
Crea una landing page que convierta más usando estrategias visuales
Aprende cómo aplicar 5 estrategias visuales para hacer y optimizar tus landing page con estos ejemplos.

Qué aprenderás en este post
Una landing page es una página preparada para que los visitantes te den su información de contacto a cambio de algo de valor, como un ebook.
Crear imágenes para una landing page (página de aterrizaje) es como prepararte para seducir en una primera cita. Lo primero que vea tu audiencia será lo que determine si continuará contigo. Por eso, en este post, te traemos varios ejemplos de landing page para que te inspires.
De la misma manera que te dedicas a elegir un atuendo encantador que muestre tu personalidad, debes esforzarte para que tu landing page luzca atractiva y provoque leerla de principio a fin.
Es importante que refleje la personalidad de tu marca y las características de tus productos o servicios de forma llamativa para que tus visitantes decidan permanecer en ella y realizar una acción.
Antes de entrar en el tema, debemos señalar que, al igual que te pruebas un par de camisas diferentes antes de decidirte por alguna de ellas, debes probar varias formas visuales para identificar cuál se adapta mejor a tus necesidades.
No se trata únicamente de elegir un diseño que siga las últimas tendencias de contenido visual, aunque eso sin duda podría ayudar. La clave para convertir está en ganarte la confianza de tus clientes potenciales a través del uso de señales emocionales.
“Los elementos visuales proporcionan señales sutiles que actúan en el subconsciente para motivar a tus visitantes a realizar una acción. “
No importa si tu página de aterrizaje es de contenido corto o extenso, debes usar imágenes sólidas para persuadir a quienes la visitan de completar una acción.
En las landing pages largas, utilizar imágenes, como fotografías de productos, diagramas y fotos de testimonios, contribuye a convencer a tu audiencia de lo que estás vendiendo.
En las páginas cortas, los elementos visuales pueden reemplazar el texto y complementar descripciones fuertes y concisas.
Ahora bien, ¿sabes qué es una landing page y por qué es importante en el marketing digital?

¿Qué es una landing page y porqué utilizarla en marketing digital?
Una landing page o página de aterrizaje es una página web que tiene como objetivo llevar una información concreta a los usuarios e invitarlos a informar sus datos para obtener algo a cambio. Este “algo” puede ser un ebook, un boletín informativo, la entrada a un webinar o cualquier otro material valioso.
Generalmente, este registro de usuarios permite a las marcas obtener información de sus visitantes como dirección de email, nombre, empresa, cargo, etcétera. Con esto, pueden ser segmentarlos y nutrirlos a través de diferentes embudos de ventas con el objetivo de transformarlos en clientes, usuarios o suscriptores.
Es decir, el marketing digital utiliza las landing pages para obtener información de posibles destinatarios de estrategias de atracción y venta de productos y servicios.
¿Qué tipos de landing pages existen?
Existen múltiples tipos de landing pages, tantos como intenciones de ventas y conversión. Sin embargo, podemos agruparlas en 7 tipos de acuerdo al propósito central:
- Squeeze: una de las más comunes gracias a su efectividad. Solo captura el email de las personas para procesos de nutrición.
- Splash: es un intermediario entre un sitio web, blog post y otra página donde puede haber promociones, descuentos o anuncios de la empresa.
- Captador: como su nombre lo indica, es un captador de leads, y se diferencia de la primera de nuestra lista porque trata de ser lo más extensa posible en la cantidad de datos que recoge. Incluso puede llegar hasta el nivel de instrucción del lead.
- Click through: son las landing pages que buscan promover valor sin tratar de vender nada. Por ejemplo, pueden usarse para compartir los beneficios de un servicio y educar al usuario sobre una solución.
- Dada de baja: son aquellas diseñadas para brindarle al usuario “un escape” de los emails, como boletines informativos, listas de correo electrónico, ofertas recurrentes, entre otros mensajes que no quiere seguir recibiendo.
- Formato largo: son páginas utilizadas para explicar muy a detalle las características de una oferta y responder a muchas de las dudas que un usuario puede tener a través de preguntas y respuestas, información del producto, casos de éxito, entre otros.
- 404: es un ejemplo de landing page que sirve para redireccionar al usuario desde un sitio web que está fuera de servicio. Permite conservar la visita y aumentar las posibilidades de conversión.
¿Qué características debe tener una landing page para ser eficiente?
Si bien existen diferentes ejemplos de landing page según lo que quieran obtener para su marca, casi todas tienen estas características esenciales que las definen:
- Un objetivo: son desarrolladas con un fin concreto, por lo que tienden a ser muy directas con las personas.
- Título fuerte: habitualmente cuentan con un título que describe rápidamente su propósito, por lo que el usuario podrá reconocer rápidamente a lo que va.
- Call to action: el CTA se encuentra presente en todas las ocasiones, ya que propone la conversión deseada. Es el llamado a la acción.
- Propuesta de valor: todas las landing pages entregan algo de valor a cambio de datos o información de los usuarios, ya sea un producto digital, una oferta o algún regalo.
- Solicita información en concreto: algo que caracteriza a las landing pages es que tratan de obtener solo los datos necesarios para nutrir su base de datos y suelen considerar el tiempo de los usuarios, pues de eso depende el éxito de la estrategia.
¿Cuál es el mejor formato para llevar tráfico a una landing page?
Estos son cinco ejemplos de landing pages con tácticas y gráficos realmente probados para lograr la conversión:
1. Utiliza fotografías de productos que demuestren el valor real
Podrías incluir en tu landing page una foto de tu producto, pero existe una gran posibilidad de que no logres convencer a las personas acerca de por qué elegirte a ti y no a la competencia.
Como te imaginas, debe haber algo más para convencerlas de dar un segundo vistazo a tu producto:
Usa una imagen de producto que refleje la propuesta de valor de tu negocio.
Muchas marcas creen que es suficiente con una foto genérica de su producto. Pero las más exitosas utilizan planos que realmente muestran el valor de sus productos.
Mira este ejemplo de landing page:

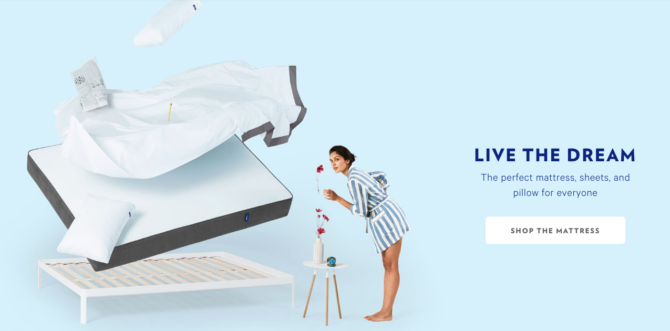
Si te conoces la marca Casper, sabrás que les encantan las temáticas surrealistas. Como puedes apreciar en su página de inicio, se valen de imágenes oníricas. En este ejemplo, muestran la mirada genuina de una chica que anticipa a los compradores la experiencia que podrán disfrutar con su producto:
Casper se especializa en vender un colchón, un juego de sábanas y una almohada. Estos elementos que están juntos en la misma foto. De esta manera, logra que sus visitantes no solo vean lo que ofrecen, sino también cómo se relacionan dichos productos entre sí.
Pero eso no es todo. Además de exhibir las imágenes de sus productos, también refleja su valor con una foto de ensueño que habla de ayudarles a dormir mejor (y soñar al mismo tiempo).
Los suaves colores transmiten una sensación de paz. Ten presente que los colores evocan respuestas emocionales de los espectadores y ayudan a establecer el tono de la marca.
Incluso si tu landing page ofrece productos intangibles como un ebook, puedes mostrar una imagen para dar la sensación, a quienes están interesados en él, de que realmente están recibiendo algo. En pocas palabras:
Muestra un objeto intangible en términos tangibles
Es cierto que existe una dulce satisfacción en el solo acto de abrir un producto y sostenerlo en las manos. Pero no todos ofrecen productos físicos.
Por eso, las empresas SaaS y los sitios de comercio electrónico que venden productos intangibles, a menudo, buscan formas de aproximar a sus compradores a la experiencia de recibir un objeto.
Para eso, usan una imagen de producto real que represente como tangible el producto virtual. Esto crea la sensación de que los clientes van a recibir algo material.
Sin embargo, realizamos un estudio en Venngage para descubrir qué imágenes convertían mejor en los anuncios de Facebook y descubrimos que la segunda variación de mejor rendimiento del anuncio incluía una representación física del producto. Para nuestra sorpresa, la primera variación de mejor rendimiento venía con ¡un meme!

Además, el botón de llamada a la acción (CTA) funcionó mejor en rojo que en otros colores que probamos. No obstante, esto no quiere decir que los botones rojos de CTA funcionen mejor. La efectividad de un color de botón sobre otro es un tema de debate continuo sin una respuesta definitiva.
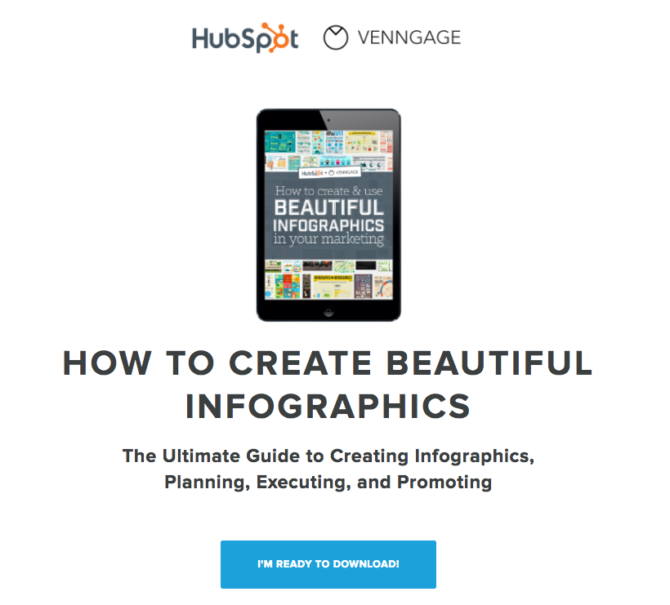
Echa un vistazo a la página de aterrizaje de HubSpot donde verás un ebook en el que colaboramos con ellos:

Este ejemplo de landing page ofrece una imagen del producto en términos tangibles (en el tablet), lo que da a los visitantes la agradable sensación de que están recibiendo algo a cambio de su esfuerzo. En resumen:
Ofrece una demostración interactiva de tu producto en acción.
Podrías decirles a tus visitantes que tu producto es genial, pero es posible que no crean en tu palabra.
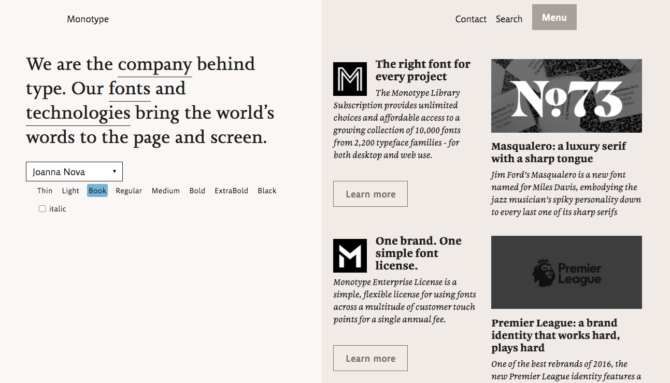
Una forma de ganar su confianza es mostrar tu producto en acción, como lo hace Monotype en este ejemplo de landing page:

Como puedes apreciar, ellos muestran en su landing page muy inteligentemente de qué se trata su negocio al permitir a sus visitantes cambiar la fuente de su misión de empresa directamente en la página.
De este modo, los visitantes se hacen una idea de lo que pueden obtener de Monotype antes de que se les pida que se comprometan con algo.
Después de todo, te sentirías mejor comprando una camisa si te la pruebas primero, ¿verdad?
Puntos clave:
- Utiliza fotografías de producto que reflejen la propuesta de valor de tu marca.
- Muestra tu producto en términos tangibles, incluso si es digital.
- Si deseas ganar la confianza de tus clientes potenciales, ofrece una demostración de tu producto.
- Usa colores que reflejen el sentimiento que deseas transmitir.
2. Emplea iconos e ilustraciones no solo para atraer a los clientes, sino también para añadir valor
Digamos que quieres transmitir un proceso, pero que no quieres ocupar tanto espacio en tu página. O tal vez deseas reforzar un particular e impresionante resultado de tu producto o servicio.
En ambos casos, los íconos e ilustraciones pueden añadir un elemento funcional y artístico a tu landing page. Al respecto, últimamente los íconos e ilustraciones hechos a mano han ido ganando popularidad.
Usa ilustraciones para contar una historia
Muchas empresas emplean en sus sitios web ilustraciones personalizadas en lugar de imágenes de archivo. No sé a ti, pero a nosotros nos encanta.
Las buenas ilustraciones pueden mantener a tus visitantes interesados en tu página de destino y te dan la oportunidad de contar historias de tu marca de forma creativa (de hecho, deberías contar algunas en tu landing page, pues se ha demostrado que ayudan en las conversiones).
¡Las ilustraciones divertidas cautivan al niño que todos llevamos dentro y tienen más posibilidades de captar la atención que una foto de stock estándar!
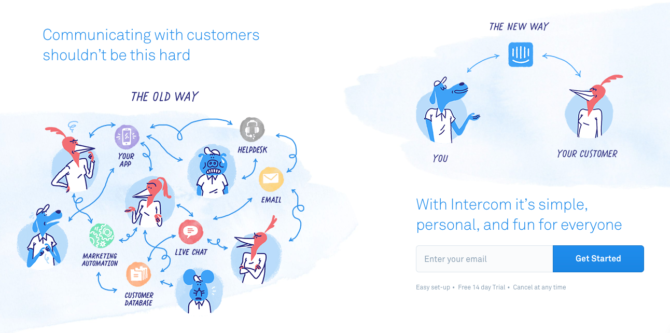
Mira el entretenido ejemplo de landing page de Intercom:

Las ilustraciones refuerzan la idea de diversión, pero también cuentan una historia.
En la primera, vemos que un grupo de “personas” intenta comunicarse, pero se muestran confusas flechas entrecruzadas y expresiones faciales que reflejan frustración.
La segunda ilustración es mucho más simple y muestra una línea de comunicación limpia y directa entre solo dos participantes: tú y tu cliente.
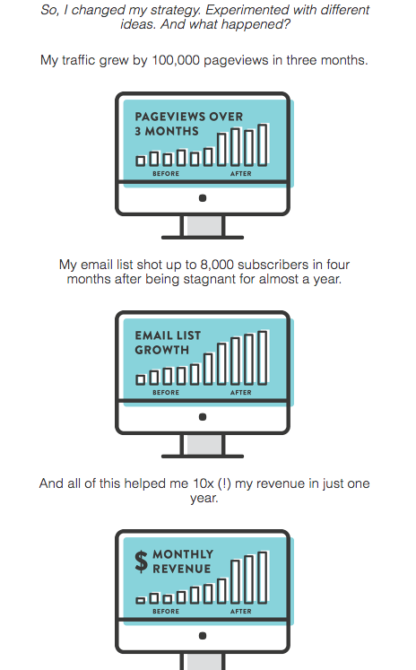
Otro ejemplo de landing page es la que usa la experta en marketing de Pinterest Melyssa Griffin para su Curso de Crecimiento Pinfinite. Ahí emplea ilustraciones para ayudar a contar la historia de cómo utilizó Pinterest para hacer crecer su marca:

Su estilo es simple y moderno. Las ilustraciones, aunque no son gráficos reales, ilustran su historia de crecimiento y hacen que el contenido luzca más atractivo. El color pastel también refleja la paleta de colores de muchas de las imágenes que se encuentran en Pinterest.
Al crear imágenes para tus landing pages, recuerda tener en cuenta el estilo y la estética que tenga más popularidad en tu público objetivo.
Vale la pena señalar que la página de destino de Melyssa Griffin combina un montón de tipos de imágenes de landing pages, incluyendo fotos de productos, personas que promocionan su producto, y también videos. Es un fiel ejemplo de una landing page larga con una tonelada de información para convencer a los visitantes de que compren su curso.
Emplea íconos para complementar el texto
Los íconos son particularmente útiles porque pueden comunicar una idea en un gráfico simple.
De hecho, cuando el significado de un ícono es obvio, puedes usarlo para reemplazar el texto. Un ejemplo universalmente reconocido es cuando usas el logo de Twitter.
Cuando no es lo suficientemente obvio sin algo de contexto, podrías emplear estas figuras para reforzar las ideas expresadas en tu texto.
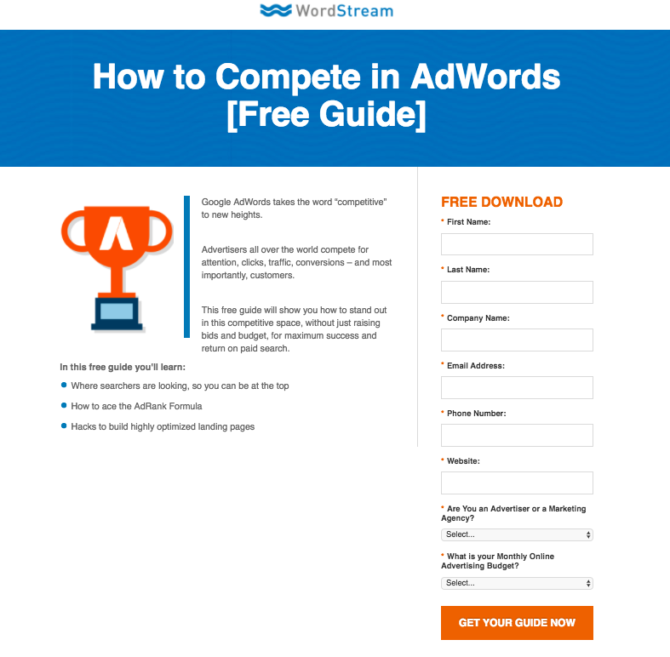
Si deseas que tu landing page sea corta y concisa, podrías hacer algo similar a lo que hizo WordStream en su landing page de ebooks: usaron un ícono de “Trofeo AdWords” para reforzar la idea de que esta guía les ayudará a “triunfar” en AdWords.

Definitivamente, el ícono llamativo atrae la atención hacia él para luego centrarnos en el texto persuasivo. (“Los anunciantes de todo el mundo compiten por la atención, los clics, el tráfico, las conversiones….”). Y ¿a quién no le gusta ganar?
Puntos clave:
- Cuenta una historia con tus ilustraciones.
- Emplea íconos e ilustraciones que reflejen el estilo de tu público objetivo.
- En la mayoría de los casos, usa íconos para reforzar las ideas, no para reemplazar el texto.
3. Usa los colores para dirigir la visión e inspirar a la acción dentro de tus landing pages
Si has estado leyendo artículos sobre cómo elegir los colores para tus landing pages, puede que te topes con varios que hablen de cómo afectan las emociones de tus visitantes.
Aunque es cierto que algunos colores se asocian a ciertas emociones (azul = triste, amarillo = feliz, verde = calmado), estas asociaciones están culturalmente influenciadas o dependen de la experiencia única de una persona. Por eso, es complicado y poco confiable tomar tales referencias para el diseño de tu landing page.
Es mejor que te concentres en combinar colores que resalten la información que deseas destacar. Por lo tanto:
Usa una plantilla tricolor
De acuerdo a un estudio de la Universidad de Toronto, las personas tienden a preferir las plantillas con uno o dos colores predominantes, en lugar de esquemas de colores más complejos.
Instapage recomienda usar una plantilla con un color de fondo, base y acento. Este modelo sigue una regla “60-30-10” (60% color de fondo, 30% color base y 10% color de acento).
Debido a que el fondo cubre el área más grande de la landing page, el color dominante deberá ser este.
Por otro lado, la base, sería el segundo color más frecuente en la página, el cual debería complementar el color de fondo.
Finalmente, puedes usar el color de acento en tu botón CTA, que debe contrastar con el color de fondo para que los visitantes no se pierdan.
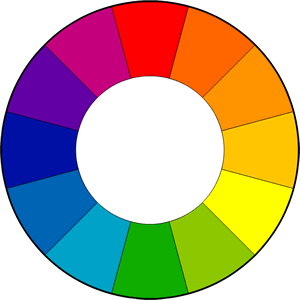
¿Recuerdas algo sobre la rueda de colores que te enseñaron en la escuela primaria?
Puedes apoyarte en ella sin problema, es muy útil para ayudarte a seleccionar los colores para tu landing page.
Los colores opuestos en la rueda son complementarios: el azul y el naranja, o el púrpura y el amarillo. Estas combinaciones simplemente estallan a la vista.

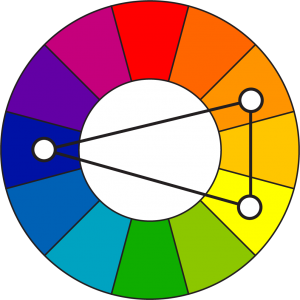
Instapage recomienda usar en tu landing page colores complementarios divididos. Estos son los que, aunque no están directamente enfrentados, contrastan.
El resultado es una combinación de colores menos estridente que la que resulta de los colores complementarios estrictos.

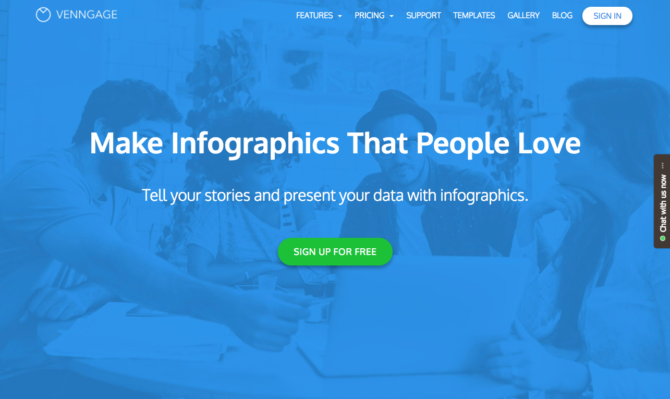
La página de inicio de Venngage emplea una combinación de colores complementarios:

Usa colores que hagan resaltar tu botón CTA
¿Sabes? Hay diversas opiniones que se contradicen cuando se trata de saber cuáles son los mejores colores para conseguir conversiones. No entraremos en debate por ahora.
Sin embargo, existe cierta evidencia de que los botones CTA son más efectivos si contrastan con los otros colores de la página.
Y estos mismos conceptos se aplican a las fotos de productos en las landing page.
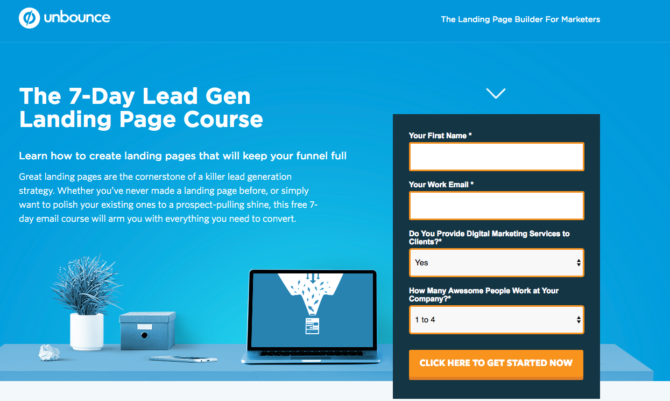
Por cierto, esta landing page de Unbounce creada para ofrecer su curso es un buen ejemplo de cómo usar un botón CTA que contraste con el color del fondo:

Por lo tanto, cuando elijas el color para el botón CTA, elige el opuesto en la rueda de colores al color dominante en tu landing page.
Puntos clave:
- Las personas tienden a preferir esquemas de colores simples con uno, dos o tres colores.
- Sigue la regla “60-30-10” al elegir los colores para tu landing page.
- Utiliza colores complementarios divididos para que tu información destaque.
- Aplica un color que contraste con el fondo de tu botón CTA.
4. Utiliza imágenes que den indicaciones direccionales
Señala y apunta en la dirección donde deben hacer clic tus visitantes. A veces solo se necesita de un pequeño empujón para ir en el camino correcto.
Las señales visuales son aquellas procesadas a través del sentido de la vista. En la optimización de una landing page, son indicadores deliberados de hacia dónde queremos que se dirija la mirada de los visitantes.
Hay dos tipos de señales direccionales: implícitas y explícitas. Probablemente, puedas adivinar cómo es cada uno de estos tipos, pero te las explicamos a continuación.
Una señal direccional implícita podría ser algo así como una imagen de una persona que mira en la dirección del botón CTA. Y una señal direccional explícita sería una flecha que apunta directamente a ese botón.
Ahora, entremos en más de detalle sobre cada una de estas señales.
Usa señales direccionales implícitas
El principio, detrás de las señales visuales, está lo que Malcolm Gladwell llama microexpresiones. Estas son pequeñas indicaciones faciales o miradas fugaces que reconocemos en otras personas y que influyen en cómo interpretamos las emociones.
Un ejemplo es cuando ves una foto de alguien que observa favorablemente un producto o un formulario, lo cual contribuye a que respondas positivamente ante él.
Por cierto, los estudios de seguimiento de los ojos han encontrado que los rasgos faciales son lo primero que la gente mira cuando ven a alguien por primera vez. De modo que si en tu idea aparece una persona y haces que tus visitantes le miren a la cara, podrás dirigir la atención donde lo necesites.
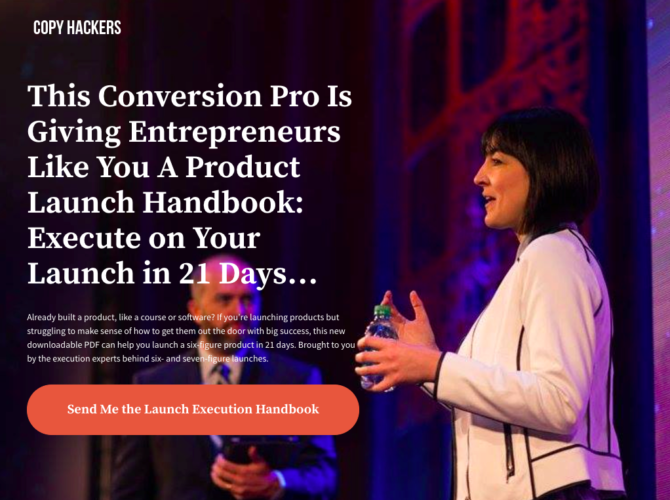
Las señales faciales suelen ser bastante sutiles. Echa un vistazo a este ejemplo de landing page de Copy Hackers:

La imagen se posiciona de manera que la experta en redacción Joanna Wiebe se encuentre de frente al texto y sus manos queden cerca del CTA.
Incluso, sin apuntar directamente al botón, la imagen sigue guiando los ojos de los visitantes hacia donde necesitan hacer clic.
Una señal visual implícita y efectiva hará que el clic parezca el siguiente paso natural.
Usa señales direccionales explícitas
Las señales visuales implícitas pueden parecer un poco arriesgadas. Después de todo, lo que más quieres es asegurarte de que tus visitantes lleguen directamente a tu CTA.
Por eso, muchos sitios optan por señales direccionales explícitas, como flechas o ilustraciones donde un personaje apunta a un botón CTA.
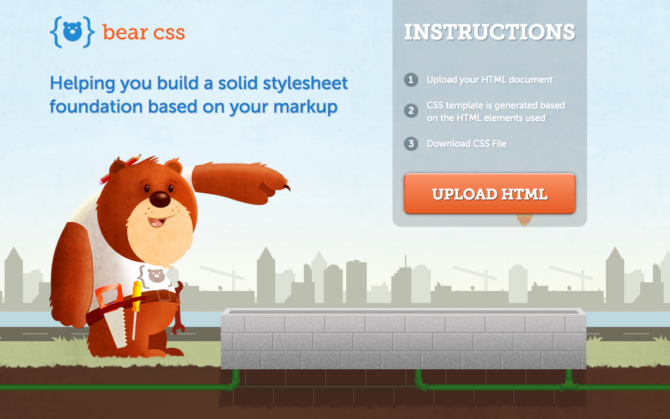
Mira, por ejemplo, esta linda página de aterrizaje de Bear CSS:

Toda la página es divertida y caricaturesca, pero el oso sigue apuntando a los visitantes hacia el botón CTA. Las personas no siempre confiamos en los demás, pero puede que estemos mucho más dispuestos a confiar en este simpático oso.
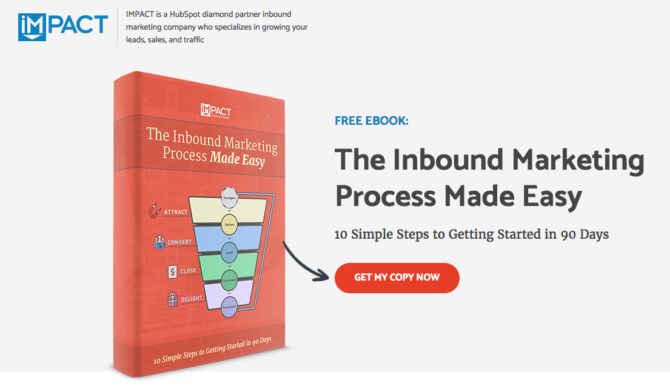
Sin embargo, no en todos los casos se necesita recurrir a algo tan particular. De hecho, una flecha simple también es muy efectiva para dirigir los ojos a tu CTA. La página de aterrizaje del ebook de IMPACT es un gran ejemplo de esto:

La flecha es animada para que aparezca después de que se cargue el resto de la página y así los visitantes no se la pierdan. El mensaje es claro: si quieres este ebook gratis, haz clic en este botón.
Recuerda: aunque siempre es un buen ejercicio pensar fuera de la caja con el diseño de tu página de aterrizaje, practica un poco de contención saludable. Un exceso de imágenes podría confundir a los visitantes más que incitarlos a hacer una acción en particular.
A menudo, los diseños más simples son los más efectivos
Puntos clave:
- Las señales emocionales implícitas (o sugestivas) son indicadores que usan la imagen de alguien que mira en la dirección del CTA.
- Las señales emocionales explícitas son indicadores que emplean flechas o personas que apuntan hacia el CTA.
- Mantén el diseño de tu landing page simple para que tus señales direccionales sean obvias.
5. Usa fotos originales en tus landing pages siempre que puedas
Este consejo es un poco polémico. Después de todo, a muchas pequeñas empresas y emprendedores independientes les gustaría utilizar todas las fotos originales, pero su ajustado presupuesto los obliga a recurrir al uso de fotos de stock.
Sin duda, comprendemos la situación. Pero, vale la pena invertir en una foto de buena calidad de ti mismo y de tu equipo, como mínimo.
Usa una foto tuya
Tal vez te sientas incómodo en las fotos. Sabemos lo que se siente. Pero deberías considerar hacer una excepción en tus landing pages, especialmente si diriges tu propia empresa o agencia.
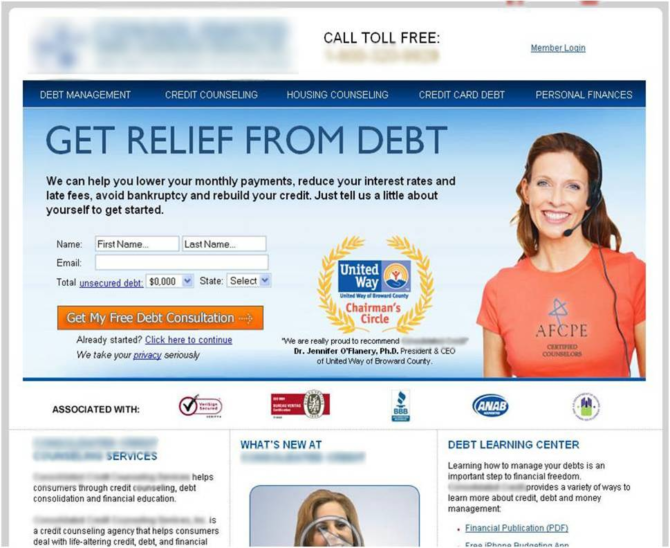
Está comprobado que las fotos de personas reales funcionan bien en las páginas de aterrizaje. Austin McCraw realizó un estudio en el que comparó una landing page con una foto estándar de una “mujer sonriente” con otra que mostraba una foto del fundador de la compañía.
Antes:

Después:

¿Los resultados? Los visitantes fueron 35% más propensos a llenar el formulario de CTA.
Además, incluir tu propia foto en tu página de destino no solo contribuye a transmitirle confianza a tus visitantes, también te ayuda a aumentar el reconocimiento de tu marca.
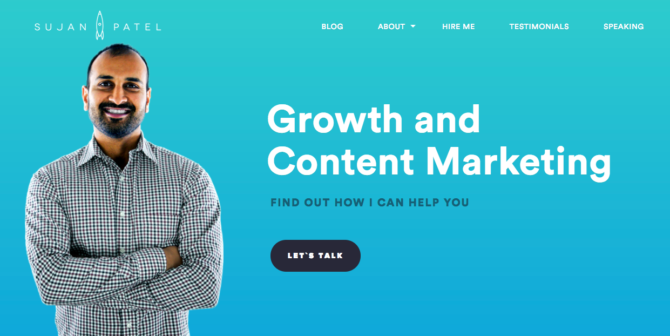
Muchas personas del mundo del marketing digital probablemente reconozcan al experto en marketing de contenidos Sujan Patel. Pero independientemente de eso, su foto aparece varias veces en su página de destino:

Incluso si no lo conocías cuando aterrizaste en su página por primera vez, ahora estás obligado(a) a reconocerlo la próxima vez que aparezca frente a ti. No es ningún secreto que mucha gente es mejor con las caras que con los nombres.
Muestra fotografías de personas que respaldan tu producto
La prueba social es una herramienta poderosa. Después de todo, ¿no es más probable que busques un producto si un amigo te lo recomienda (a menos que sepas tiene mal gusto)? ¿Qué pasa si ese producto está avalado por alguien en quien confías, como una autoridad o influencer?
Siempre que puedas, obtén un par de excelentes testimonios de personas influyentes en tu industria y/o de clientes que usaron tu producto o servicio para resolver un problema específico. Luego, enseña a todos una foto de esas personas felices con él.
Por ejemplo, Foundr Magazine presentó tres testimonios de fundadores de empresas en este ejemplo de landing page:

Dado que su público son emprendedores, los brillantes testimonios de personas influyentes en el mundo empresarial posicionan a su revista como una fuente de información fidedigna.
Puntos clave:
- Una o más fotos de ti mismo(a) inspiran confianza y ayudan a aumentar el reconocimiento de tu marca.
- Incluye fotos de personas que usan tu producto como pruebas sociales que avalen tu marca.
Crea landing pages impactantes
Una landing page puede ser tu única oportunidad de causar una buena impresión, así que elige imágenes con el propósito específico de cautivar a tus visitantes e impulsarlos hacia una acción. Eso implica que realices pruebas A/B cuidadosamente planificadas.
Aunque puede ser tentador usar una imagen solo porque luce linda y encantadora, es importante que no pierdas de vista tu estrategia. Las imágenes son herramientas poderosas que pueden provocar fuertes reacciones emocionales en las personas.
Ahora que conoces estas tácticas y que estás equipado(a) con ejemplos efectivos, usa con cuidado tus armas ¡Emplea imágenes que seduzcan a tus visitantes y dejen la mejor impresión de tu negocio!
Y para ayudarte a aumentar tus ventas y la efectividad de tus landing pages, te dejamos un material completo con 23 disparadores mentales. Descárgalo, ¡es gratis!