
[GUIA] Como construir páginas de pagamento personalizadas que convertem
A Hotmart tem uma solução poderosa para personalizar a aparência das páginas de pagamento. Confira neste guia, como você pode incluir elementos que vão fazer toda a diferença na experiência dos seus compradores e potencialize suas chances de conversão.

O que veremos nesse post:
Quando falamos em produtos, sejam eles físicos ou digitais, precisamos ter em mente que o aspecto visual é muito importante e deve ser pensado com muito cuidado e atenção. Utilizando recursos visuais combinados às estratégias certas é possível gerar mais credibilidade para o seu produto e mais segurança para seus potenciais compradores.
De nada adianta direcionar milhares e milhares de pessoas para a sua página de pagamento se, ao chegar lá, elas desistirem da compra por algum motivo. Para evitar esse tipo de problema e também te ajudar a potencializar suas conversões, analisamos as páginas de pagamento que mais convertem na Hotmart e criamos este guia.
Aqui você vai encontrar diversas boas práticas de como personalizar sua página de pagamento, que é o ambiente em que seus compradores precisam tomar uma das decisões mais importantes dentro da jornada de compra: fornecer os dados pessoais e financeiros. E esperamos que com este conteúdo você possa aproveitar ao máximo nossa solução de customização de aparência de página de pagamento para potencializar seus resultados.
Sua Página de Pagamento deve acompanhar a identidade visual do seu negócio
Customize a aparência da sua página de pagamento para que ela tenha o mesmo visual de seu site, Página de Produto ou a página de vendas que você utiliza. Pense que todas as fases da jornada do seu comprador precisam ter alguma conexão entre elas justamente para que ele não se sinta passando por tantas etapas.
Nunca se esqueça de criar a versão mobile da sua página de pagamento
Estudos da Hotmart já mostraram que mais de 80% dos visitantes em páginas de pagamento chegam via dispositivos móveis. Imagine se a sua página não estiver otimizada para a navegação mobile? Eu sei que você não quer perder a chance de vender para essas pessoas que chegaram até ali. Por isso, antes de publicar sua página de pagamento customizada, confira se está tudo certo com a versão mobile.
Você também pode aproveitar para usar o Hotmart Analytics e acessar dados super relevantes sobre o seu negócio digital, incluindo como os usuários se comportam na sua página de pagamento quando estão em dispositivos móveis.
Para nunca esquecer:
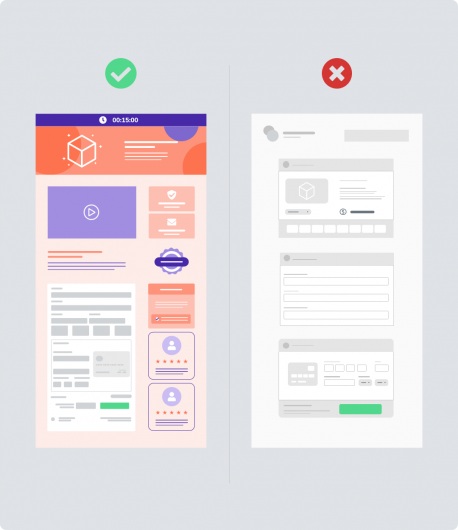
- Cuidado para não criar uma página muito longa e com muitos elementos. A navegação via dispositivos móveis apresenta uma tela muito menor que em um computador, então o caminho até a finalização da compra precisa ser curto.
- Sua página de pagamento na versão mobile não precisa ter os mesmos elementos que a versão para computadores. Pense que os hábitos e comportamentos das pessoas em cada uma dessas versões é diferente, portanto a aparência delas pode e deve ser pensada de maneira diferente.
Utilize as mesmas cores, tipografias, imagens e outros elementos da sua identidade visual
Entre as páginas de pagamento que mais convertem na Hotmart, a grande maioria utiliza a mesma imagem da Página de Produto, na página de pagamento.
As representações visuais podem ter mais poderes do que você imagina na hora de influenciar as pessoas. Muitas vezes é mais simples gravar uma imagem marcante do que algo que é lido ou ouvido.
E a maioria das pessoas estranha quando muda de um ambiente para outro, repentinamente, se sentem inseguras e desconfiadas. Isso acontece porque, inconscientemente, seu cérebro percebe que algo mudou e, por isso, tem uma sensação de estranheza e fica em estado de alerta.
Se, ao navegar em seu site, o cliente clicar no botão comprar e for direcionado para uma página de pagamento com uma identidade visual diferente daquela que estava vendo antes, isso pode prejudicar suas vendas e levar ao abandono do carrinho.
Para nunca esquecer:
- Não abuse na quantidade de conteúdo antes do espaço em que o comprador irá inserir os dados para pagamento. É interessante que as pessoas não precisem rolar a tela muitas vezes antes de concluir a compra.
- O tamanho da fonte dos textos precisa ser legível, lembre-se que é necessário que o usuário consiga ler sem dificuldades em qualquer tela.
Essas dicas valem para a versão desktop e principalmente para a versão mobile. Na dúvida, realize testes no seu celular!

Utilize o Exit Pop Up
Ele funciona como uma mensagem de saída que aparece quando o comprador deseja sair da sua página de pagamento sem realizar a compra. Permite que o seu comprador reflita sobre abandonar a compra e consequentemente pode aumentar a sua taxa de conversão. Você pode oferecer um desconto, textos que mostrem os benefícios que ele perderá caso desista da compra.
Para nunca esquecer:
Capriche no texto de convencimento do seu potencial comprador: utilize uma mensagem que mostre que você ainda não se conformou que ele vai mesmo desistir da compra. Que você não acredita que ele vai mesmo deixar a oportunidade passar.
Pense em CTAs poderosos: vale incluir uma frase no botão que representa a ação que você deseja que ele execute, como “Quero voltar e concluir minha compra” ou “ Quero ficar”.
Crie escassez e urgência com a contagem regressiva
Utilizar um contador regressivo na sua página de pagamento pode aumentar suas chances de efetivar uma venda. Frases como: “é só hoje!”, “é por tempo limitado” ou “uma oportunidade assim, só no próximo ano” já são bem conhecidas por todos nós, não é mesmo? E o contador regressivo da Hotmart funciona de maneira semelhante, porém ainda tem o estímulo visual dos minutos e segundos passando sem parar para aumentar o senso de urgência do seu comprador.
Esta estratégia está totalmente relacionada aos gatilhos de escassez e urgência que funcionam super bem quando você está ofertando algum produto que não está disponível sempre, e também quando está com algum preço promocional.
Gatilho mental da escassez
Ele ajuda a acelerar o processo de decisão do seu potencial cliente, pois gera a sensação de que ele pode perder uma grande oportunidade. Ao usar o contador regressivo, você torna sua oferta ainda mais valiosa pois é escassa, estará disponível pelo tempo que só você pode controlar.
Gatilho mental da urgência
Consiste em definir um prazo para que a oferta imperdível acabe e o contador regressivo deixe esse prazo exposto ao para que o cliente pense muito bem antes de desistir da compra ou deixar para depois.
Lembre-se de conferir:
Quando utilizar o contador, evite incluir muitos outros elementos e informações. Pense que você está criando uma urgência, então precisa que as pessoas finalizem a compra rapidamente. E neste caso, não faz sentido incluir muito texto e muitas imagens que vão demandar certo tempo do comprador.
Pense num texto que faça sentido com os gatilhos que você está utilizando. Se você colocar um contador regressivo na sua página de pagamento, é preciso deixar claro na mensagem que sua oferta é por tempo limitado. Ou seja, seu texto precisa dizer algo como “preencha logo os campos abaixo, pois esta oferta pode ser encerrada a qualquer momento”.
Utilize elementos de recompra na sua página de pagamento
Sabia que aqui na Hotmart, cerca de 20% dos clientes compram mais de uma vez do mesmo produtor? Sabendo disso, incluir o Order Bump na sua página de pagamento pode ser uma ótima oportunidade de aumentar o valor da sua venda diretamente na sua página de pagamento.
O Order Bump, permite que você inclua outro produto próximo de onde seu comprador irá preencher os dados de pagamento para que ele aproveite aquela compra que já está prestes a finalizar e leve um produto complementar junto. Assim você oferece uma experiência mais completa para o usuário e ainda potencializa seus resultados.
Lembre-se de conferir:
- O produto ofertado no Order Bump precisa ter uma promessa complementar ao principal, não pode ser um produto qualquer, somente por que você deseja vender, combinado?
- O indicado é que o produto do Order Bump tenha um valor menor que o principal. Primeiro, pelo fato desta solução criar uma espécie de upgrade na compra complementando o produto, e não superando (principalmente no preço). Segundo, por uma estratégia de preço, pois o Order Bump não permite parcelamento, portanto, caso o comprador adquira o produto principal parcelado, o produto do order bump será pago junto com a 1ª parcela.
- É importante que sua oferta seja realmente atrativa como por exemplo um produto que você vende por R $20,00, e no Order Bump, se o comprador decidir comprar, pagará apenas R$10,00. Pense que o usuário está na última etapa de compra, então, a chance de conversão é grande
Mostre quem já comprou e aprovou seu produto
A Nielsen, empresa nova iorquina especializada em pesquisas de marketing, aponta que cerca de 66% dos consumidores confiam nos comentários dos clientes. Então, usar provas sociais e avaliações pode ser uma ótima forma de reafirmar a transformação que o seu produto causa. Imagine que seu comprador chegou na página de pagamento mas ainda tem uma pontinha de dúvida se deve concluir aquela compra. Os depoimentos, e avaliações de quem já comprou o seu produto podem ajudá-lo a tomar essa decisão com maior segurança.
Lembre-se de conferir:
- Nunca utilize depoimentos de pessoas fictícias e textos inventados. A prova social só cumprirá seu papel caso sejam de fato depoimentos reais, de pessoas que realmente compraram e gostaram do seu produto.
- Evite textos muito grandes. O depoimento precisa mostrar de forma rápida e clara que seu produto cumpre o que promete. Não é necessário colocar toda a história da pessoa que forneceu o depoimento. Você terá outras oportunidades para usá-lo na íntegra como por exemplo em um vídeo, ou em algum conteúdo em que o foco seja realmente a leitura do potencial comprador. Mas na página de pagamento, o depoimento deve servir para dar a ele mais uma certeza de que o seu produto é o que ele precisa naquele momento.
Selos de garantia aumentam a confiança do seu comprador
Quem nunca ouviu aquela famosa frase: “satisfação garantida ou seu dinheiro de volta”?
Na customização da aparência da sua página de pagamento é possível incluir selos de garantia, de compra segura. E até mesmo se você é uma pessoa que contribui para o projeto Hotmart UmPorCento, um projeto que permite que no momento de cadastro de produto, Produtores e Produtoras escolham colaborar com uma instituição social, doando um percentual de suas comissões. É possível doar diretamente pela plataforma ou pelo app Hotmart Sparkle. roduto, é possível escolher doar um percentual
Lembre-se de conferir:
- Cuidado com a poluição visual, ou seja, não coloque todos os selos existentes na sua página. Se você já colocou imagens, provas sociais, elementos de recompra, um texto longo, incluir mais 3 tipos de elementos visuais pode deixar sua página poluída e no lugar de atrair seu comprador para a finalização da compra, você poderá confundí-lo.
- Tenha em mente que os selos servem para aumentar a confiança do seu comprador. Pense sempre qual será mais adequado ao seu produto como por exemplo, se seu produto tem um valor mais alto, ou é um produto de assinatura, pode ser interessante o selo de garantia.
As cores importam, e muito!
De acordo com algumas pesquisas, 93% dos consumidores consideram que a aparência visual é o fator que mais contribui para a decisão final de compra. “A cor representa 85% da razão pela qual você comprou um produto específico”, segundo Neil Patel
Negligenciar as cores que você utiliza nas páginas do seu negócio digital, pode ser um grande equívoco. Ao mesmo tempo, se você fizer um estudo de cores, e escolher cores que representem a essência e o propósito do seu produto, os resultados podem ser surpreendentes.
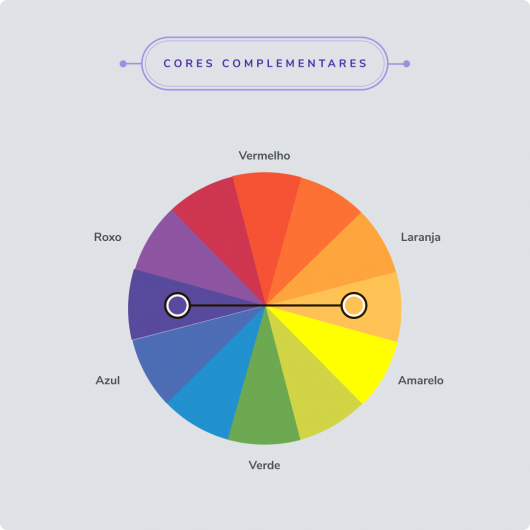
Na internet existe muito conteúdo gratuito sobre a psicologia das cores, mas já podemos adiantar que um bom caminho a seguir é escolher cores complementares para destacar os elementos de suas páginas. Por exemplo, se o fundo da sua página é um tom de roxo, o seu botão com o CTA (call-to-action) pode ter uma cor complementar à do fundo, neste caso um amarelo ou laranja podem criar um bom contraste.

Menos é mais
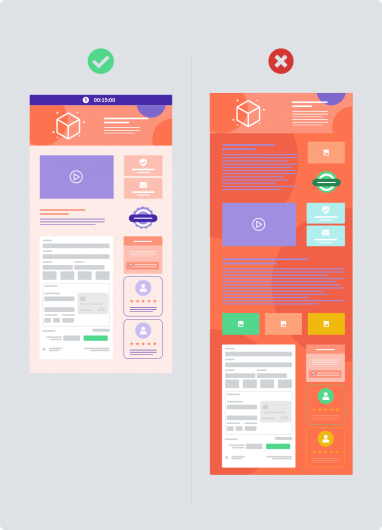
Excessos em uma página de pagamento não é um bom caminho a se seguir.
A navegação da sua página de pagamento deve ser objetiva, e por isso não exagere na quantidade de elementos. Sua página de pagamento não é a sua página de vendas e nem um site, ela deve cumprir o papel da conversão da venda.
Cuidado com textos e elementos que possam criar distrações e tirar o comprador do foco principal que é finalizar a compra. Na dúvida, peça um amigo, ou alguém que não esteja imerso no seu negócio digital para olhar para a sua página de pagamento e dizer suas impressões. Isso pode te ajudar a revisar se todos os elementos que estão lá são necessários e se realmente podem ajudar na decisão de compra.

Recapitulando…
O que fazer quando for construir uma página de pagamento de alta conversão
- Sua página de pagamento precisa ser visualmente agradável. Pense num supermercado todo bagunçado e um organizado qual você consegue comprar mais rápido.
- Siga a mesma identidade que remete ao seu produto nas demais comunicações (página de vendas, anúncios, redes sociais etc)
- Não se esqueça de configurar a versão mobile primeiro
- Inclua elementos que geram sensação de segurança (selo de garantia, prazo de reembolso, provas sociais etc)
- Não crie textos muito longos, coloque apenas as informações mais relevantes sobre seu produto.
- Inclua elementos que aceleram a tomada de decisão com urgência,como o contador regressivo
- Se fizer sentido para a sua estratégia, inclua elementos de recompra como o Order Bump
- Recupere compradores que estão pensando em desistir da compra com o Exit Pop-up
- Foque no contraste de cores
- Não coloque todos os elementos na sua página! Somente o que é relevante e faz sentido para o seu negócio.
- Crie um layout específico para o mobile e outro para desktop, escolha o que é mais coerente para cada uma das versões.
O que evitar na hora de customizar sua página de pagamento
- Distrações (excesso de informações, muitas misturas de imagens, fotografias e textos )
- Informações irrelevantes
- Excesso de itens na versão mobile
- Cores que prejudiquem a leitura (ex: amarelo no fundo branco). Lembre-se do contraste e na dúvida faça um teste: tire um print da tela e coloque um filtro preto e branco, se estiver dando leitura é um sinal de que o contraste está bom.
Não existe uma regra específica de quais e quantos elementos você deve utilizar
Nossa solução de customização de Aparência de Página de Pagamento é justamente para dar flexibilidade para você. O que podemos dizer é que a customização da sua página de pagamento deve ser utilizada para ajudar o comprador a se sentir confortável e seguro para incluir seus dados pessoais e financeiros na etapa final da compra.
Lembre-se o que já dissemos no início deste guia: as pessoas costumam estranhar quando há uma mudança brusca de ambiente. Então, se a sua página de apresentação do produto estiver muito diferente da página em que o comprador fará o pagamento poderá gerar insegurança.
Customizar a aparência da página de pagamento contribui para que durante a jornada de compra, haja uma transição sutil entre páginas e o comprador não sinta essa mudança de ambiente. Aproveite para customizar sua página de pagamento agora mesmo!




