
O que colocar na sua Home Page? 5 elementos essenciais e mais 5 exemplos para te inspirar
Quer saber como criar uma home page voltada para conversão? Conheça os 5 elementos essenciais!

O que veremos nesse post:
Criar a home page do seu site pode parecer simples. Em parte, sim, sua empresa pode ter uma página padrão que vai atender a uma necessidade primária do usuário.
Mas como criar uma home page que vá vender a sua solução como seu melhor vendedor?
Isso requer um pouco mais de estudo e pesquisa. Por isso, neste post vamos aliar a teoria a prática. Trouxemos os elementos essenciais para sua home page e também exemplos de como elas são aplicadas em home pages de sucesso.
Vamos lá?
Antes de mergulharmos nos exemplos de home pages, vamos falar sobre os principais elementos que sua página deve ter.
5 elementos que sua home page deve ter
1) Conteúdo que converte
Pode parecer um pouco óbvio, pois sempre temos como objetivo criar um conteúdo que vá levar o visitante a comprar ou contratar nossa solução, certo?
Sim, mas existem algumas táticas para deixar o texto mais persuasivo, que vamos ver agora:
- Seja direto e objetivo. O usuário não vai te dar muitos minutos para explicar o seu negócio, por isso, ao chegar a seu site ele deve entender quem sua empresa é, o que ela faz e como ela será útil para ele.
- Use palavras simples e fáceis de entender. Tentar ser inteligente e fazer trocadilhos na sua home page pode não ser a melhor estratégia.
- Escreva frases de até 60/70 caracteres e parágrafos de 3 linhas. Isso ajudará a manter o texto fluido para quem lê.
- Traga a realidade do usuário para o texto. Se seu cliente vive ocupado e perdendo tempo com Excel, porque não incluir essa chamada e logo em seguida falar como sua empresa facilita e otimiza os processos para ganhar tempo? Isso gera empatia, essencial para criar um primeiro vínculo de confiança.
- Use e abuse de elementos que vão ajudar a quebrar o texto. Títulos, subtítulos, imagens, tabelas, gráficos, ilustrações, vídeos, áudios e por aí vai.
- Seja útil para o leitor. Inclua dados, exemplos, cases e outras informações que vão agregar valor ao seu conteúdo.
Importante ressaltar que essas dicas são válidas tanto para a home page que você está criando ou revisando, tanto quanto para um post de blog.
2) Títulos e subtítulos organizados
Complementando o tópico anterior, os títulos são importantes para organizar a página e manter a lógica das informações, assim como dar escaneabilidade para o texto.
Isso significa que vai deixar seu conteúdo mais fácil de bater os olhos e entendê-lo como um todo.
3) Imagens ou ilustrações que falam por si só
Uma imagem vale mais que mil palavras aqui também. Escolher bem as imagens é essencial para gerar a identificação certa com os usuários, faz parte do processo de empatia também.
Além de selecionar uma boa imagem como destaque para página, escolha outras para acompanhar os subtópicos.
Por exemplo, se sua empresa é um software online, porque não explicar o tópico de uma funcionalidade com um GIF da gravação da tela ao usar o software? Certamente ficará mais claro para o usuário.
4) Call-To-Actions (CTAs) assertivos
Os CTAs são elementos importantes na construção de uma página. Eles podem até mesmo influenciar na taxa de conversão.
O seu CTA deve ser orientado para ação. Isso significa que ele deve dizer claramente o que acontecerá quando um usuário clicar nele e idealmente incluir o benefício.
Quanto mais descritivo você for sobre a ação que você quer que seu usuário faça, melhor.
Alguns exemplos de CTAs com pouco apelo:
- Clique aqui
- Baixar
- Inscrever
- Entrar
- Solicitar
- Continuar
Claramente esses CTAs informam um verbo ‘acionável’, mas eles não demonstram o benefício que o usuário terá ao clicar.
Veja esses outros exemplos:
- Baixar meu ebook agora
- Quero receber conteúdos valiosos
- Entrar para a comunidade
- Testar por 7 dias grátis
- Quero vender mais
Todos eles acrescentam um benefício claro e dão aquele empurrão a mais para os usuários que estão em dúvida.
5) Seguir os padrões de Usabilidade e Design
Algumas coisas já estão tão naturais para nós usuários que acabamos só nos dando conta quando algo está errado ou fora do lugar.
Pode entrar em qualquer site que você visita normalmente, repare e depois me conte aqui nos comentários: o logo está no lado esquerdo superior, certo?
Não, eu não sou mágico.
A questão é que existe um certo padrão comum para construção de sites que designers e desenvolvedores devem seguir. A equipe da OrbitMedia criou um checklist das melhores práticas a partir da análise de 50 grandes sites para ajudar e validar essa construção.
Alguns deles, são:
- Logo na parte superior esquerda
- Menu de navegação principal no topo do site
- Proposição de valor na parte superior do site (que são as headlines)
- Call-to-action também nessa primeira parte superior do site
- Ícones de social media no final da página
- Sites responsivos ou com versão exclusiva para dispositivos móveis
Não são regras, mas informações que podem ajudar na hora de dividir os elementos da sua home page.
Todas esses elementos citados acima são analisados e revisados dentro de uma estratégia de otimização de conversão (CRO). A ideia é sempre criar empatia, mostrar autoridade e, principalmente, ser útil para o usuário.
Exemplos e cases de home pages
Vamos à prática? Sem mais delongas, vamos entender como aplicar o que falamos anteriormente em exemplos de home pages incríveis.
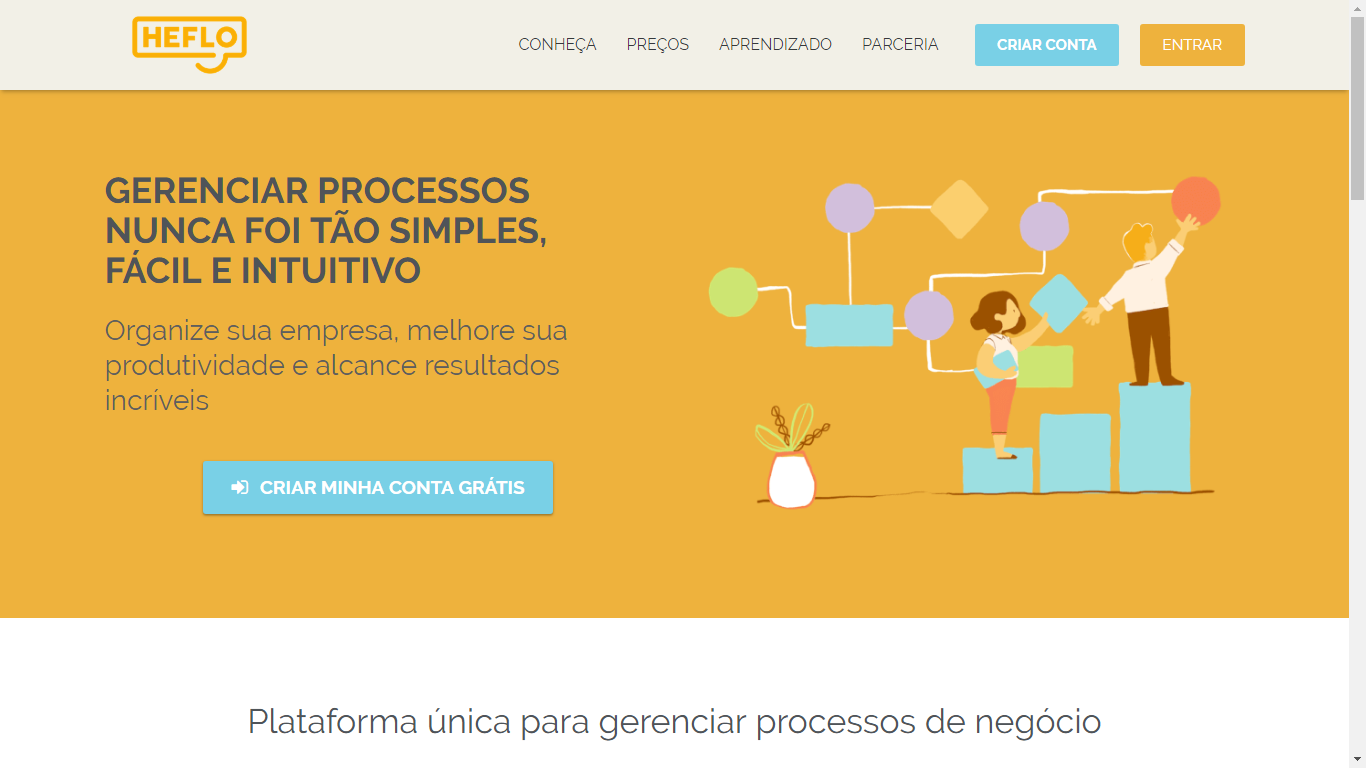
Home page Heflo
Se você conhece algo sobre processos, sabe o quão complicado e chato pode ser organizá-los sem ter uma ferramenta de apoio.
Por isso, essa página da Heflo está aqui como um exemplo muito interessante de Home Page.
Além de ter uma headline direta e objetiva “Gerenciar processos nunca foi tão simples, fácil e intuitivo”, ela ainda reforça o valor do software com um subtítulo que engloba os principais benefícios de usá-la “Organize sua empresa, melhore produtividade e alcance resultados incríveis”.
Para complementar, a ilustração original (que acompanha a identidade visual de todo o site e blog) deixa ainda mais lúdica e agradável a função de organizar processos.
E fechando, o call-to-action em destaque azul claro com mais um benefício claro: “Criar minha conta grátis”.

Esse exemplo é o que deixa mais claro e palpável para o usuário através da técnica de copywriting quais as vantagens de começar a usar o Heflo agora mesmo: organização, produtividade e resultados.
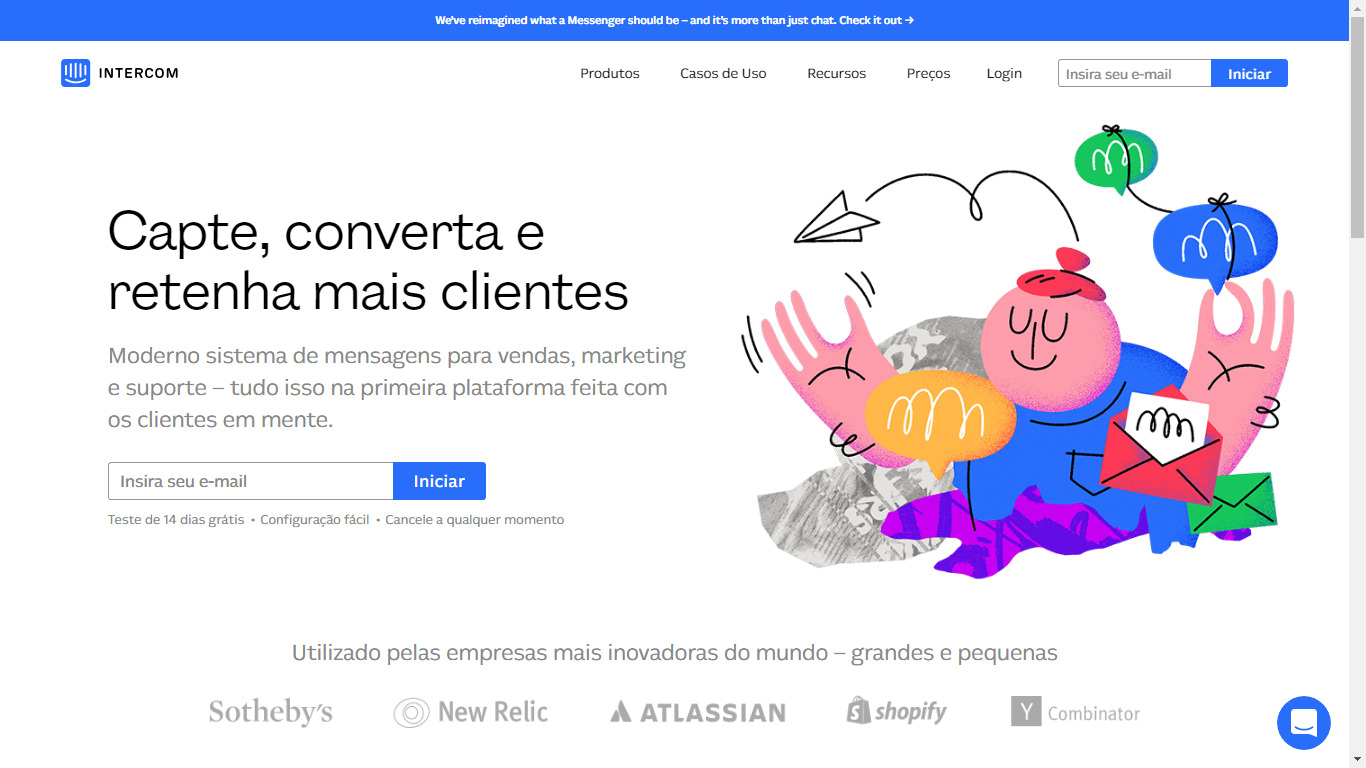
Home Page Intercom
Outro exemplo interessante de home page é a da Intercom.

Rapidamente é possível entender qual o business da empresa e como eles ajudam nas etapas de fidelização dos clientes: “captar”, “converter” e “reter”.
O texto abaixo logo reforça que o seu negócio (“sistema de mensagens”) atende as áreas principais (marketing, vendas e suporte), além de ser totalmente focada no cliente.
A ilustração original dá o tom divertido e lúdico a informação, mostrando como pode ser simples gerenciar tantas pessoas entre diferentes áreas com um único software.
Abaixo do campo de mensagem, temos três respostas a possíveis objeções de clientes:
- Teste de 14 dias grátis
- Configuração fácil
- Cancele a qualquer momento
Mas o mais interessante dessa parte da home page é o elemento de social proof (prova social) que ela coloca logo abaixo: “Utilizado pelas empresas mais inovadoras do mundo – grandes e pequenas”. E as logos para dar o reforço da argumentação.
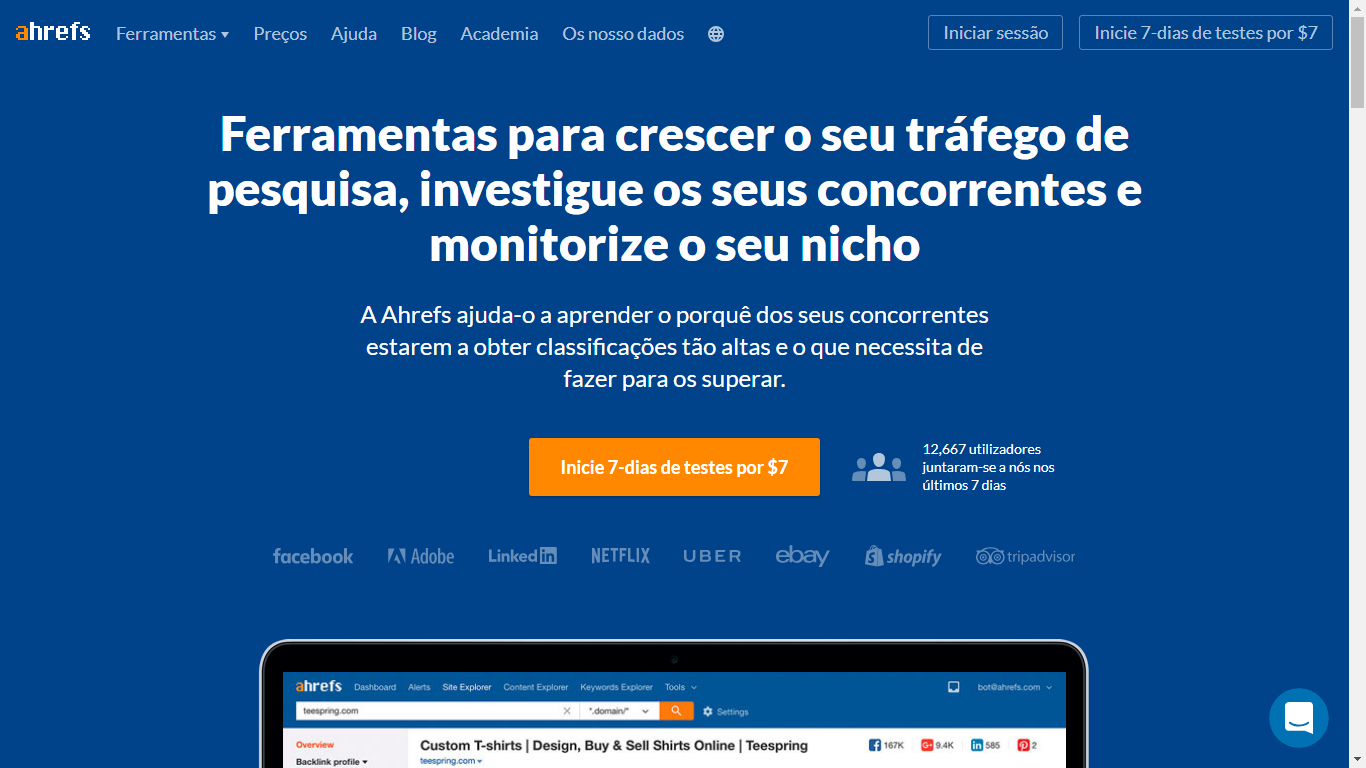
Home page Ahrefs
A Ahrefs é uma ferramenta bem focada em profissionais de SEO, por isso, ela deixa bem claro suas principais funcionalidades que visam atingir esse público: crescer o tráfego orgânico, investigar o concorrentes e monitorar os concorrentes.
O CTA com a cor laranja em destaque logo após a headline e o texto secundário com a descrição direta de testar sete dias por apenas 7 dólares.
As provas sociais aqui são reforçadas pelas logos de gigantes como Netflix e Uber, mas o interessante também é o número de usuários que eles colocam ao lado do botão “12.667 juntaram-se a nós nos últimos 7 dias”. Como ficar de fora, certo?

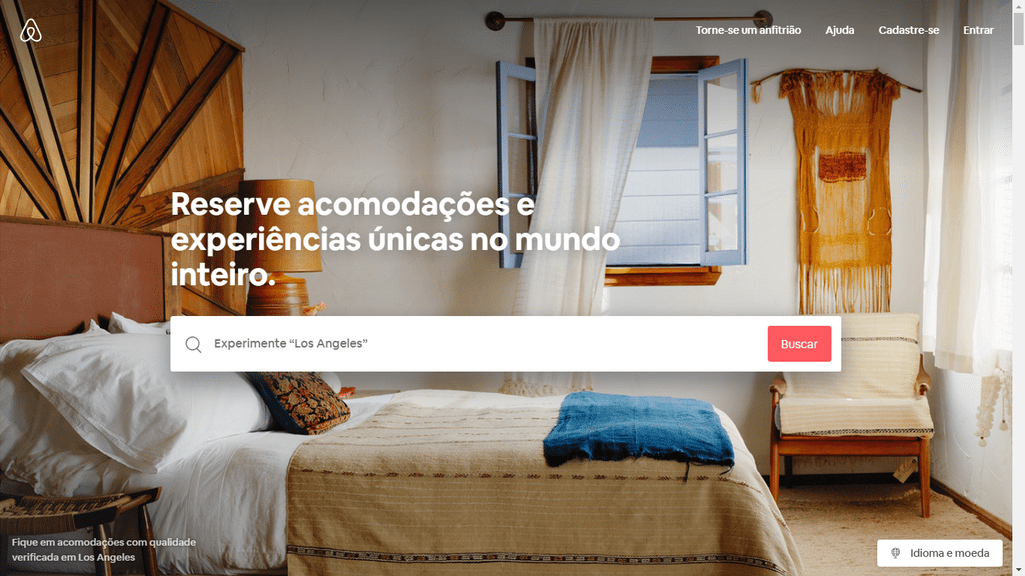
Home page Airbnb
Uma foto de alta qualidade que mostra perfeitamente o business, assim que o Airbnb dá as boas vindas aos visitantes do seu site.
A headline “Reserve acomodações e experiências únicas no mundo inteiro” tem grande destaque na página.
Simples, direto e unindo a funcionalidade (“reservar acomodações”) a sua proposta de valor (“experiências únicas no mundo inteiro”).

Toda a usabilidade do site é bem amigável, mas a home page agora conta com uma rolagem infinita que permite que os usuários continuem “viajando” por várias cidades e países sem precisar sair do site.
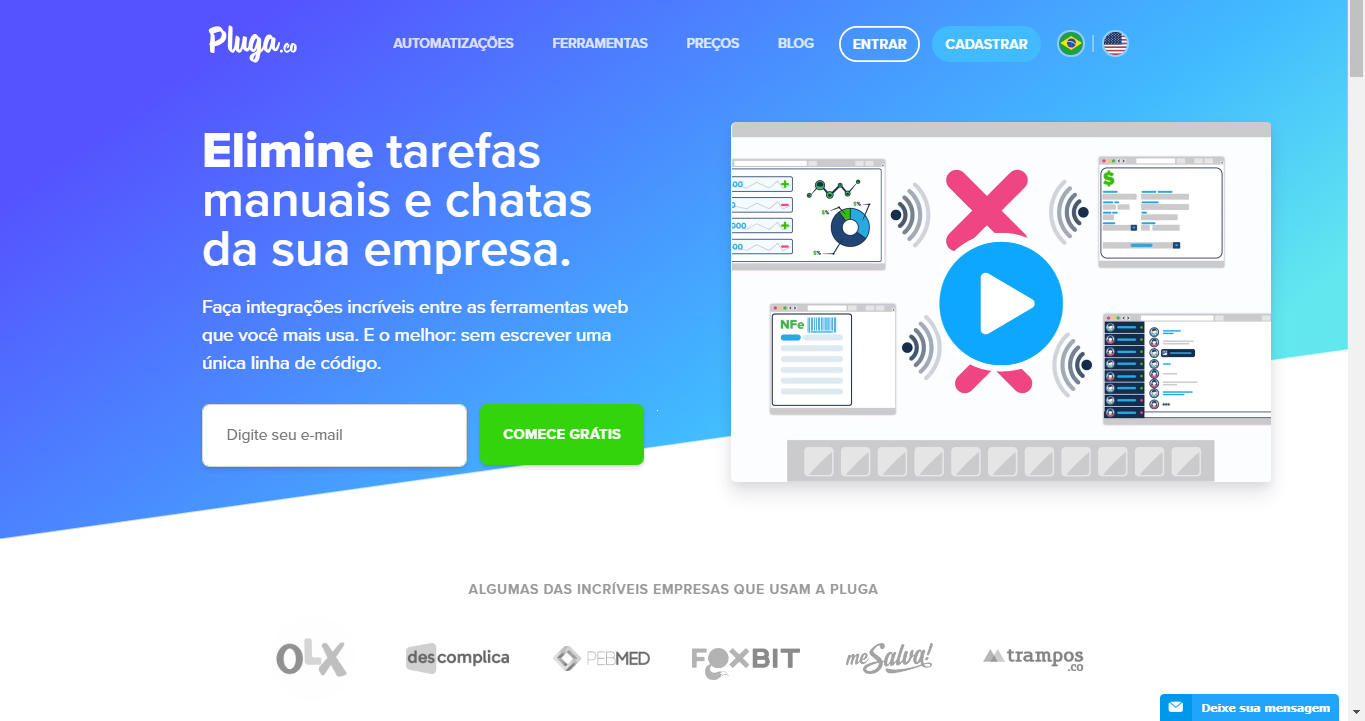
Home Page Pluga
A Pluga também é uma boa inspiração para ferramentas que talvez precisem de um pouco mais de explicação que uma simples headline.
Além de ir direto ao assunto, dizendo que suas integrações ajudam a eliminar as tarefas manuais e chatas da empresa, ela ainda acrescenta um vídeo de 1 minuto para ajudar os usuários que ainda querem entender melhor quais seriam essas integrações.

Ela também se utiliza de outras técnicas, como o CTA que informa que é possível começar gratuitamente e a prova social com logos de grandes empresas que já usam o sistema.
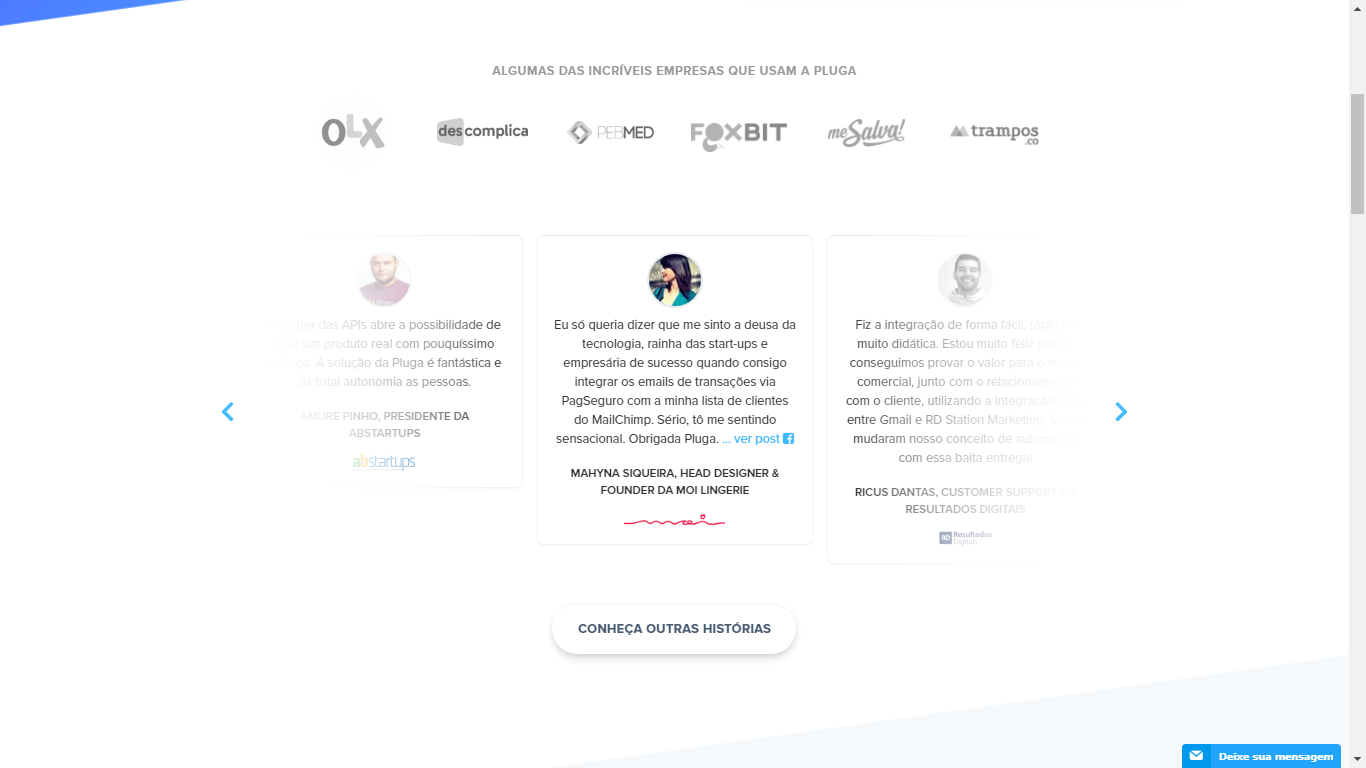
Talvez você esteja se perguntando: “Mas eu ainda não trabalho com empresas conhecidas, como incluir a prova social?”.
E a resposta está no print abaixo também do site da Pluga. Depoimentos com textos e fotos dos clientes que já usam sua solução é uma ótima forma de usar essa técnica.

E aí, gostou dessas dicas para criar uma home page que vai converter muito mais em vendas? O que você faz diferente aí em seu site? Comente aqui abaixo para nós conversamos mais sobre isso.
Esse post foi escrito por Rafael Damasceno, co-fundador da Supersonic, consultoria focada em Otimização de Conversão (CRO) que ajuda empresas no Brasil e Estados Unidos a melhorarem seus sites para transformar visitantes em clientes.




