tanto, la apariencia de ellas puede y se debe pensar de manera diferente.
Utiliza los mismos colores, tipografías, imágenes y otros elementos de tu identidad visual
Entre las páginas de pago que más convierten en Hotmart, la gran mayoría utiliza la misma imagen de la Página de Producto, en la página de pago.
Las representaciones visuales pueden tener más poderes de lo que tú imaginas en el momento de influenciar a las personas. Muchas veces es más simple grabar una imagen ure llama la atención, que algo que se lee o se oye.
Y a la mayoría de las personas les parece extraño cuando cambia de un ambiente a otro, repentinamente, se sienten inseguras y desconfiadas. Eso ocurre porque, inconscientemente, tu cerebro percibe que algo cambió y, por eso, tiene una sensación rara y se queda en estado de alerta.
Si, al navegar en tu página web, el cliente hace clic en el botón comprar y es dirigido a una página de pago con una identidad visual diferente de aquella que estaba viendo antes, eso puede perjudicar tus ventas y llevar al abandono del carrito.
No te olvides:
- No abuses en la cantidad de contenido antes del espacio en el que el comprador va a colocar los datos para el pago. Es interesante que las personas no necesiten desplazarse por la pantalla muchas veces antes de concluir la compra.
- El tamaño de la fuente de los textos necesita ser legible, recuerda que es necesario que el usuario consiga leer sin dificultades en cualquier pantalla.
Estos consejos valen para la versión desktop y principalmente para la versión móvil. Ante la duda, ¡haz las pruebas en tu móvil!

Usa el Exit Pop Up
Él funciona como un mensaje de salida que aparece cuando el comprador desea salir de tu página de pago sin realizar la compra. Permite que tu comprador reflexione sobre abandonar la compra y consecuentemente puede aumentar tu tasa de conversión. Puedes ofrecer un descuento, textos que muestren los beneficios que él perderá en el caso que desista de la compra.
No te olvides:
Esmérate en el texto de convencimiento de tu potencial comprador: usa un mensaje que muestre que todavía no te has conformado que él realmente va a desistir de la compra. Que no crees que él realmente va a dejar pasar la oportunidad.
Piensa en CTAs poderosas: vale incluir una frase en el botón que representa la acción que deseas que él realice, tal como “Quiero volver y concluir mi compra” o “ Quiero quedarme”.
Crea escasez y urgencia con la cuenta regresiva
Utilizar la cuenta regresiva en tu página de pago puede aumentar tus chances de hacer efectiva una venta. Frases tales como: “¡solo por hoy!”, “es por tiempo limitado” o “una oportunidad así, solo el año próximo” ya son muy conocidas por todos nosotros, ¿no es cierto? Y la cuenta regresiva de Hotmart funciona de manera semejante, pero todavía tiene el estímulo visual de los minutos y segundos pasando sin parar para aumentar el sentido de urgencia de tu comprador.
Esta estrategia está totalmente relacionada con los gatillos de escasez y urgencia que funcionan súper bien cuando estás ofreciendo algún producto que no está disponible siempre, y también cuando tiene algún precio promocional.
Gatillo mental de la escasez
Ayuda a acelerar el proceso de decisión de tu potencial cliente, pues genera la sensación de que él puede perder una gran oportunidad. Al usar la cuenta regresiva, haces que tu oferta sea aun más valiosa pues es escasa, estará disponible por el tiempo que solo tú puedes controlar.
Gatillo mental de la urgencia
Consiste en definir un plazo para que la oferta imperdible termine y la cuenta regresiva deje ese plazo expuesto para que el cliente piense muy bien antes de desistir de la compra o dejarla para después.
Recuerda verificar:
Cuando utilices el contador, evita incluir muchos otros elementos e informaciones. Piensa que estás creando una urgencia, entonces necesitas que las personas finalicen la compra rápidamente. Y en este caso, no tiene sentido incluir mucho texto y muchas imágenes que van a demandar cierto tiempo del comprador.
Piensa en un texto que haga sentido con los gatillos que estás utilizando. Si pones una cuenta regresiva en tu página de pago, es necesario dejar claro en el mensaje que tu oferta es por tiempo limitado. Es decir, tu texto necesita decir algo como “rellena enseguida los campos a continuación, pues esta oferta puede terminar en cualquier momento”.
Usa elementos de recompra en tu página de pago
¿Sabías que aquí en Hotmart, cerca del 20% de los clientes compran más de una vez del mismo productor? Sabiendo eso, incluir el Order Bump en tu página de pago puede ser una óptima oportunidad de aumentar el valor de tu venta directamente en tu página de pago.
El Order Bump, permite que incluyas otro producto próximo de donde tu comprador va a rellenar los datos de pago para que él aproveche aquella compra que ya está finalizando y se lleve un producto complementario también. Así, le ofreces una experiencia más completa al usuario y además potencias tus resultados.
Recuerda verificar:
- El producto ofrecido en el Order Bump necesita tener una promesa complementaria a la principal, no puede ser un producto cualquiera, solamente porque deseas vender, ¿de acuerdo?
- Lo indicado es que el producto del Order Bump tenga un valor menor que el principal. Primero, por el hecho de que esta solución crea una especie de upgrade en la compra complementando el producto, y no superando (principalmente en el precio). Segundo, por una estrategia de precio, pues el Order Bump no permite el pago en cuotas, por lo tanto, en el caso que el comprador adquiera el producto principal en cuotas, el producto del order bump se pagará junto con la 1ª cuota.
- Es importante que tu oferta sea realmente atractiva como, por ejemplo, un producto que vendes por R $20,00, y en el Order Bump, si el comprador decide comprar, pagará solo R$10,00. Piensa que el usuario está en la última etapa de la compra, entonces, la chance de conversión es grande.
Muestra quién ya compró y aprobó tu producto
Nielsen, empresa nuevayorquina especializada en encuestas de marketing, apunta que cerca del 66% de los consumidores confían en los comentarios de los clientes. Entonces, usar pruebas sociales y evaluaciones puede ser una óptima forma de reafirmar la transformación que tu producto causa. Imagina que tu comprador llegó a la página de pago, pero todavía tiene una pequeña duda si debe concluir aquella compra. Los testimonios y evaluaciones de quien ya compró tu producto pueden ayudarlo a tomar esa decisión con mayor seguridad.
Recuerda verificar:
- Nunca uses testimonios de personas ficticias y textos inventados. La prueba social solo cumplirá su papel en el caso que sean de hecho testimonios reales, de personas que realmente compraron y están satisfechas con tu producto.
- Evita textos muy grandes. El testimonio necesita mostrar de forma rápida y clara que tu producto cumple lo que promete. No es necesario colocar toda la historia de la persona que brindó el testimonio. Tendrás otras oportunidades para usarlo en su totalidad, como por ejemplo en un vídeo, o en algún contenido en el que el foco sea realmente la lectura del potencial comprador. Pero, en la página de pago, el testimonio debe servir para darle a él una certeza más que tu producto es lo que él necesita en aquel momento.
Los sellos de garantía aumentan la confianza de tu comprador
¿Quien nunca escuchó aquella famosa frase: “satisfacción garantizada o le devolvemos su dinero”?
En la personalización de la apariencia de tu página de pago es posible incluir sellos de garantía, de compra segura. E inclusive si eres una persona que contribuye para el proyecto Hotmart UmPorCento, un proyecto que permite que en el momento del registro de producto, Productores y Productoras elijan colaborar con una institución social, donando un porcentaje de tus comisiones. Es posible donar directamente a través de la plataforma o por la app Hotmart Sparkle.producto, es posible elegir donar un porcentaje.
Recuerda verificar:
- Cuidado con la contaminación visual, es decir, no pongas todos los sellos existentes en tu página. Si ya has puesto imágenes, pruebas sociales, elementos de recompra, un texto largo, incluir 3 tipos más de elementos visuales puede dejar tu página contaminada y en lugar de atraer a tu comprador para la finalización de la compra, podrás confundirlo.
- Ten en mente que los sellos sirven para aumentar la confianza de tu comprador. Piensa siempre cuál será más adecuado para tu producto, como, por ejemplo, si tu producto tiene un valor más alto, o es un producto de suscripción, puede ser interesante el sello de garantía.
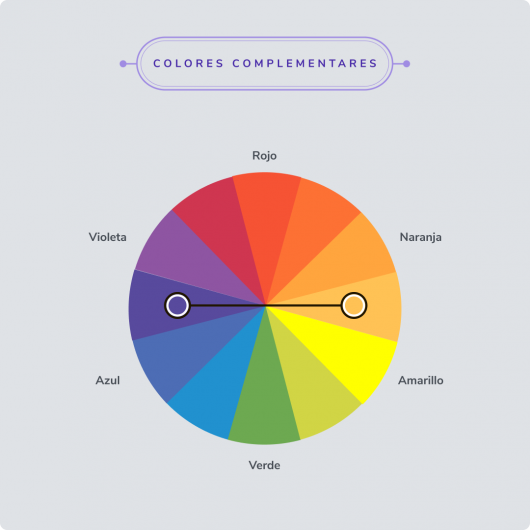
¡Los colores de la página de pago importan, y mucho!
De acuerdo con algunas encuestas, el 93% de los consumidores consideran que la apariencia visual es el factor que más contribuye para la decisión final de compra. “El color representa el 85% de la razón por la cual has comprado un producto específico”, según Neil Patel
Negligenciar los colores que usas en las páginas de tu negocio digital puede ser una gran equivocación. Al mismo tiempo, si haces un estudio de colores, y eliges colores que representen la esencia y el propósito de tu producto, los resultados pueden ser sorprendentes.
En internet existe mucho contenido gratuito sobre la psicología de los colores, pero ya podemos adelantar que un buen camino a seguir es elegir colores complementarios para destacar los elementos de tus páginas. Por ejemplo, si el fondo de tu página es en un tono bordó, tu botón con el CTA o call to action puede tener un color complementario al del fondo, en este caso un amarillo o naranja pueden crear un buen contraste.

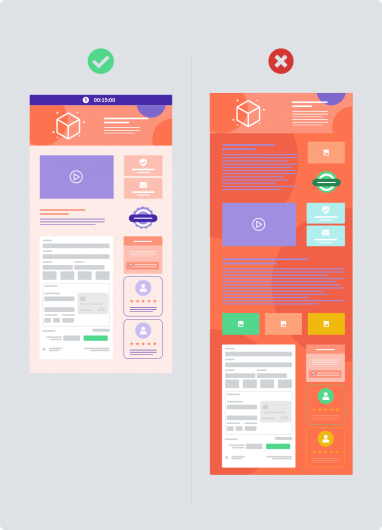
En una página de pago, menos es mas
Los excesos en una página de pago no son un buen camino a seguir.
La navegación de tu página de pago debe ser objetiva, y por eso no exageres en la cantidad de elementos. Tu página de pago no es tu página de ventas ni una página web, debe cumplir el papel de la conversión de la venta.
Cuidado con textos y elementos que puedan crear distracciones y sacar al comprador del foco principal que es finalizar la compra. Ante la duda, pídele a un amigo, o a alguien que no esté inmerso en tu negocio digital para que mire tu página de pago y te diga sus impresiones. Eso te puede ayudar a revisar si todos los elementos que están allá son necesarios y si realmente pueden ayudar en la decisión de compra.

Recapitulando…
Qué hacer cuando construyas una página de pago de alta conversión
- Tu página de pago necesita ser visualmente agradable. Piensa en un supermercado todo desordenado y uno organizado, en cuál consigues comprar más rápido.
- Sigue la misma identidad que le imprimes a tu producto en las demás comunicaciones (página de ventas, anuncios, redes sociales, etc.).
- No te olvides de configurar la versión móvil primero
- Incluye elementos que generan la sensación de seguridad (sello de garantía, plazo de reembolso, pruebas sociales etc.).
- No crees textos muy largos, coloca solo las informaciones más relevantes sobre tu producto.
- Incluye elementos que aceleran la toma de decisión con urgencia, como la cuenta regresiva.
- Si tiene sentido para tu estrategia, incluye elementos de recompra como el Order Bump
- Recupera compradores que están pensando en desistir de la compra con el Exit Pop-up
- Enfócate en el contraste de colores
- ¡No pongas todos los elementos en tu página! Solamente lo que es relevante y hace sentido para tu negocio.
- Crea un layout específico para el móvil y otro para el desktop, elige el que es más coherente para cada una de las versiones.
Qué evitar en el momento de personalizar tu página de pago
- Distracciones (exceso de información, muchas mezclas de imágenes, fotografías y textos)
- Información irrelevante
- Exceso de ítems en la versión móvil
- Colores que perjudiquen la lectura (ej: amarillo en el fondo blanco). Recuerda el contraste y ante la duda haz una prueba: saca un print de la pantalla y pon un filtro negro y blanco, si se puede leer es una señal de que el contraste está bueno.
No existe una regla específica de cuáles y cuántos elementos debes usar
Nuestra solución de personalización de Apariencia de Página de Pago es justamente para darte flexibilidad. Lo que podemos decir es que la personalización de tu página de pago debe ser utilizada para ayudar al comprador a sentirse cómodo y seguro para incluir sus datos personales y financieros en la etapa final de la compra.
Recuerda lo que ya dijimos al principio de esta guía: a las personas les suele parecer raro cuando hay un cambio brusco de ambiente. Entonces, si tu página de presentación del producto está muy diferente de la página en la que el comprador hará el pago, podrá generar inseguridad.
Personalizar la apariencia de la página de pago contribuye para que, durante la jornada de compra, haya una transición sutil entre páginas y el comprador no sienta ese cambio de ambiente. ¡Aprovecha para personalizar tu página de pago ahora mismo!