10 maneiras de acertar no design do seu próximo infográfico
Veja como melhorar esse tipo de conteúdo visualmente atrativo.

A internet é um lugar movimentado onde todos nós tentamos chamar a atenção de alguém.
Ao longo dos anos, ficou claro que o conteúdo visual é altamente envolvente. Também é inegável que os infográficos são um dos melhores tipos de conteúdo visual que existem.
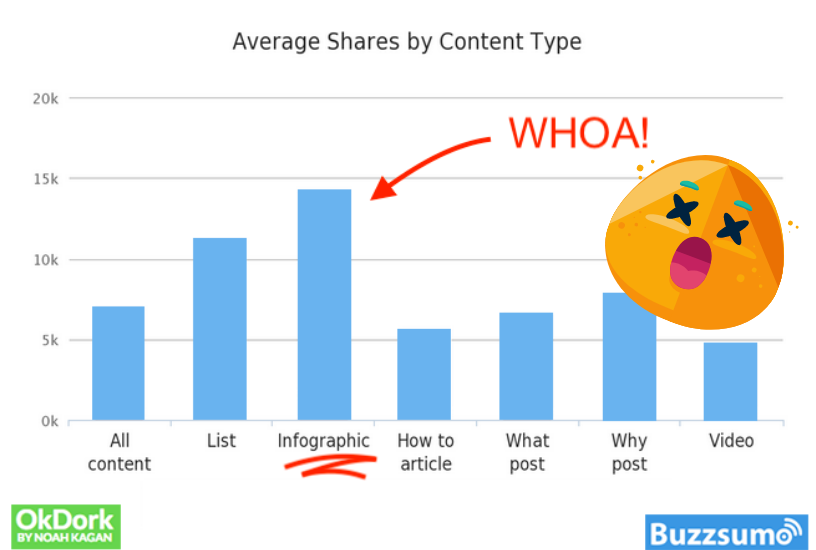
Um estudo sobre o conteúdo viral do OkDork mostra que os infográficos são o tipo de conteúdo mais compartilhado online atualmente:

Para aqueles que querem conteúdo atraente e interessante para um grande público, criar infográficos cativantes deveria estar no topo da sua lista de prioridades.
E mesmo que você não seja um designer, isso nunca foi tão fácil.
Com um criador de infográficos online fácil de usar e a compreensão sobre design desse tipo de conteúdo, você pode criar infográficos impressionantes que seu público irá adorar.
Mas vamos esclarecer uma coisa: o que é um infográfico e como ele difere de outro conteúdo visual?
Afinal, se quisermos criar infográficos incríveis, é importante entender o que eles são exatamente.
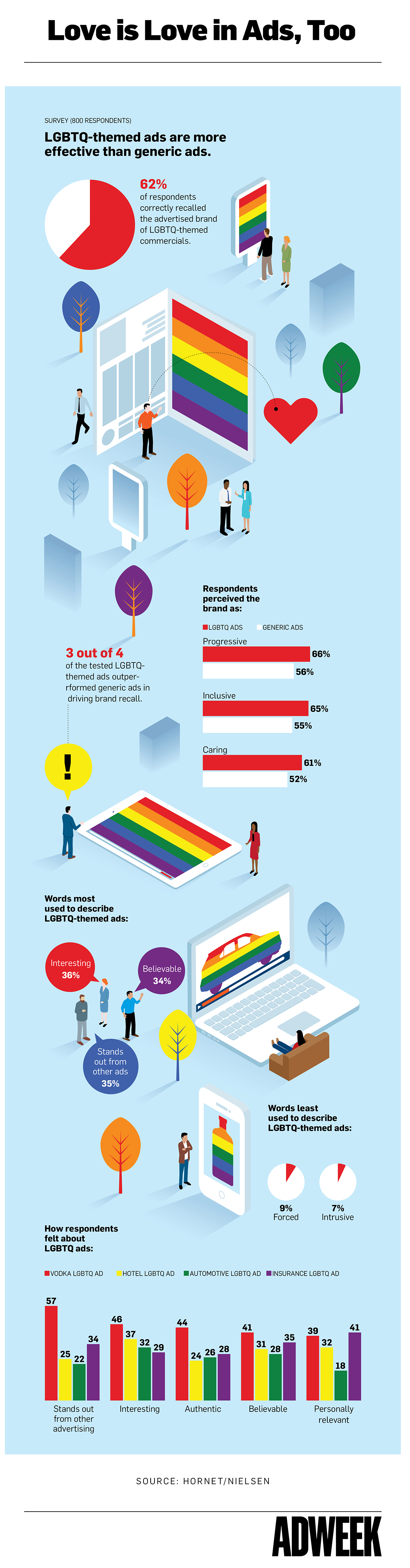
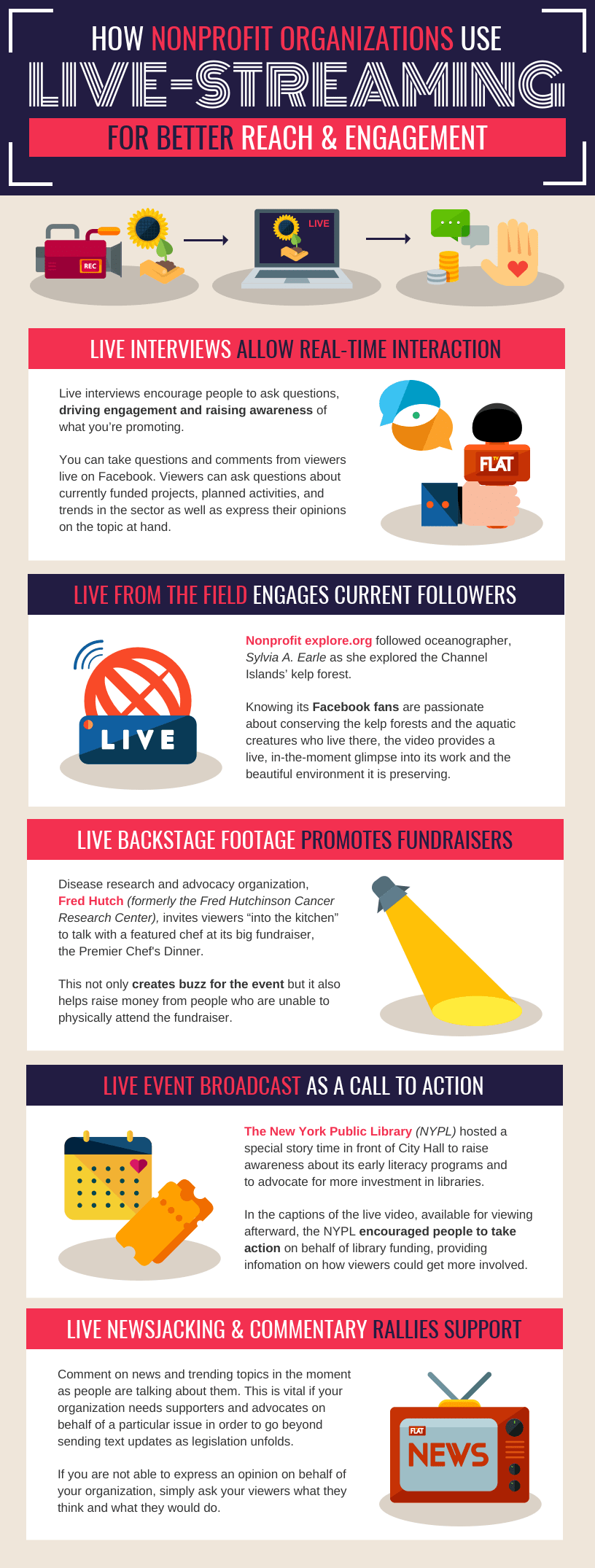
Um infográfico é qualquer recurso visual criado para transmitir informações, dados ou conhecimento. Isso significa que pode ser um recurso visual repleto de informações e estatísticas ou mesmo uma história completa, como o exemplo a seguir:
Clique para ver o infográfico na versão ampliada
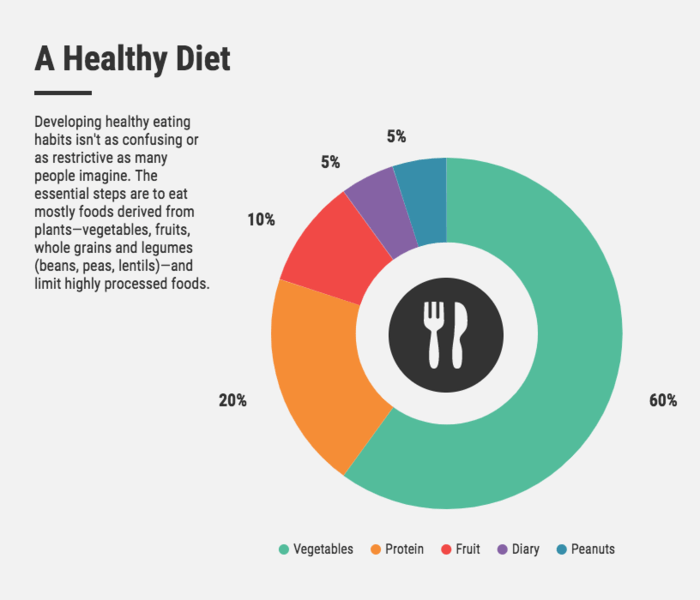
Ou pode ser um simples recurso visual que comunica uma mensagem única, tal como:

Apenas por ser um infográfico, no entanto, não significa que algo seja automaticamente cativante e envolvente.
Você não vai deixar seu público interessado desenhando infográficos desorganizados, pouco claros ou difíceis de enxergar.
Quando você começar a produzir esse tipo de conteúdo, procure torná-los especiais, relevantes e altamente informativos para o seu público-alvo.
Você pode fazer isso tendo em mente algumas das melhores práticas de design de infográficos.
10 melhores práticas de design de infográficos
Para criar conteúdos impressionantes, comece a aplicar estas 10 melhores práticas de design de infográficos:
Embora 10 possa parecer muito para se lembrar, algumas destas práticas são bastante intuitivas. Para outras, há muitos exemplos para ajudá-lo a comunicar a mensagem.
Então, vamos lá!
1. Use títulos grandes
Quando você cria um infográfico, o título deve chamar a atenção. Em um instante, os espectadores devem saber exatamente sobre o que é seu material.
É importante que seu tópico esteja claro imediatamente, pois é assim que seu público sabe que o infográfico é sobre algo do interesse deles.
Aqui está um exemplo de um título grande, do infográfico da Ultimate Mats:

Clique para ver o infográfico na versão ampliada
Olhando para o infográfico, fica claro qual é o assunto. A fonte grande e em negrito é fácil de ler, além de informativa.
Se o leitor estiver visualizando o infográfico em um monitor pequeno, um laptop, um tablet ou até mesmo um celular, a fonte de título grande será fácil de enxergar.
Outra vantagem de criar um título grande é que ele pode ser reaproveitado como:
- Cabeçalho do blog
- Uma imagem em destaque na página de seu blog
- Ou uma imagem de pré-visualização em uma postagem de mídia social
Em cada situação, a fonte grande e as imagens claras que a acompanham garantem que o título será lido com facilidade e que o assunto do infográfico será absolutamente claro.
2. Prefira 3 fontes ou menos
Ao criar seu cartão de título, certifique-se de que a fonte está em negrito e é clara.
Os cabeçalhos devem ser fáceis de ler e o texto do corpo deve ser simples e legível.
Algumas opções de fontes fortes melhoram seu infográfico, enquanto usar muitas simplesmente prejudica seu design no geral.
Idealmente, três estilos de fonte para o seu infográfico são suficientes. Aqui está um modelo para organizações sem fins lucrativos do Venngage que usa apenas três:

Clique para ver o modelo de infográfico
A Monoton prende instantaneamente a atenção do leitor com sua aparência digital (a maior fonte do título); a Oswald compõe o restante da fonte do título e é duplicada como uma fonte de subcabeçalho no infográfico; e a Arimo é usada para o texto do corpo.
Agora, o que acontece se usarmos cinco fontes, por exemplo? Aqui está o mesmo infográfico usando cinco estilos de fonte diferentes:

O foco principal do infográfico não fica claro e o tema geral não parece coeso. Com estilos de fontes adicionais, o leitor fica distraído, ao invés de envolvido.
O impacto da fonte Monoton diminui, o tema do design geral é perturbado e o infográfico parece desorganizado.
Portanto, mantenha suas escolhas de fontes simples. Esforce-se para atrair a atenção do público com algo criativo ou único, mas priorize a clareza e a coesão em relação a tudo.
Lembre-se, se você achar que precisa de mais variação ou ênfase em determinados lugares, use suas fontes em negrito ou itálico. Essa técnica funciona bem.
3. Crie seções
Dividir em seções é importante especialmente em um infográfico de formato longo.
Ao criar seções individuais para cada conjunto de pontos ou ideias, fica mais fácil “fragmentar” as informações para nossa memória de curto prazo dar conta de reter o que lemos.
Você pode criar seções facilmente usando linhas ou cores. A equipe do WebpageFX criou um infográfico bastante cativante sobre música e produtividade:

Clique para ver o infográfico na versão ampliada
As bordas ajudam a distinguir cada seção do infográfico, mas também complementam o arranjo dinâmico de outros elementos visuais. Mais importante, oferece ao nosso cérebro uma pausa natural, facilitando a absorção da informação.
Aplicar cores diferentes a cada seção também é uma ótima maneira de distingui-las.
Este infográfico da Oliver Wyman Health, que avalia suas previsões de saúde para 2017, faz exatamente isso.

Clique para ver o infográfico na versão ampliada
O infográfico usa um layout muito simples, mas usa cores diferentes para segmentar efetivamente as informações.
4. Incorpore um fluxo visual
Seu design de infográfico deve estimular o olhar de quem o visualiza para percorrer seu material desde o início até o fim. Você pode fazer isso usando:
- Uma linha que orienta através de cada seção
- Ícones para criar um “caminho” para o leitor seguir
- Um layout que estimula o movimento.
Vamos dar uma olhada nesse infográfico sobre inbound marketing, do Whole Brain Group:

Clique para ver o infográfico na versão ampliada
A única linha em negrito que encapsula cada ponto individual estabelece uma sensação de movimento. Seus olhos irão naturalmente segui-la, parando em cada ponto conforme ela for aparecendo. A linha também é previsível, ao invés de ser lançada por todos os lados.
Os ícones podem ser usados para estimular o fluxo visual no design de seu infográfico com a mesma facilidade. Por exemplo, este modelo de design de infográfico de um produto do Venngage que usa ícones organizados em um círculo:

Clique para ver o modelo de infográfico
O padrão circular dos ícones no sentido horário é fácil de seguir, o que faz com que os olhos do observador se movam naturalmente de um ponto para o outro.
O layout também afeta como o conteúdo flui para o leitor. Este infográfico projetado pela Column Five Media analisa os custos de “bons momentos” baseados em letras de músicas célebres:

Clique para ver o infográfico na versão ampliada
O layout do infográfico guia seus olhos do título da música, pelos custos das coisas mencionadas em cada uma delas, até um total geral. Cada canção é analisada com a mesma estrutura, o que facilita o exame de todo o visual.
5. Use ícones para comunicar
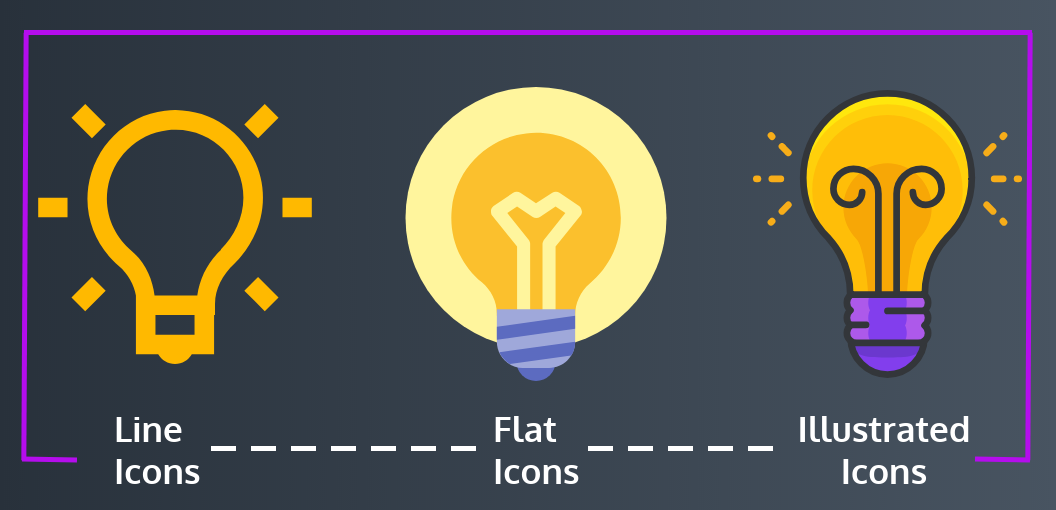
Um criador de infográficos consistente certamente fornecerá um banco com milhares de imagens que incluem ícones de linha, simples e ilustrados.

O acesso a uma ampla variedade de ícones é útil de diversas maneiras. Eles são a maneira perfeita de aprimorar seu design de infográfico em segundos.
Com o conjunto certo de ícones, você pode:
- Enriquecer pontos
- Realçar informações importantes
- Acrescentar estrutura
- Acompanhar um “call to action” (chamada para ação)
- Enriquecer pontos
Abaixo está um fragmento de um infográfico realizado pela Copypress sobre gestão. Você vai notar que os ícones estão emparelhados com cada ponto individual para ajudar a enfatizá-los. Isso ajuda o leitor a reter mais informações:

Clique para ver o infográfico na versão ampliada
Acrescentar estrutura ao infográfico
Os ícones no infográfico abaixo criam a ilusão de duas linhas e acrescentam um senso de simetria. A estrutura e a organização impostas pelos ícones facilitam a leitura das informações:

Clique para ver o infográfico na versão ampliada
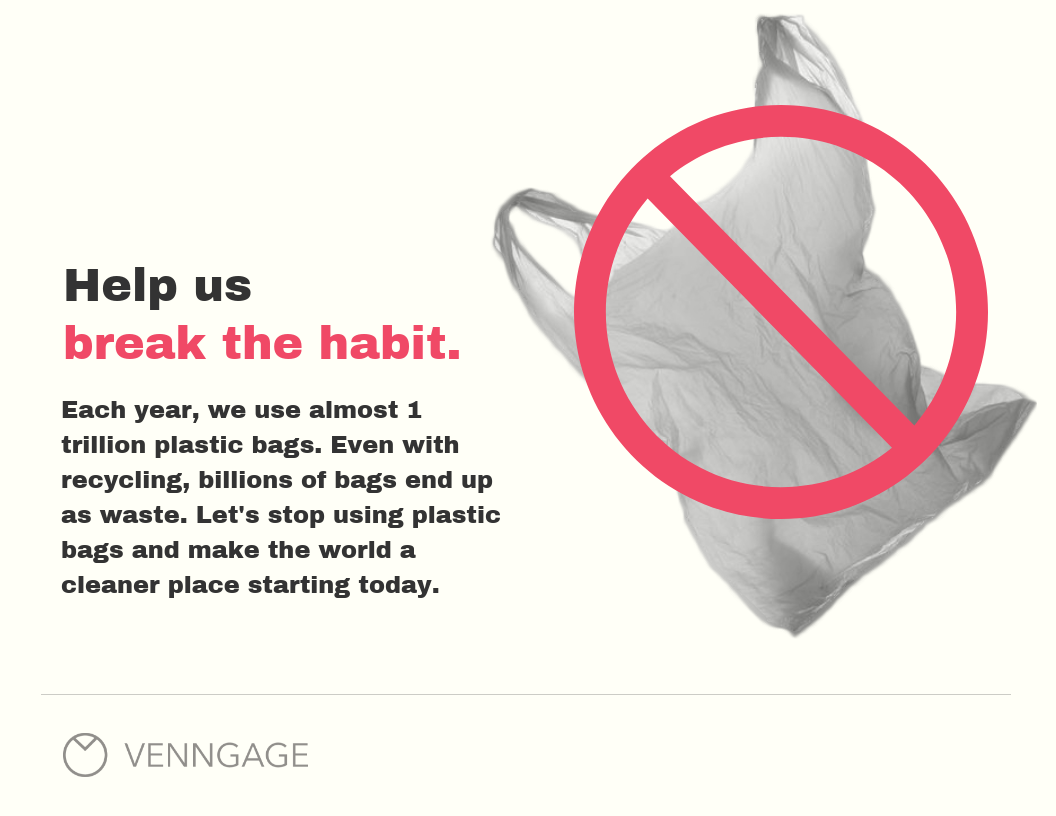
Acompanhar um “call to action” (chamada para ação)
O símbolo “Não” é universal e acompanha este “call to action” (CTA) para acabar com a poluição:

Sem a necessidade de ler o infográfico real, o ícone informa o tópico ou a ideia principal.
Os ícones são lembretes visuais eficazes, enfatizam pontos e ajudam os leitores a se lembrarem de informações importantes.
Além disso, eles permitem que você adicione o toque de um designer profissional, especialmente os ícones simples e ilustrados.
6. Alinhe tudo
O alinhamento em um infográfico refere-se a como os elementos visuais são colocados próximos uns dos outros.
Um infográfico mal alinhado parecerá caótico na melhor das hipóteses e apenas irá distrair o leitor ao invés de informá-lo.
O alinhamento refere-se ao posicionamento de seus cabeçalhos, o espaçamento entre os cabeçalhos e o texto do corpo, o espaçamento entre as seções, o comprimento e o posicionamento das linhas e bordas entre objetos, o posicionamento de ícones e assim por diante.
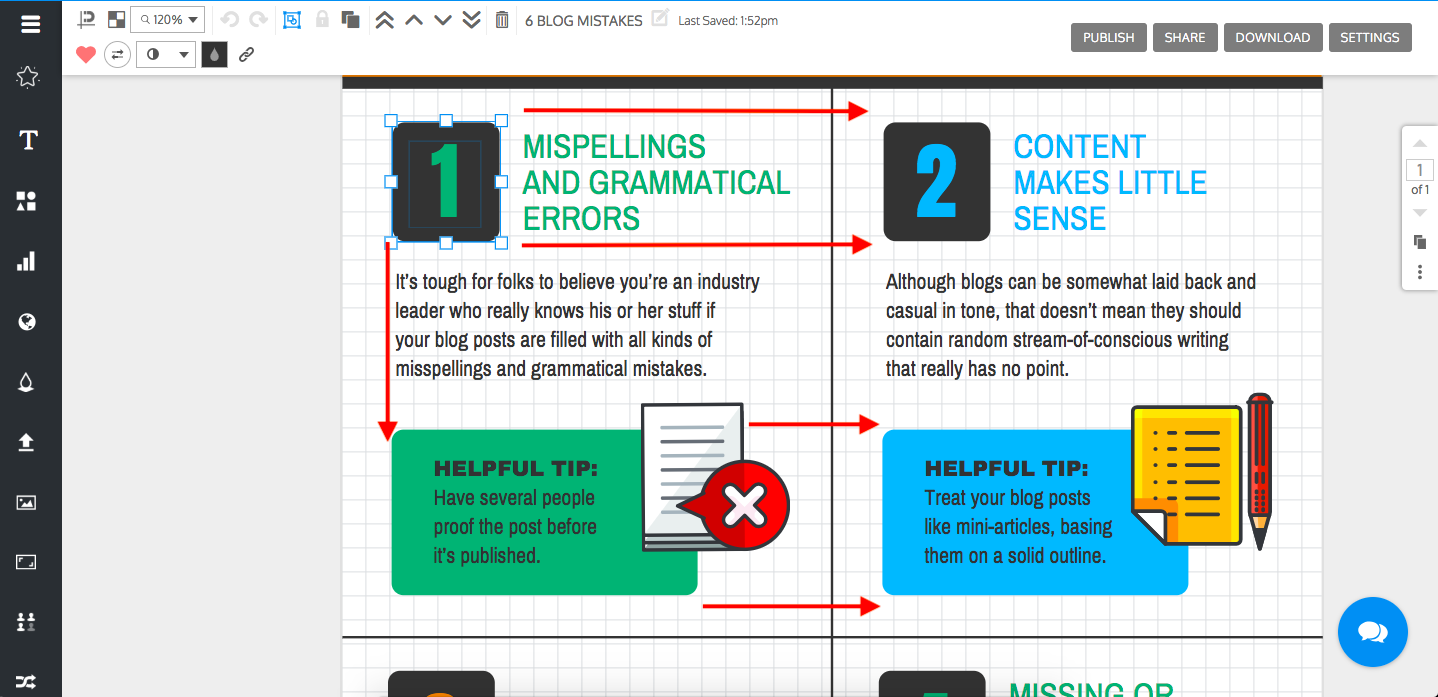
Você pode usar um criador de infográficos online que tenha uma função de grade. Esse recurso o ajuda a alinhar seus elementos visuais de forma consistente.
Veja como isso funciona quando você usar o Venngage:

A função de grade não apenas o ajuda a alinhar vários elementos visuais, mas também garante que você irá manter uma margem consistente em todo o seu infográfico.
Como regra geral, mantenha pelo menos 20px (um quadrado na grade) de distância relativamente à borda da tela.
7. Faça uso do espaço negativo
O espaço negativo é o espaço vazio entre os elementos visuais de qualquer projeto.
É importante equilibrar o visual de seu infográfico para que cada seção consiga se destacar. Sem uma quantidade adequada de espaço negativo, o seu conteúdo acaba parecendo confuso e desorganizado.
O infográfico de saúde abaixo é um exemplo evidente de espaço negativo sendo usado de forma eficaz:

Clique para ver o infográfico na versão ampliada
Uma quantidade generosa de espaço negativo neste infográfico permite que o leitor se concentre em cada ponto individual.
Se a introdução breve estivesse muito apertada entre o título e os ícones, ela seria ignorada. Caso os ícones ilustrados estivessem muito próximos, eles não teriam se destacado.
8. Mantenha seus gráficos simples

Com a maioria dos criadores de infográficos, você terá acesso a dezenas de gráficos diferentes (afinal, essa é a ideia).
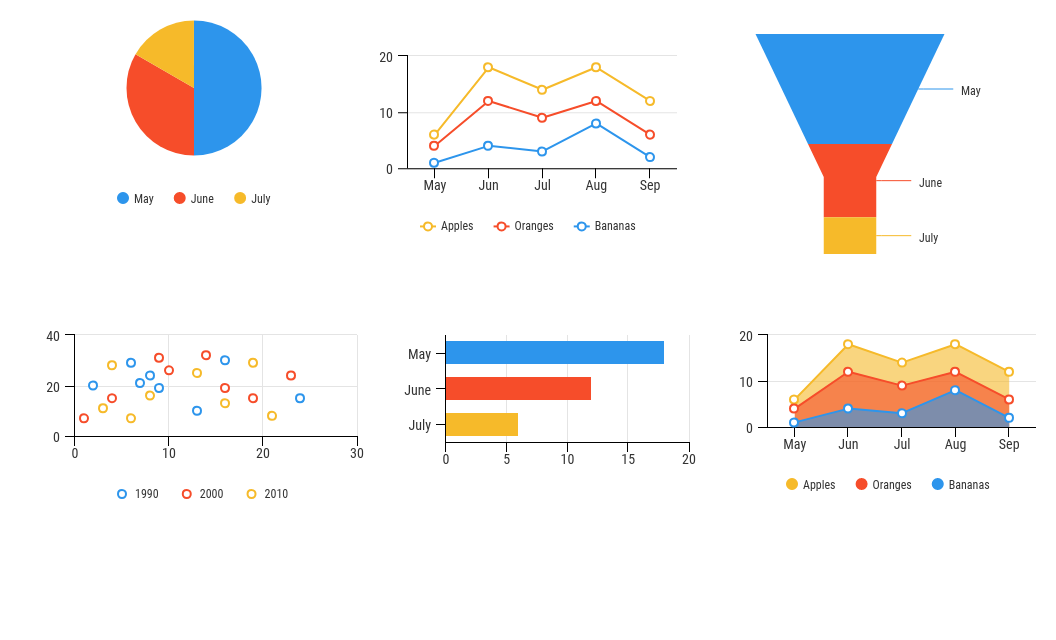
Com o clique de um botão, você poderá usar um gráfico de setores, gráfico de barras, gráfico de linhas, gráfico de bolhas, mapa de calor, nuvem de palavras, gráfico de ícones e mais.
Com tantas opções, você será tentado a usar os gráficos que parecem chamativos ou que normalmente são difíceis de projetar.
No entanto, para comunicar seus dados com eficiência, você precisa usar o gráfico certo para seus dados.
Cada forma de dados tem um tipo de gráfico ideal que pode ser usado para visualizá-los. Por exemplo, para mostrar tendências ao longo do tempo, você usaria um gráfico de linhas, enquanto as comparações seriam mais bem apresentadas com gráficos de barras.
Portanto, comece perguntando a si mesmo que tipo de dados você tem e o que deseja mostrar sobre eles. Consulte este post em inglês sobre como escolher gráficos como um guia, caso você esteja indeciso.
9. Consulte o círculo cromático
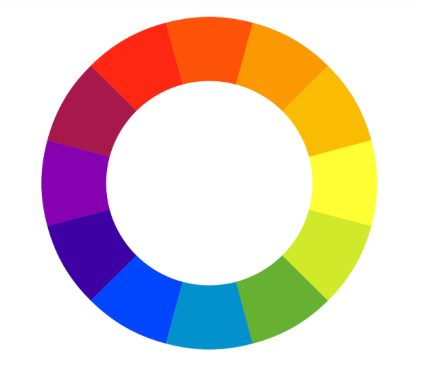
Nesse ponto, você provavelmente já se deparou com o círculo cromático. Geralmente, eles se parecem com algo assim:

O objetivo por trás de um círculo cromático é descrever a relação entre um intervalo de cores. Isso é útil porque permite determinar uma paleta de cores para seu infográfico dentro de certos princípios de design.
Basicamente, ele ajuda você a escolher paletas de cores atraentes.
Um esquema de cores padrão é normalmente composto de duas ou três cores diferentes, com o branco ou preto atuando para dar ênfase.
Vamos falar brevemente sobre essas três técnicas populares de correspondência de cores que podem inspirar as opções para o seu próximo infográfico:
- Correspondência análoga
- Correspondência monocromática
- Correspondência complementar
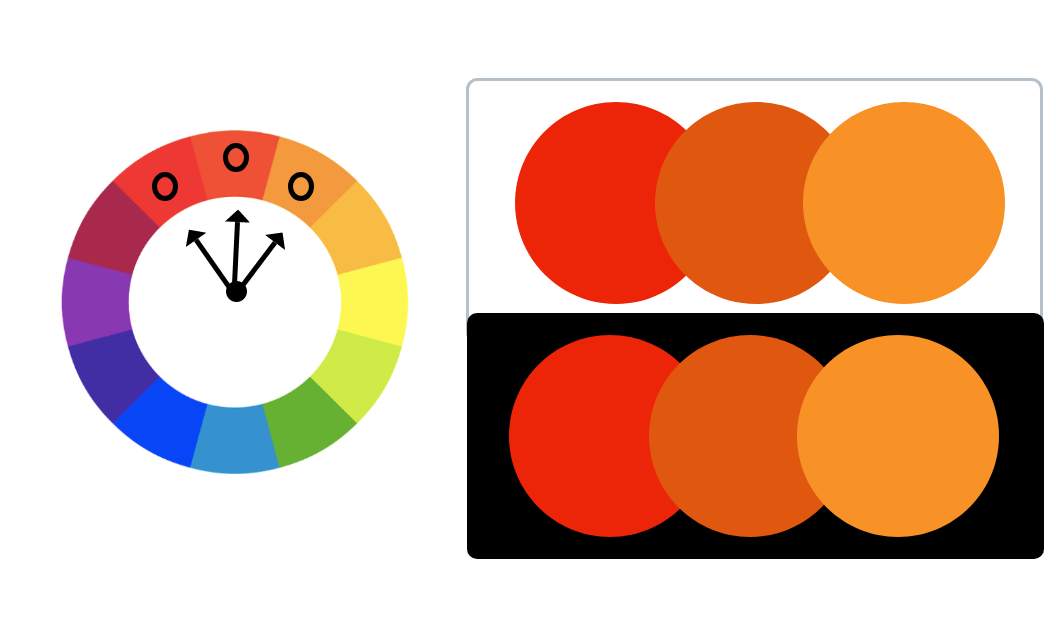
Correspondência análoga significa escolher cores próximas umas das outras no círculo cromático, como no exemplo abaixo:

A correspondência análoga funciona porque você usa cores semelhantes, mas que ainda se destacam quando usadas juntas. E com um círculo cromático mais complexo, você terá uma gama mais ampla de cores para escolher.
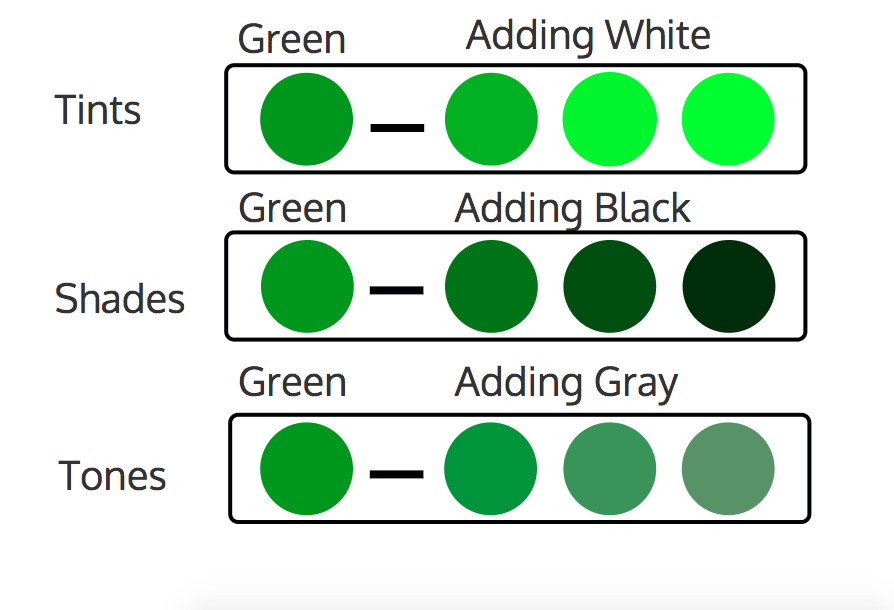
A correspondência monocromática usa tonalidades, tons e nuances diferentes de uma única cor. Aqui está uma amostra de cor monocromática usando o verde:

O truque com esquemas de cores monocromáticas é garantir que cada uma das cores se destaque. Mas é particularmente útil se você quiser estabelecer um tema.
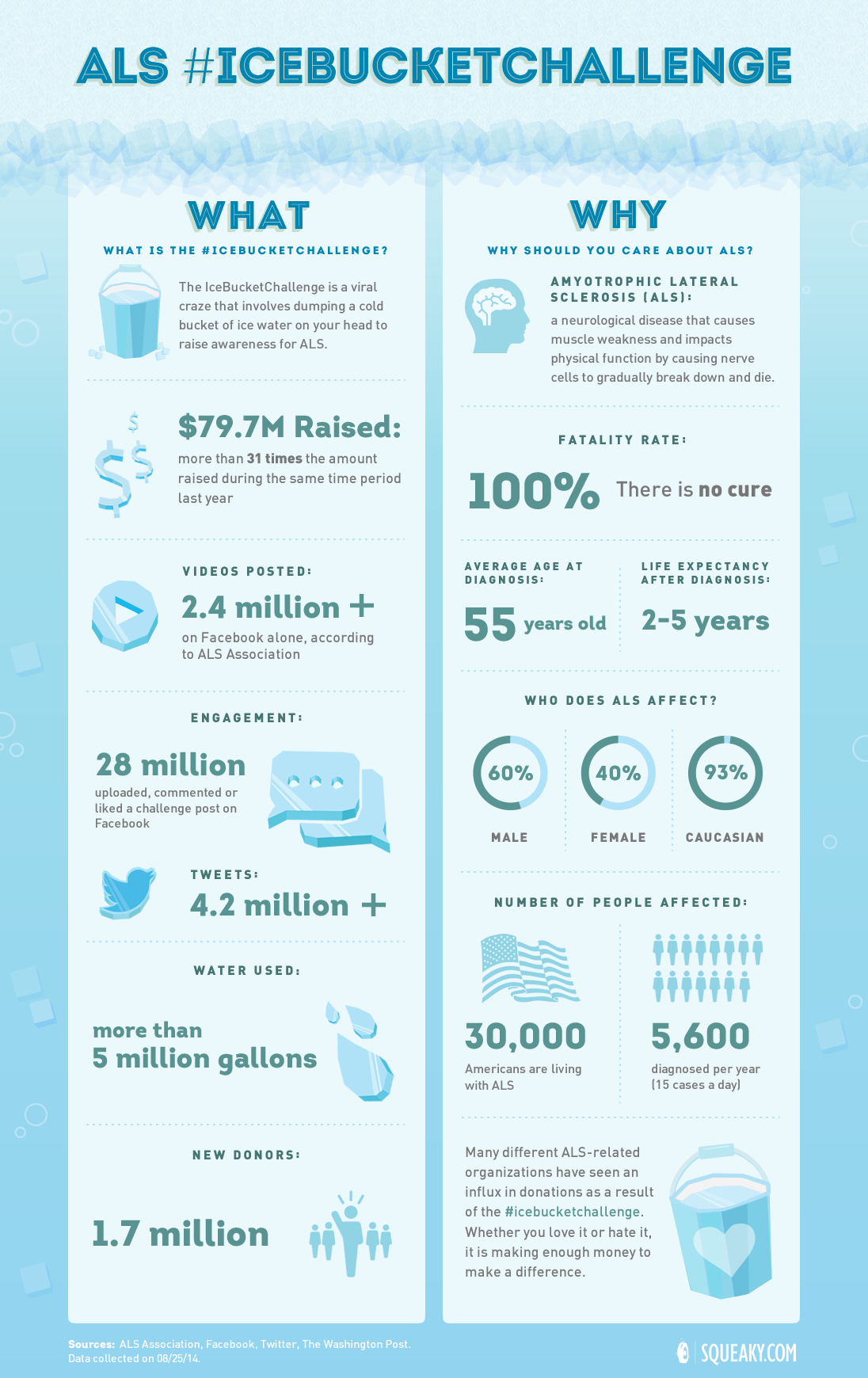
O infográfico do ALS Ice Bucket Challenge da Squeaky usa efetivamente tons de azul para uma paleta de cores temáticas:

Clique para ver o infográfico na versão ampliada
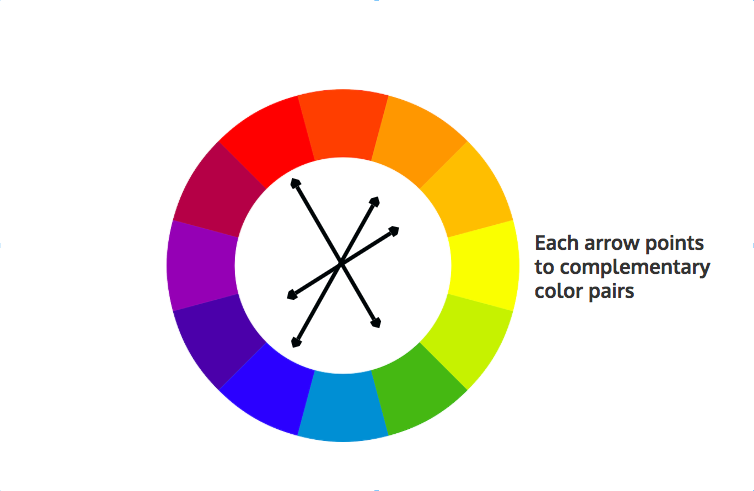
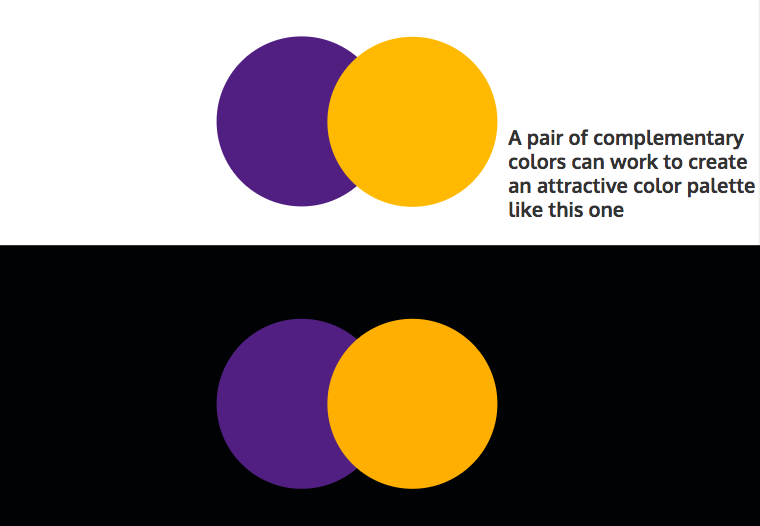
A correspondência complementar envolve o uso de cores com o maior contraste. Mais uma vez, o círculo cromático é útil:


Ao combinar cores de alto contraste do círculo cromático, você obtém uma paleta que dará ao seu infográfico uma aparência expressiva. O contraste cria um visual arrojado e atraente.
10. Incorpore um tema
Um tema de design forte funciona como uma forma sutil de comunicação visual para dar vida às suas ideias.
Com um tema visual bem estabelecido, seu público percebe o sentido do infográfico antes de ler qualquer coisa.
Até agora, abordamos algumas práticas de design, incluindo como usar ícones e aplicar temas de cores. Isso o ajudará a incorporar temas em seus projetos de forma eficaz.
Um tema é estabelecido através do uso de imagens, ícones, símbolos, logotipos e cores relevantes para o seu tópico.
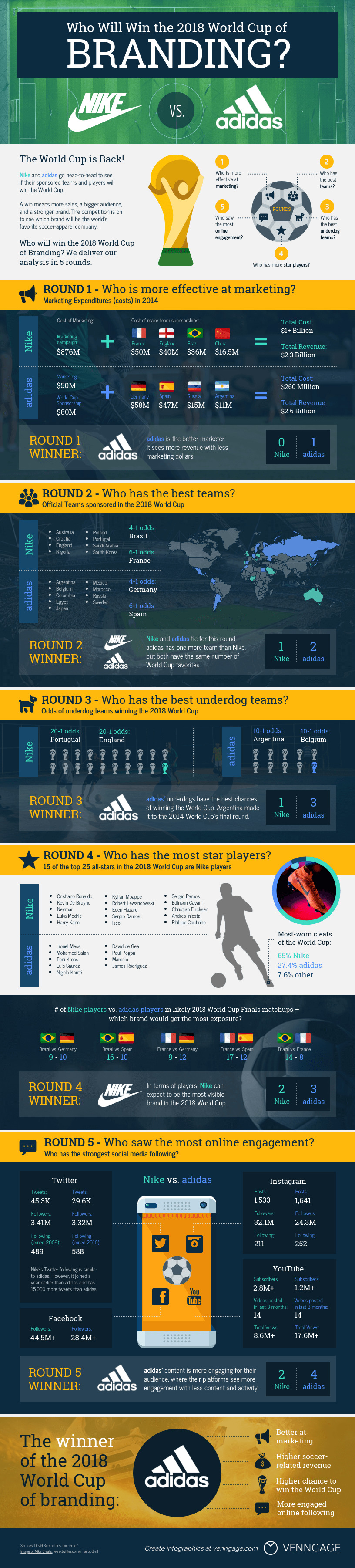
Para você ter uma ideia melhor de como isso é feito, vamos analisar este modelo de infográfico da Copa do Mundo de 2018.

Clique para ver o modelo de infográfico
O tema é a Copa do Mundo e imagens de marca. Os visuais do infográfico remetem ao futebol e à Copa do Mundo de várias maneiras:
- O cartão de título usa um fundo de campo de futebol
- Cada seção usa imagens de futebol
- Os ícones refletem o tema
- Logotipos corporativos e bandeiras nacionais funcionam como ícones
- As cores do troféu, verde e amarelo, são repetidas ao longo do infográfico
Em sua escolha de imagens, ícones e cores, o modelo de infográfico se concentra no tópico do próprio infográfico. Pode exigir alguma criatividade, mas um tema forte fornece uma experiência mais imersiva para o visualizador.
Vamos dar uma olhada em mais três infográficos que têm temas de design fortes.
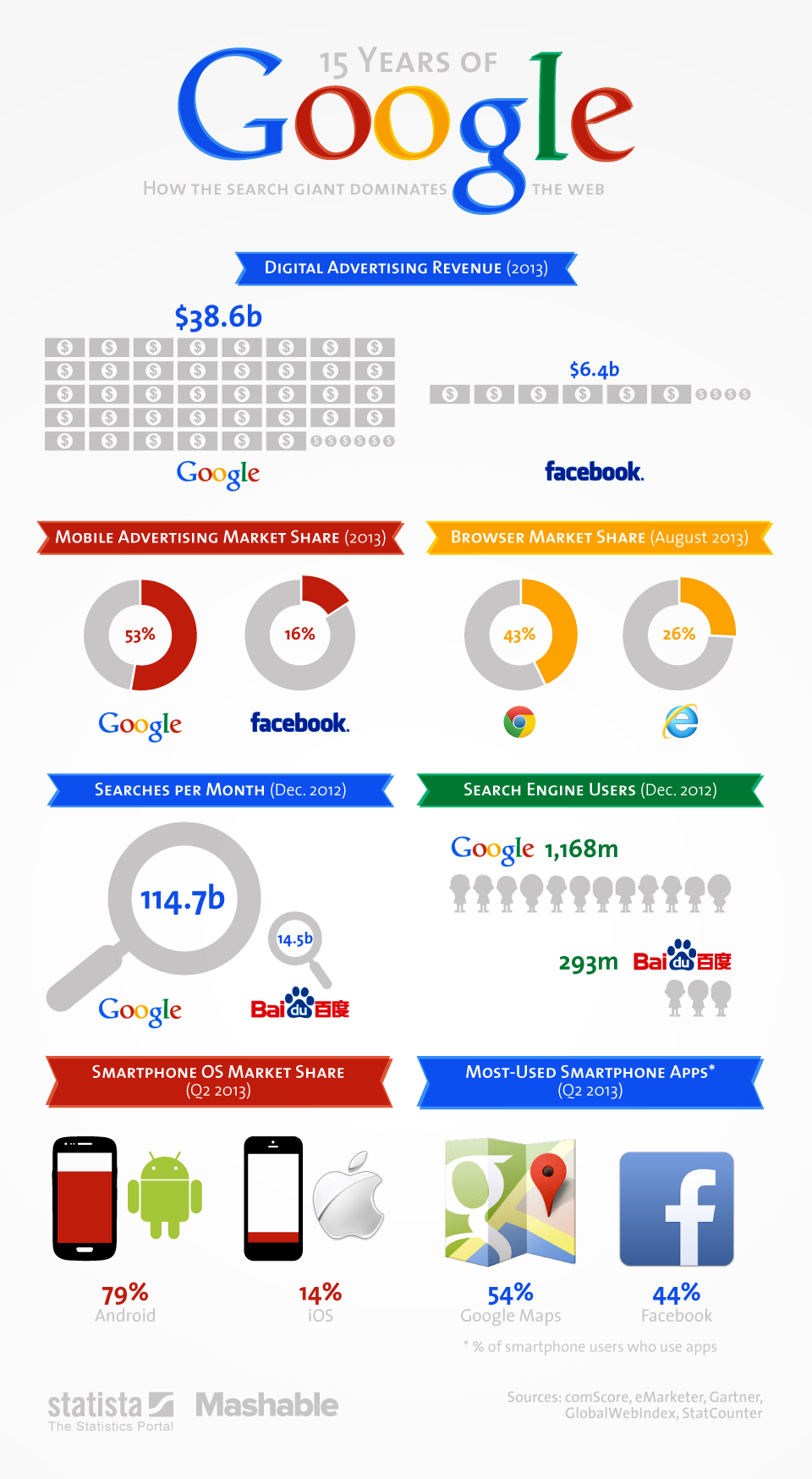
Um da Statista e Mashable sobre o impacto do Google:

Clique para ver o infográfico na versão ampliada
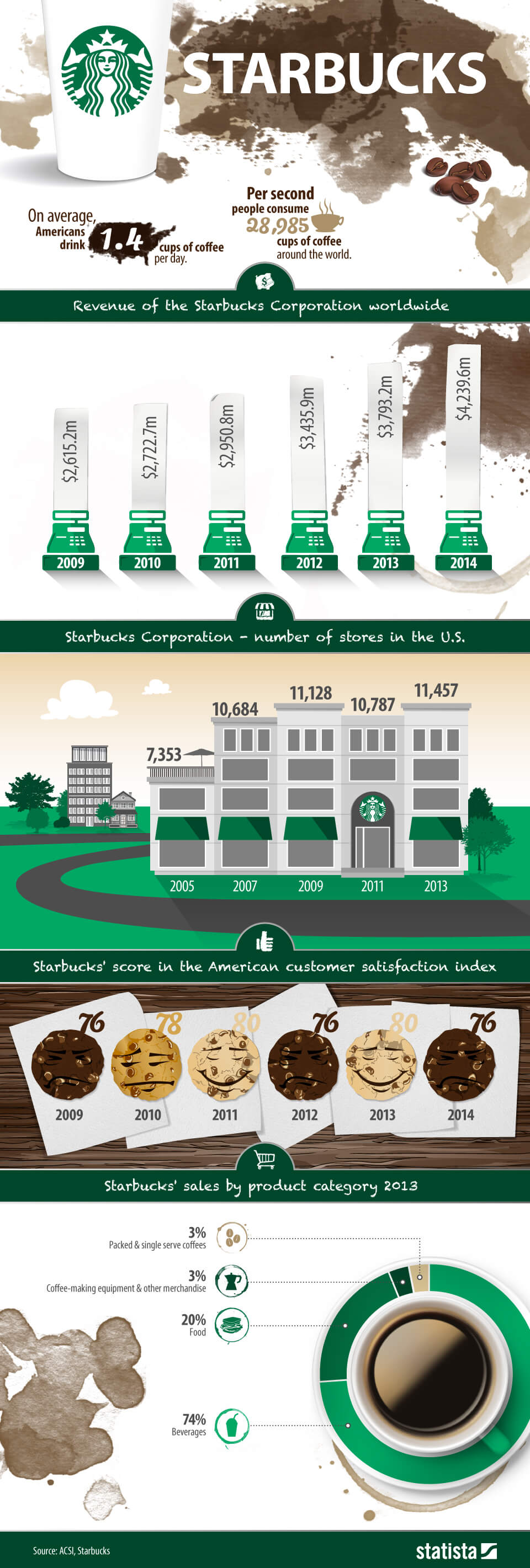
Um infográfico sobre o consumo de café na Starbucks e da América:

Clique para ver o infográfico na versão ampliada
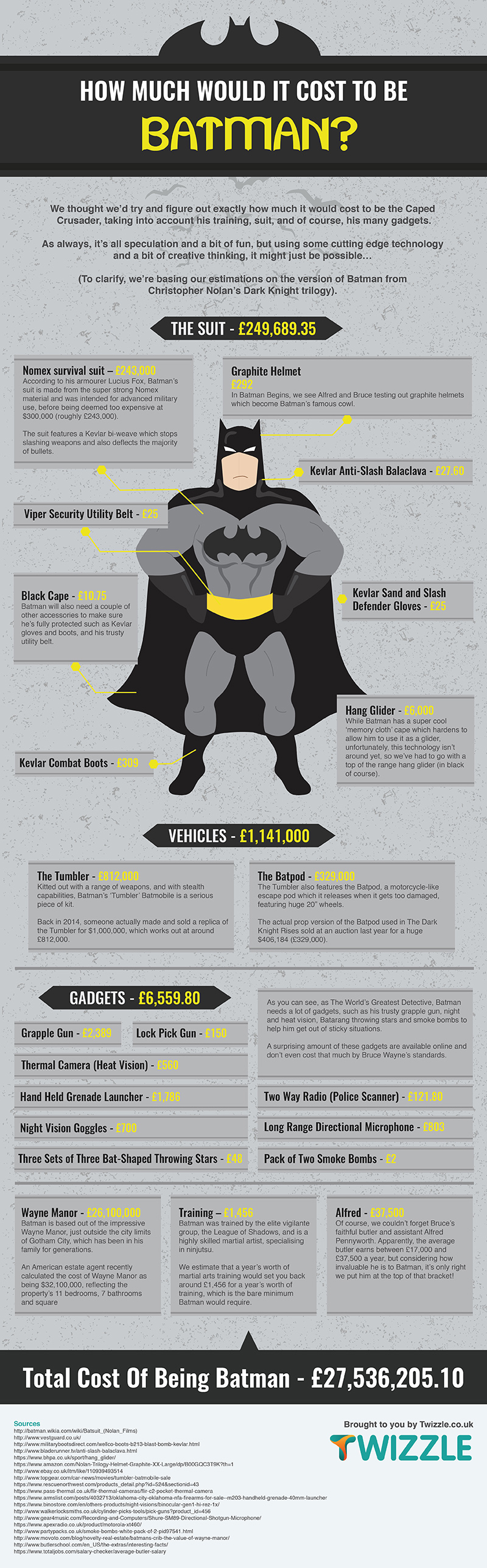
Um infográfico sobre os custos operacionais do Batman:

Clique para ver o infográfico na versão ampliada
Estes infográficos aplicam efetivamente os logotipos ou símbolos de seus tópicos, usam conjuntos específicos de elementos visuais, incorporam as cores de seus tópicos em seu design e usam ícones relevantes sempre que possível.
Conclusão
As melhores práticas de design de infográfico não são regras rígidas. Ao contrário, essas são apenas dicas que garantem que seus infográficos sejam otimizados para serem visualizados por seu público-alvo.
Nós também usamos muitos infográficos de formato longo como exemplos, mas esses princípios de design se aplicam a qualquer tipo que você quiser criar.
À medida que fica mais confortável ao projetar infográficos, você definitivamente vai querer experimentar e realizar coisas novas.
Finalmente, se você não estiver totalmente seguro quanto ao design de seu infográfico, faça uma pergunta a si mesmo: O meu infográfico é fácil de entender?
Considere o seu público: o tópico é óbvio, a informação é clara e fácil de ler, flui e é atraente?
No final das contas, seu infográfico é para o seu público, por isso certifique-se de que funciona para ele.
E é isso!
Você tem alguma das suas próprias melhores práticas de design para compartilhar que devem fazer parte desta lista? Por favor, comente abaixo.
Guest post produzido pela equipe Veengage.