
¿Cuál es la relación entre sitio web responsivo y la experiencia del usuario?
Optimizar la experiencia del usuario, aumentar la velocidad de respuesta de las páginas y tener una buena visibilidad: son tres motivos por los que es importante tener un sitio Web responsivo.

Qué aprenderás en este post
Si te interesan las tendencias de tecnología y de marketing digital, probablemente ya oíste que es importante tener un sitio web responsivo. Esta característica hace que las páginas se adapten a los diferentes dispositivos — desktops, tabletas o smartphones.
Nada más justo, al final, estamos en la era del móvil first: gran parte de las personas prioriza los dispositivos móviles para ingresar en la Internet, hacer compras o buscar informaciones. No es en balde que el número de usuarios de celulares hoy ya llega a 5 mil millones, cerca de 66% de la población mundial.
Continúa leyendo y entiende por qué es prácticamente obligatorio pensar en responsividad en el desarrollo de sitios web.
Sitio web responsivo X sitio web móvil
Primero, vale la pena conocer las diferencias entre sitio web responsivo y sitio web móvil.
Los dos tienen una misma premisa: ser adaptables a los diferentes dispositivos. Sin embargo, mientras el sitio web responsivo es el que “responde”, el móvil es “móvil”.
¡Calma! Te lo explicamos.
La responsividad está asociada a un comportamiento perceptivo y adaptativo. En otras palabras, un único sitio web se desarrolla de manera que, al identificar el uso en dispositivos diferentes, como un smartphone, todos los elementos de configuración se reorganizan.
Esto se hace por medio de una programación en media queries — de acuerdo con las dimensiones de la pantalla, el ambiente tiene diferentes formatos predefinidos por el programador. O sea, el sitio web se crea desde un principio, listo para ser utilizado en cualquier lugar.
Ahora, el móvil es exclusivo de dispositivos móviles, entonces, no puede ser visualizado en un desktop. Se trata de una página semejante a la pantalla que abre en el computador, pero programada específicamente para el smartphone o tableta, con códigos diferentes de los originales.
¿Y cuál de los dos vale más la pena?
Eso depende: si vas a crear un sitio web de ventas por primera vez, es interesante programarlo para que sea responsivo y ofrezca una mejor experiencia de usuario. Entretanto, para quien ya tiene páginas en actividad, la creación de un sitio web móvil puede ser una alternativa más rápida y simple.
Las características de un sitio web responsivo
Al final ¿qué define si un sitio web es responsivo o no? ¡La facilidad de navegación!
¿Sabes cuando entramos en una página y el texto está minúsculo? Si necesitas accionar el zoom y arrastrar las líneas para poder leer, aunque estas maniobras sean simples, tu experiencia como usuario ya no es la mejor posible.
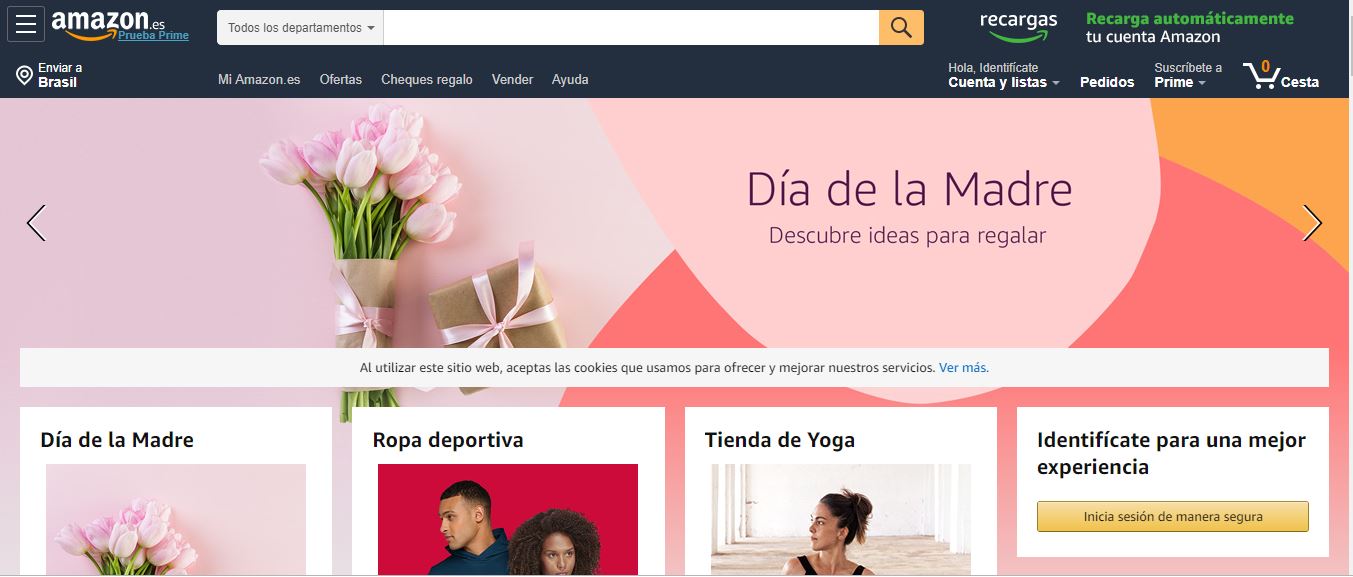
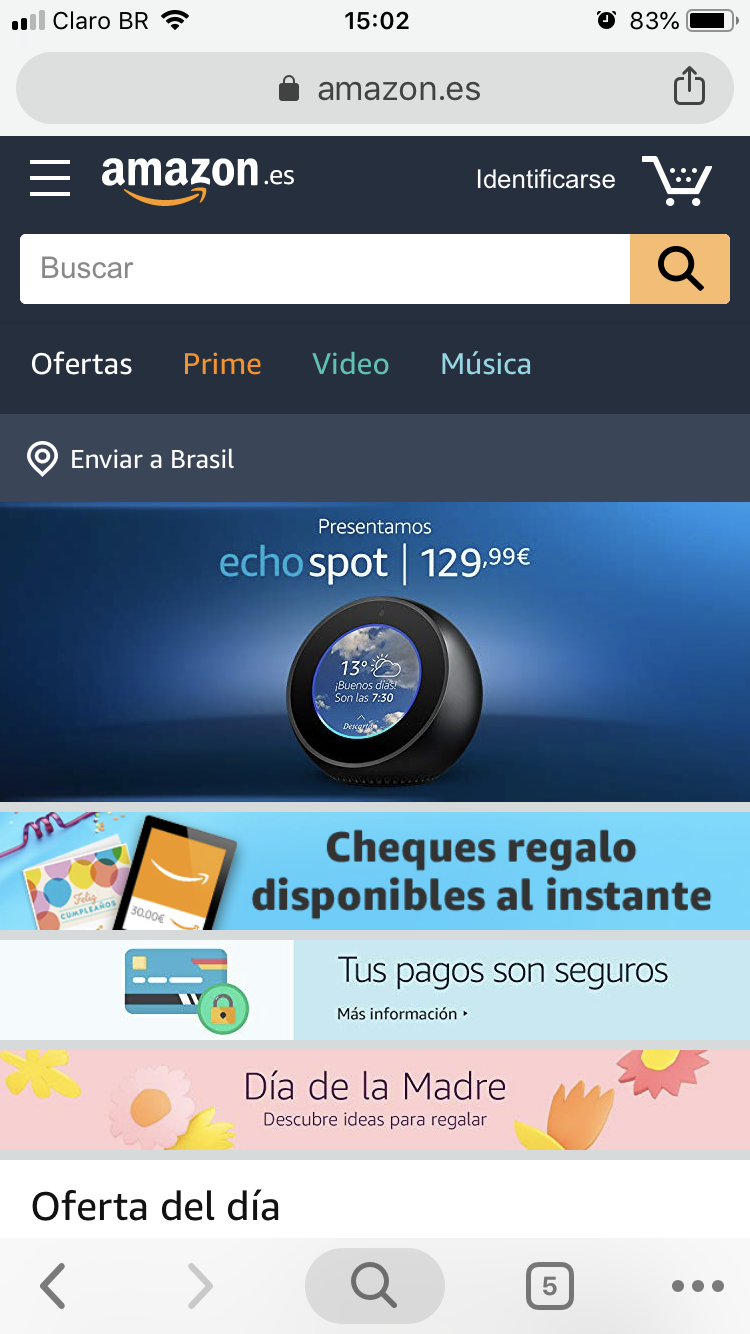
A continuación, puedes ver un ejemplo de dos sitios web desarrollados para desktop y para dispositivos móviles de Amazon, una de las mayores tiendas de departamentos online del mundo:


Ya se puede ver, a primera vista, la diferencia en el layout.
En la primera imagen, las informaciones están dispuestas horizontalmente, ocupando bien el espacio de la pantalla. En la versión para dispositivos móviles, los campos aparecen uno abajo del otro, de manera que haya una orientación más adecuada a la pantalla vertical del smartphone.
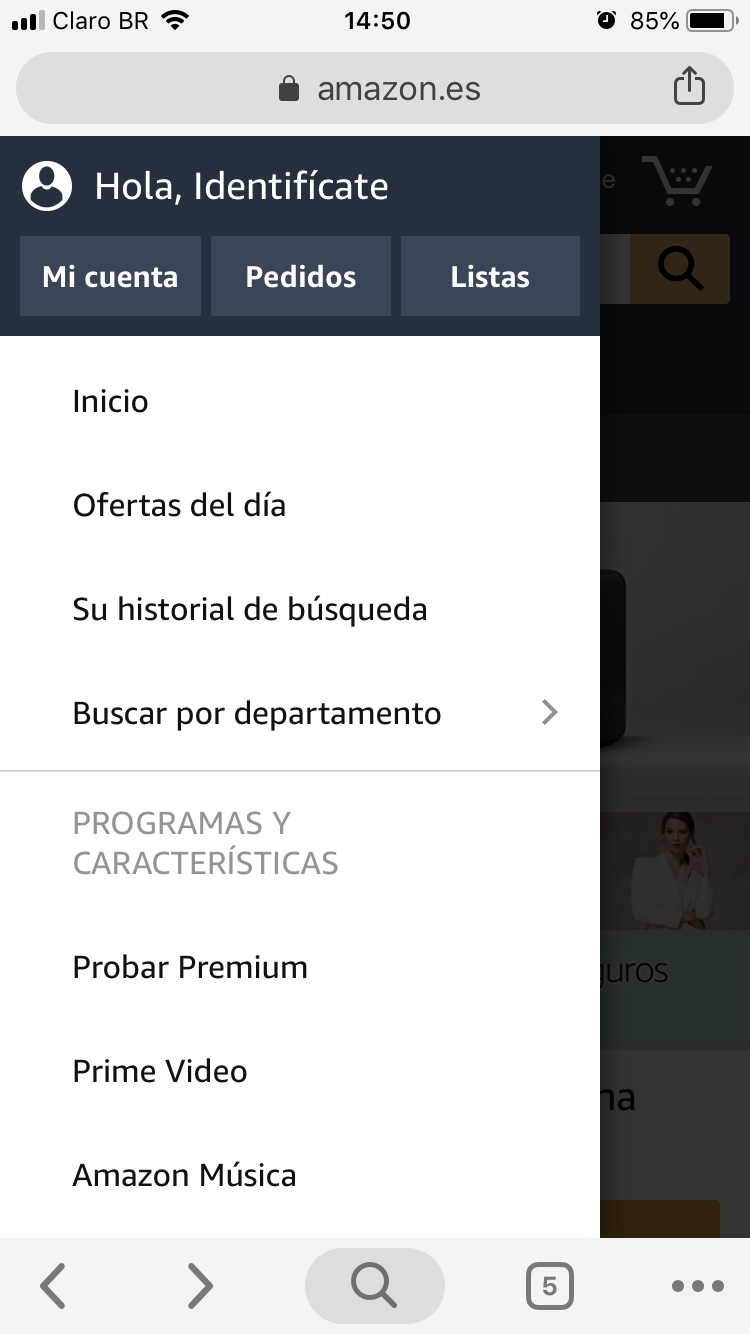
Ahora, observa que en el sitio web para dispositivos móviles, algunas informaciones que están en el menú superior de la versión para desktop desaparecen. Es el caso de las pestañas “Ofertas del día” y “Buscar por departamento”.
Como el espacio horizontal es limitado en el celular, esas pestañas acabarían contaminando la pantalla inicial del sitio web si estuvieran dispuestas una debajo de la otra. Por eso, Amazon las colocó en un menú lateral.
Esa es una característica bastante común de sitios web responsivos. Mira:

Con el recurso del menú, el sitio web para dispositivos móviles logra entregar todas las informaciones para el usuario, sin perder la usabilidad, que no es otra cosa que tener una experiencia de usuario satisfactoria — es decir, con una disposición de las informaciones simple, intuitiva y estéticamente agradable.
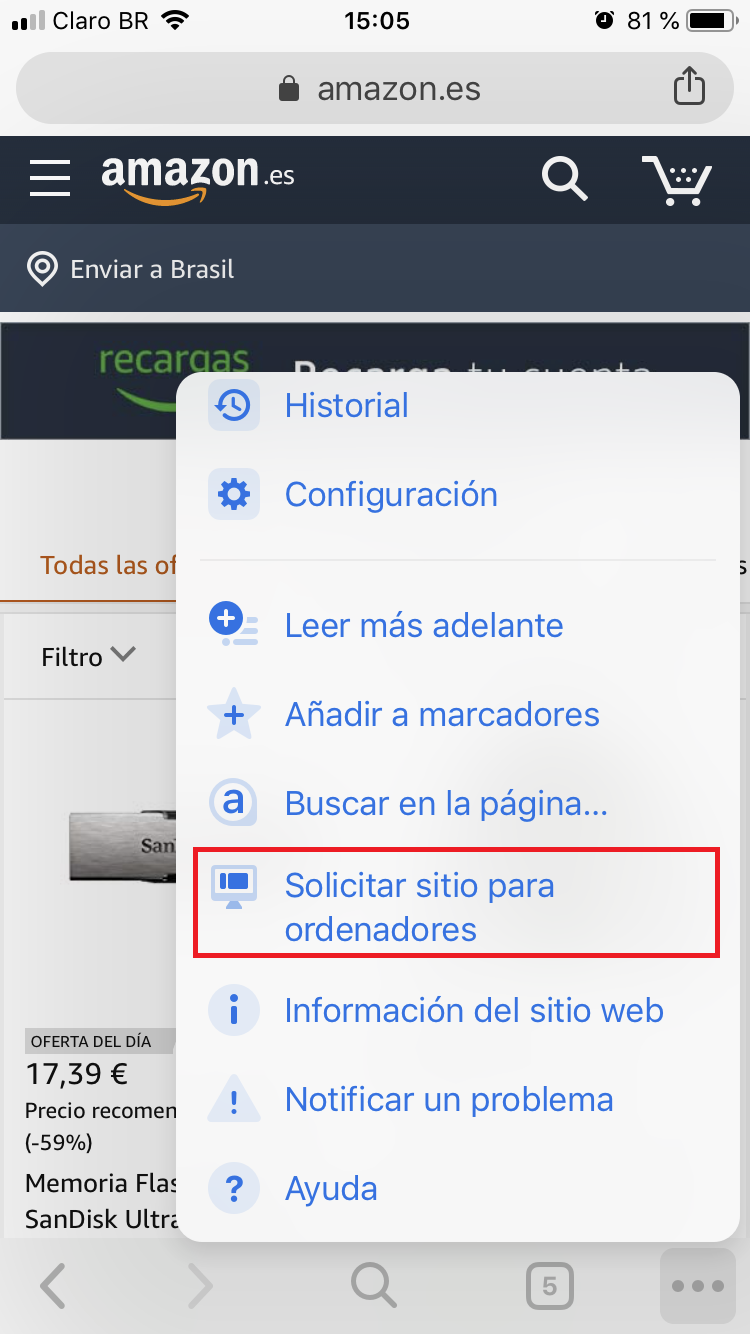
Ahora, vamos a mostrar cómo sería un sitio web no responsivo, o sea, que aparece en el smartphone exactamente como en el desktop, sin adaptaciones que favorezcan la navegación en dispositivos diferentes.
Para tanto, basta acceder al menú del navegador y marcar la opción “Sitio web para computador” para mostrar la versión original de la página:

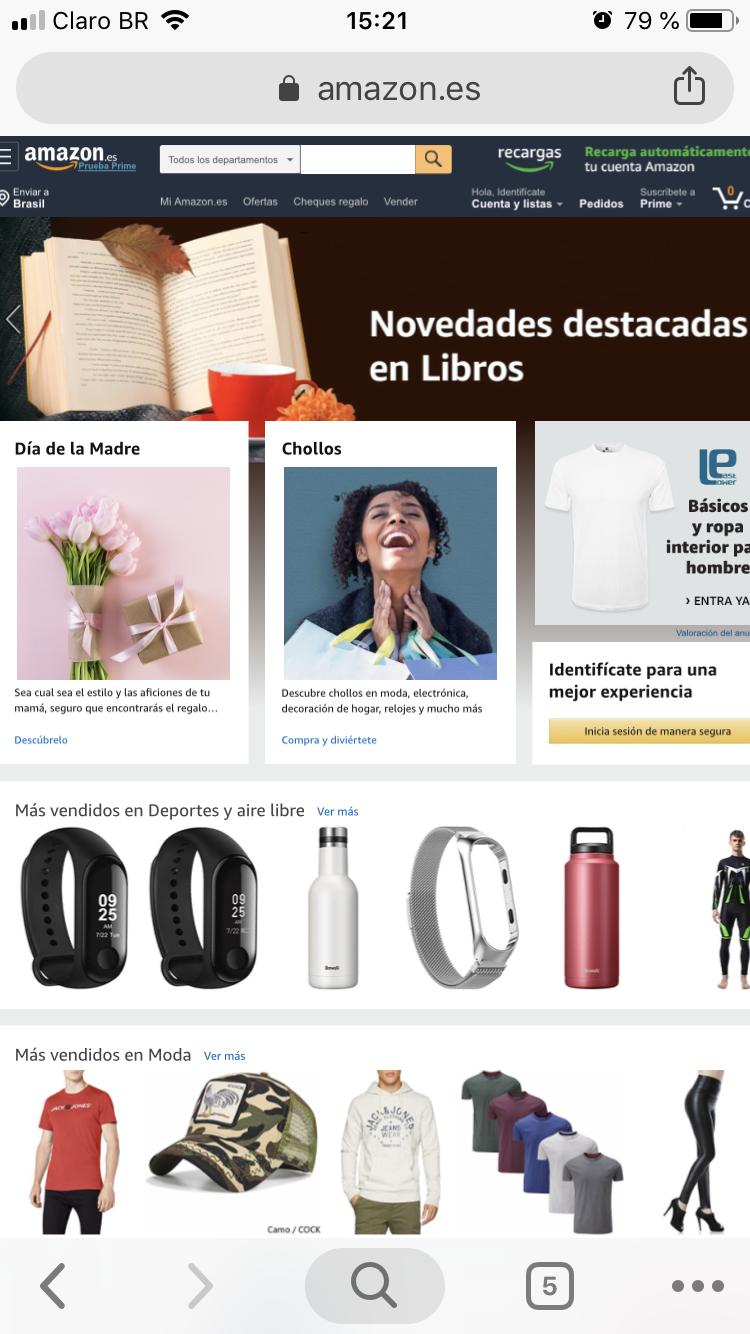
Observa que los campos están dispuestos exactamente como en la primera imagen.Pero como el celular (al menos con la pantalla en la orientación vertical) no tiene las mismas proporciones que la pantalla de un computador, todas las informaciones del lado derecho salen cortadas:

Para que el usuario logre acceder a toda la página y tenga una buena experiencia, necesita arrastrar la pantalla o adaptar el zoom, lo que dificulta la navegación.
Un sitio web responsivo es, entonces, el que se adapta a las dimensiones de cualquier dispositivo: ya sea un computador, un smartphone o una tableta.
La importancia de un sitio web responsivo
Ahora que ya sabes qué es un sitio web responsivo y cuál es la diferencia en relación al sitio web móvil, descubre las razones por las cuales debes pensar en responsividad.
Experiencia del usuario
El concepto de experiencia del usuario es tan importante para el marketing digital que ya se considera una prioridad. Hoy en día, las empresas no venden productos o servicios, venden experiencias. Este es uno de los diferenciales capaces de atraer a más clientes y fidelizarlos.
La responsividad es fundamental para este objetivo. Al final, es bastante frustrante para el usuario acceder a una página donde es difícil navegar o que no ofrece las mismas funcionalidades que la versión para desktop.
Velocidad de la página
Los sitios web para desktop suelen ser más pesados. Por eso, al intentar abrir códigos que no son compatibles o adaptables a un dispositivo móvil, la tendencia es que demoren más para abrir.
Este factor es determinante para el abandono del sitio web — a cada segundo que demora la respuesta, una página pierde visualizaciones y con eso, millones de dólares al año.
Permanencia en Google
Por último, adaptar las configuraciones desde el desarrollo del sitio web es esencial para su permanencia en el mayor mecanismo de búsquedas de la actualidad y el favorito de los usuarios.
Desde 2015, Google introdujo la responsividad como uno de los criterios de clasificación en su algoritmo. Quiere decir que el usuario probablemente no encontrará un sitio web que no sea responsivo.
La urgencia en adecuar tu sitio web
Como vimos, tener un sitio web responsivo es un paso importante para tener buenos resultados en la estrategia digital.
La experiencia del usuario debe ser una prioridad. Además, las páginas inadecuadas para usar en dispositivos móviles pierden en velocidad y visibilidad.
¿Te gustó el post? ¡Entonces subscribe nuestra newsletter! Así te avisaremos por email siempre que haya un contenido interesante para ti.