
La guía definitiva para crear una portada de YouTube clicable
¡Aprende en la práctica lo que hace que una portada se destaque en YouTube!

Qué aprenderás en este post
Este texto es una traducción autorizada y originalmente fue escrito por Matt Gielen, fundador y presidente de Little Monster Media Co., empresa especializada en crecimiento de audiencia en redes sociales.
Las thumbnails (o portadas) son el aspecto más importante de la publicación de cualquier vídeo, además del contenido en sí. Esto se debe al hecho de que las thumbnails, junto a los títulos, son el factor decisivo para que una persona haga clic o no en un vídeo.
Por su enorme importancia, en Federator elaboramos una guía para la creación de thumbnails, con explicaciones detalladas sobre principios y tácticas que usamos en el desarrollo de nuestros propios thumbs.
Hemos logrado estos insights a través de conversaciones con creadores de contenido, la lectura del YouTube Playbook – el manual de YouTube para creadores – e incontables experimentos con varios tipos de diseño, al mismo tiempo que medimos las tasas de clics (CTR) o rendimiento de nuestros thumbnails con anuncios TrueView de YouTube.
El objetivo principal
El objetivo principal de nuestras thumbnails es que nuestro público, actual o deseado, vea nuestro contenido y continúe viendo los vídeos.
Durante nuestro trabajo encontramos 3 principios orientadores que permiten alcanzar ese objetivo.
Los 3 principios
Los tres principios que Federator utiliza para crear una portada de YouTube clicable son:
- Las fotos representan fielmente el contenido del vídeo.
- Las thumbs estimulan a nuestro público a visualizar el vídeo.
- Los thumbs llaman la atención de nuestro público.
Descubrimos esos principios con los métodos que ya mencionamos arriba y seguimos aplicándolos porque funcionan.
Como nuestro objetivo es enganchar y aumentar nuestro público, los visitantes necesitan no solo hacer clic en nuestros videos, sino también ver nuestro contenido. Por lo tanto, nuestros thumbnails deben ser atractivos y cautivantes.
Y para que los visitantes puedan seguir viendo nuestro contenido, las thumbs necesitan representar fielmente lo que está en el vídeo y destacarse entre otros en YouTube.
Las siguientes tácticas, listadas en orden de importancia y valor, incorporan nuestros 3 principios en diversos niveles.
1. Haz close en los rostros, preferentemente haciendo contacto visual
Los seres humanos evolucionaron para detectar el contacto visual, lo que hace que las thumbnails con esa característica sean más cautivantes, especialmente si el blanco de los ojos es visible.
Además, gran parte de la comunicación humana se hace a partir de la lectura de expresiones faciales.
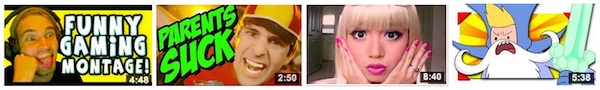
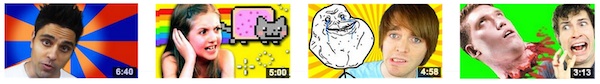
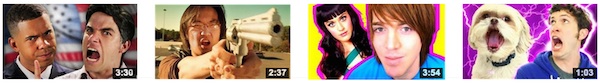
Ejemplos de close y contacto visual (PewDiePie, Smosh, Michele Phan, CartoonHangover):

2. Demuestra emociones intensas
Yendo un poco más lejos, podemos decir que las demostraciones de emociones intensas también ayudan. Ellas son fácilmente identificables y permiten que el visitante sienta la misma fuerza por medio de la empatía.
Cuando un visitante se conecta emocionalmente con algo o quiere sentir esa misma emoción que ve, es muy probable que haga clic en tu vídeo.
Ejemplos de emociones intensas (PewDiePie, Smosh, AllThatGlitters21, Cartoon Hangover):

3. Utiliza fondos con colores fuertes
Fondos con colores chillones se destacan en relación al fondo blanco de YouTube y otros thumbs sin fondo llamativo.
Hemos tenido mucho éxito usando el efecto viñeta (bordes oscurecidos) y bandas radiales (estilo “lona de circo”) que buscan atraer la mirada hacia un punto de fuga central, justo detrás de la cara presentada. Esto hace que el visitante vuelva su mirada al elemento principal de la thumbnail, haciendo que ésta se destaque aún más.
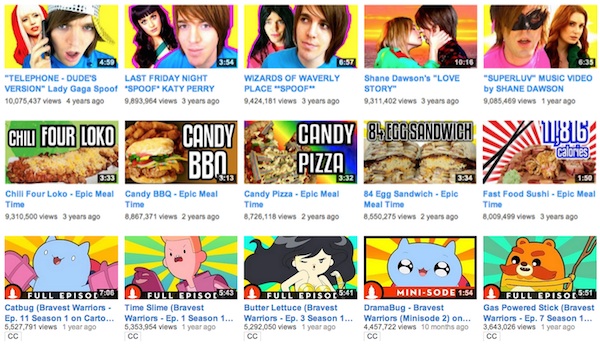
Ejemplos de fondos con colores fuertes (Ray William Johnson, Fine Brothers, Shane Dawson, Tobuscus):

4. Utiliza contraste y contornos
Los contraste y contornos permiten que la figura principal del vídeo se destaque en relación al fondo, proporcionando una profundidad de campo y haciendo que la figura sobresalga aún más.
Ejemplos de contraste y contornos (Epic Rap Battles, FreddieW, Shane Dawson, Tobuscus):

5. Uso del texto
Generalmente intentamos evitar el uso de texto en portada de YouTube. Los títulos ya deben persuadir por su cuenta.
Sin embargo, en algunos casos, como en vídeos sobre juegos, el uso de texto es fundamental.
Con nuestros experimentos descubrimos que es mejor limitarnos a tres o cuatro palabras como máximo, asegurando que el texto sobresalga frente al fondo, por medio de un fuerte contorno o a través de colores contrastantes.
Ejemplos de texto en los thumbnails (Smosh, Epic Meal Time):

6. Identidad visual y marca
La aplicación de un pequeño logo o marca de agua es esencial para lograr estupendos thumbnails. Esto ayuda a destacar la imagen en YouTube, pues son marcas visuales que le expresan claramente a su público que ése es uno de sus videos.
Si las personas son capaces de identificar fácilmente un vídeo como tuyo, es muy probable que haga clic en él.
Ejemplos de logotipos e identidad visual (Vice, MondoMedia, Cartoon Hangover):

7. Consistencia
La consistencia, así como el uso de una identidad visual o un logotipo, les permite a los visitantes identificar fácilmente tus vídeos.
La consistencia en el diseño de portadas de YouTube incluye la paleta de colores, el diseño, la cantidad y disposición de elementos, la fuente, entre otras cosas.
Ejemplos de consistencia (Shane Dawson, Epic Meal Time, Cartoon Hangover):

8. Crea pensando en pantallas pequeñas
La mayoría de las veces, tu thumbnail aparecerá con un tamaño muy pequeño en YouTube – ya sea en móviles, en la columna de vídeos relacionados o en el feed de la página de inicio. Por lo tanto, tu diseño debe centrarse en estas reducciones.
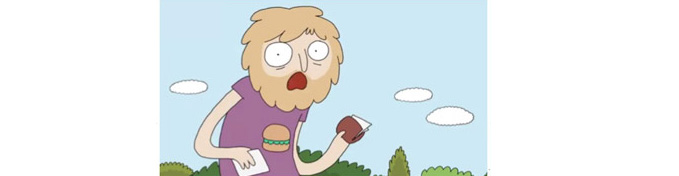
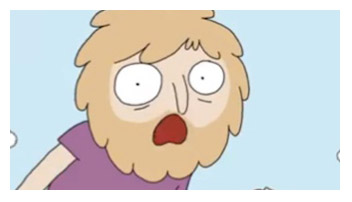
Por ejemplo, esta imagen del Rocket Dog de la Cartoon Hangover funciona muy bien como un thumbnail, de acuerdo con los criterios arriba: hay un close en la cara, presenta intensa emoción de espanto y se inserta en un fondo azul vivo.

Sin embargo, cuando la reducimos al tamaño de la mayoría de las impresiones (vistas de thumb en YouTube), no se ve muy bien:

Por otro lado, si damos un zoom en la cara, ya mejora mucho:

9. Escogiendo los colores.
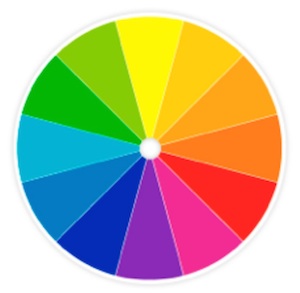
Al elegir colores para una portada de Youtube, generalmente, intentamos usar colores complementarios, o sea, que están opuestos en el círculo cromático.

Usamos este recurso para que se destaquen unos de otros.
Así, si la figura de nuestra thumb es azul, como en el ejemplo del Catbug abajo, elegimos un fondo amarillo y naranja. Como son colores complementarios, se destacan, atrayendo la mirada y la atención del público.

También usamos patrones de colores análogos (colores cercanos unos de otros en el círculo cromático), pues son agradables a la mirada.
Mira un ejemplo al fondo del thumbnail a continuación:

Además, intentamos usar el color amarillo siempre que sea posible.
El rendimiento de los thumbnails que contienen amarillo es comprobadamente mejor con respecto a las que no presentan ese color.
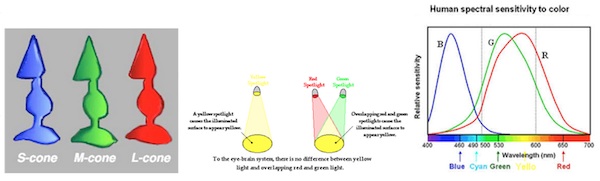
Esto se debe principalmente al hecho de que solo notamos el color amarillo cuando el Cono M (verde) y el Cono L (rojo) son estimulados al mismo tiempo (o, especialmente, cuando la luz verde y la roja se mezclan) haciendo con que más receptores de nuestros ojos sean activados, destacando el amarillo aún más.
Además, somos más sensibles a la luz amarilla porque se da en puntos altos de las longitudes de onda roja y verde:

Curiosidad: esa es una de las razones por las que los autobuses escolares en Estados Unidos, los taxis y las señales de alerta en varias regiones del mundo son amarillos.
10. Deben ser de fácil visualización y comprensión
Tus thumbnails deben ser visibles y comprensibles para un usuario ocasional. Esto significa que deben visualmente contar la historia del tema de tu vídeo.
Por ejemplo, las dos portadas de YouTube abajo son de vídeos sobre cómo hacer pastel de arco iris:

El segundo thumbnail claramente cuenta la historia del vídeo, a diferencia del primero, que es oscuro y no muestra el producto terminado.
El segundo thumbnail posee una imagen más clara y luminosa, mostrando el producto final y contándole visualmente al público cuál es el tema abordado en el vídeo (una mujer haciendo un pastel arco iris).
Mientras tanto, el primer thumbnail muestra solamente algo que sucede en el vídeo (una mano vertiendo una cosa verde sobre una cosa azul, dentro de un bol).
Además, el segundo thumbnail es visualmente llamativo (incluye la foto de una mujer sonriente y un pastel aparentemente delicioso), ya el primero no produce el mismo efecto (alguien que vierte un líquido no tan bonito de ver en un recipiente).
11. Debe representar los primeros 15 a 30 segundos del vídeo
Lo importante no es solo que el thumbnail represente el vídeo en sí. En términos estratégicos, también debe representar los primeros 15 a 30 segundos.
Esto se debe al comportamiento de las vistas en YouTube. Si un visitante se siente engañado por un thumbnail, título o una combinación de ambos, abandonará el vídeo casi inmediatamente.
Si un vídeo está estructurado de modo que la relación thumbnail/título solo se muestra en la mitad o final del vídeo, te sugerimos que reorganizes ese vídeo antes de subirlo o menciona en él que el tema del thumbnail y el título serán tratados más adelante.
12. Evita colocar elementos importantes en la esquina inferior derecha
YouTube generalmente cubre la esquina inferior derecha con la marca de tiempo (timestamp) o el botón “ver más adelante”.
La esquina inferior derecha es también el último lugar en que un visitante occidental mirará, en razón de la manera en que ese público lee (de izquierda a derecha, de arriba hacia abajo). Por lo tanto, evita colocar elementos en esa esquina.
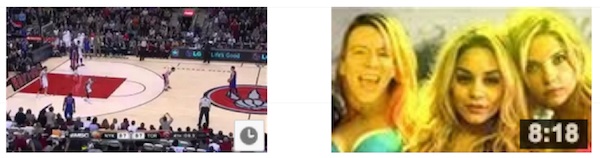
Ejemplos de esquina derecha cubierta:

13. Analiza a tu competencia
En Frederator vemos constantemente los thumbs de otros canales que producen contenido similar y que tienen públicos parecidos.
Lo hacemos para observar los tipos de thumbnails que nuestros competidores ya han usado para condicionar al público a hacer clic.
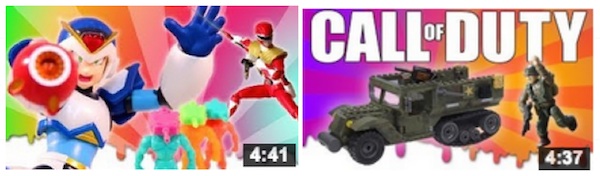
Por ejemplo, un canal que The Channel Frederator Network está exhibiendo actualmente este tipo de thumbs – en una pieza llamada “Toy Pizza” – con vídeos sobre juguetes. Sus thumbnails, de acuerdo con la mayoría de las métricas, son realmente muy buenos:

Sin embargo, después de analizar los Thumbs de canales con audiencia similar, nos damos cuenta de que el público que quisiéramos que viese Toy Pizza estaba condicionado a hacer clic en un tipo muy diferente de portada:

Las imágenes en las que esos visitantes estaban haciendo clic mostraban el juguete entero, presentaban fondos sin colores llamativos y generalmente contenían texto. Estos canales también exhibían solo un juguete por thumb.
Después de este descubrimiento, Toy Pizza hizo algunos ajustes y comenzó a crear thumbnails atractivos y familiares al público objetivo, lo que aumentó el rendimiento de sus vídeos.
Antes y después:

Prueba, experimenta, analiza y repite
En Frederator, pasamos mucho tiempo con nuestros thumbnails, pues realmente queremos conocer el desempeño de cada uno.
Anteriormente YouTube Analytics no disponía de métricas de thumbnails, así que desarrollamos un método para descubrir el desempeño a través de los anuncios TrueView de Google, donde ya era posible ver la tasa de clics relativa (CTR) de todos los vídeos allí publicados.
Por ejemplo, en un período de 20 meses, utilizamos ocho modelos diferentes para las portadas de Cartoon Hangover (otro canal que exhibimos en YouTube).
Hemos mantenido algunos por largos períodos (cuatro meses o más), ya otros, usamos por no más de dos semanas.
Tomamos esas decisiones porque, con TrueView, podíamos ver rápidamente el rendimiento de nuestros thumbnails.
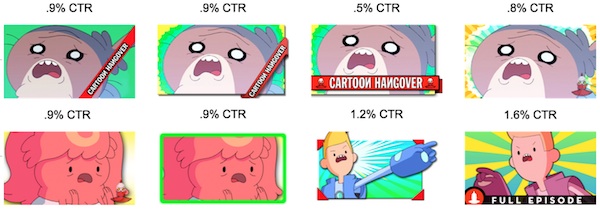
A continuación se presentan las figuras y variaciones de los modelos que usamos para uno de nuestros episodios, en el plazo de 20 meses, acompañados de sus tasas de clics relacionadas:

También puedes ver tus números de vistas únicas y vistas de inscritos como indicadores de cuánto tus modelos y thumbnails atraen clics.
Esta métrica sufre la influencia de diversos factores, como el título, programación (calendario de contenido) y algoritmo de YouTube, pero ella puede dar una visión general de cómo andan tus thumbs, cuando se utilizan de manera complementaria a las métricas CTR e impresiones.
Excepciones a las reglas
Hay muchos tipos de contenido que no se adaptan a estas tácticas (sin embargo, están de acuerdo con los 3 principios).
Algunas de nuestras excepciones favoritas se enumeran a continuación mostrando ejemplos de grandes thumbnails de algunas de estas categorías.
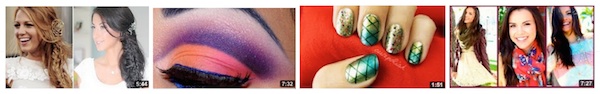
Pelo, maquillaje, belleza y moda:

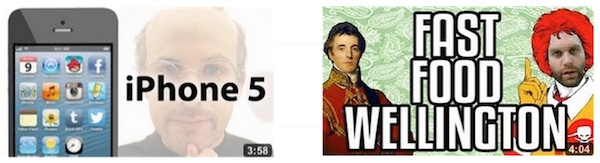
Productos, unboxings y análisis de productos:

Comida y culinaria:

Terror, paranormal y asustador:

Carros:

Educativos:

Conclusión e ingrediente final
Todo thumbnail bien hecho necesita un título igualmente bien trabajado.
¡Como ya te habrás dado cuenta, son dos elementos que andan juntos y se complementan el uno al otro!
¡El autor Matt Gielen ha dejado varios ejemplos para que te inspires, pero no dejes de hacer tu propia investigación!
Nota de Hotmart: aunque el texto original es de 2014, los principios y tácticas todavía son actuales.