
Google Tag Manager: o que é e como utilizar o GTM?
O GTM, em termos simples, é uma ferramenta gratuita que oferece ao usuário maior independência na implementação e na manutenção de tags (códigos de programação, rastreamento etc.) no site. Isso porque ele torna o processo de uso, a remoção e a inclusão muito mais acessível e seguro.

O que veremos nesse post:

Se você tem um negócio próprio, é bem provável que tenha também um website para divulgá-lo. No entanto, depois de criar o site, como é possível avaliar se ele está cumprindo o seu propósito? É claro que se o site está vendendo (no caso de uma página de vendas), ele está cumprindo o objetivo. Mas tudo que é bom pode ser melhorado, concorda? E é isso que nós vamos te ensinar hoje! Para realizar otimizações em seu site institucional, é preciso entender o comportamento dos usuários enquanto navegam nele e, para isso, nós utilizamos o Google Tag Manager (GTM).
Não sabe do que estamos falando? Então, continue a leitura e aprenda já tudo sobre o GTM!
O que é o Google Tag Manager?
O Google Tag Manager — ou GTM — teve o seu lançamento no ano de 2012 com o intuito de facilitar o dia a dia de quem precisa fazer o monitoramento das conversões, das visitas e de outras métricas do seu site.
Antes da sua chegada, qualquer tipo de código que fosse necessário inserir em uma página, mesmo que fosse algo bem simples e essencial, a exemplo do Google Analytics, demandava a inclusão a partir da alteração do código fonte.
O GTM, em termos simples, é uma ferramenta gratuita que oferece ao usuário maior independência na implementação e na manutenção de tags (códigos de programação, rastreamento etc.) no site. Isso porque ele torna o processo de uso, a remoção e a inclusão muito mais acessível e seguro.
Com o Google Tag Manager, você consegue inserir apenas um código em seu site e, a partir disso, passa a ser viável instalar e remover tags sem a necessidade de acionar um programador. Bacana, né?
Quais são as vantagens do Google Tag Manager?
A principal vantagem do GTM é a liberdade de manipular os códigos (tags) de forma rápida e prática, sem precisar solicitar o auxílio de um programador toda vez que você precisar inserir uma tag nova.
Dentre outros benefícios, o Google Tag Manager também oferece um histórico de alterações, que mostra a data e a hora exatas em que alguém realizou uma alteração.
Com esse histórico gravado, é possível identificar quando alguma tag foi configurada da maneira errada (quando os dados não aparecerem no Google Analytics ou aparecerem alterados) e voltar à versão anterior.
No entanto, as vantagens não param por aí, já que é possível destacar também:
- Elevação da produtividade, com a redução do nível de complexidade das tarefas;
- Possibilidade de monitoramento de métricas diversas;
- Ampliação das possibilidades de ações, a exemplo do remarketing na rede de display do Google;
- Possibilidade de manter uma atuação muito mais estratégica no marketing, pois o Google Tag Manager auxilia no gerenciamento de scripts se baseando em estratégias sólidas de marketing;
- Possibilidade de integração com as ferramentas do Google Analytics;
- Facilitação da condução de Testes A/B.
Conhece as KPIs?
Antes de tudo, se você não sabe o que são KPIs, acesse este post em nosso blog e fique por dentro do conceito. Agora, seguindo: por que os KPIs são tão importantes? A resposta é bastante simples: porque são eles que vão te auxiliar na hora de definir as tags que serão instaladas no seu site institucional para mensurar as métricas que você deseja acompanhar.
A seguir, confira alguns exemplos de KPIs:
- Sessões;
- Tempo no site;
- Visualizações de página;
- Visualizações de vídeo;
- Cadastros;
- Downloads;
- Cliques.
Qual é a estrutura do Google Tag Manager?
O Google Tag Manager é dividido em dois níveis: conta e container. A seguir, vamos explicar melhor como isso funciona. Confira!
1. Conta
O nível da conta é o nível de permissão mais alto do Google Tag Manager. Nele, você pode alterar o nome da conta e/ou excluir a sua conta. Nesse nível, você também consegue gerenciar as permissões de acesso das pessoas aos containers (os privilégios são atribuídos a cada container).
O GTM oferece as seguintes permissões:
- Sem acesso — o usuário não vê o container listado;
- Leitura — o usuário vê o container listado e pode navegar nas configurações, mas não pode alterá-las;
- Edição — o usuário tem permissão para fazer edições, mas não para publicá-las;
- Publicação — o usuário tem permissão para fazer qualquer tipo de alteração dentro do container;
- Administrador — o usuário tem permissão para tudo, inclusive para excluir o container e/ou a conta (o que não é recomendado).
2. Container
O container é o segundo nível do Google Tag Manager. É nele que você vai gerenciar as tags do seu site.
Como funciona o Google Tag Manager?
É válido destacar que o Google Tag Manager funciona em quatro níveis, a saber:
- Tags;
- Acionadores;
- Variáveis;
- Camada de dados.
As TAGS são ativadas pelos ACIONADORES, que, por sua vez, são configurados com base nas VARIÁVEIS, que obtêm informações das CAMADAS DE DADOS.
Calma, calma! Vamos explicar o que são cada um desses níveis também. Vamos lá?
Tags
As tags são os códigos executados em uma página. É por meio delas que o Google Tag Manager insere os scripts de acompanhamento configurados nele em seu site. Após instaladas, as tags vão, então, enviar as informações das ações que os usuários tomam no seu site a um terceiro, como o GA (Google Analytics) ou o Facebook, por exemplo.
Acionadores ou triggers
Os acionadores basicamente indicam qual ação deve ser tomada pelo usuário no seu site para que a tag seja disparada. Os acionadores podem ser configurados para ativar as tags por meio de um carregamento de página, por cliques em botões, por meio de visualizações de vídeos etc.
Variáveis ou variables
As variáveis são um conjunto de nomes de valor preenchido durante a execução da ação do usuário em seu site. Ou seja, são informações adicionais que o Google Tag Manager pode precisar para ativar a tag e os gatilhos. Em suma, são as variáveis que informam aos acionadores qual é o valor da ação tomada.
Camada de dados ou Data Layer
A camada de dados é um código em JavaScript que contém dados (informações) de eventos personalizados ou de variáveis transmitidas no seu site. É ela que dá valor às ações tomadas em seu site, que são transformadas em variáveis, para ativar um acionador e disparar uma tag.
Como criar uma conta no Google Tag Manager?
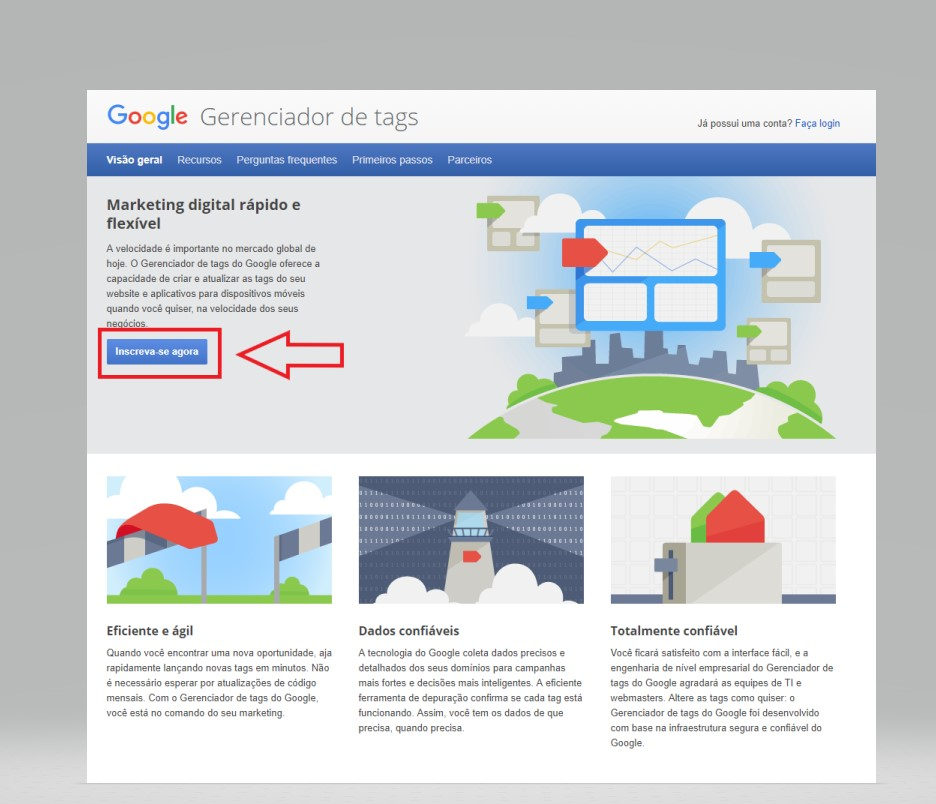
Para criar uma conta no Google Tag Manager, acesse “https://www.google.com.br/tagmanager/ ” e clique em “Inscreva-se agora”, conforme a imagem abaixo:

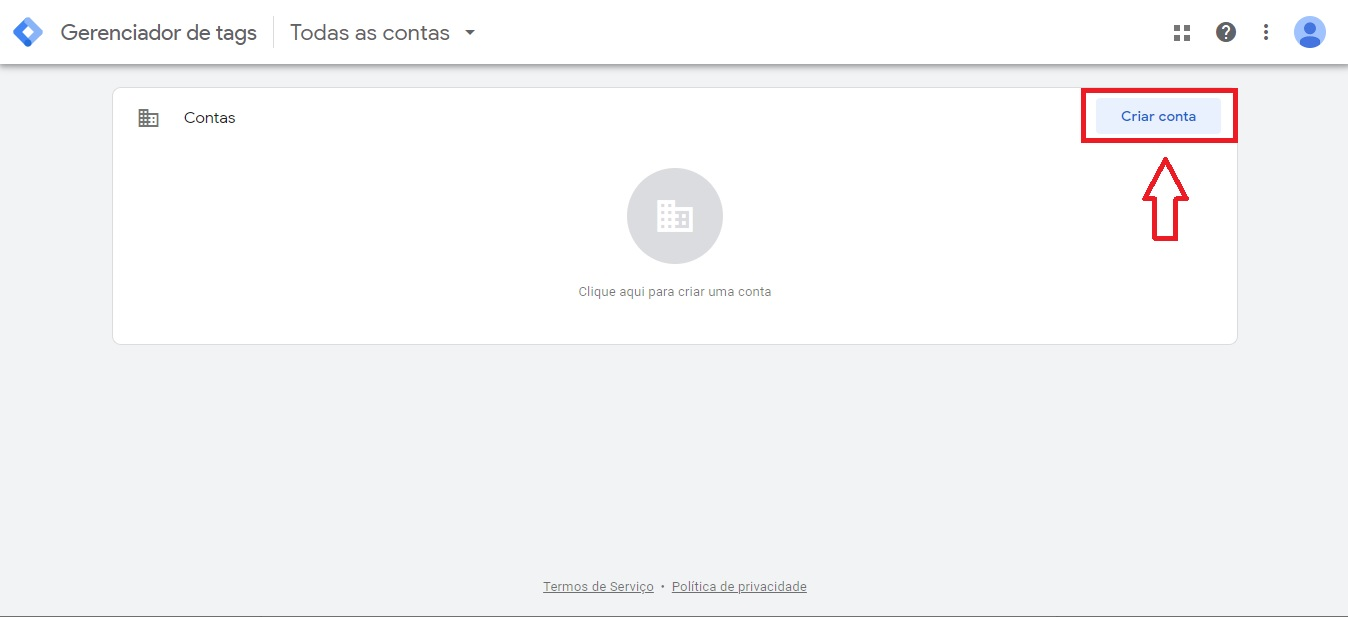
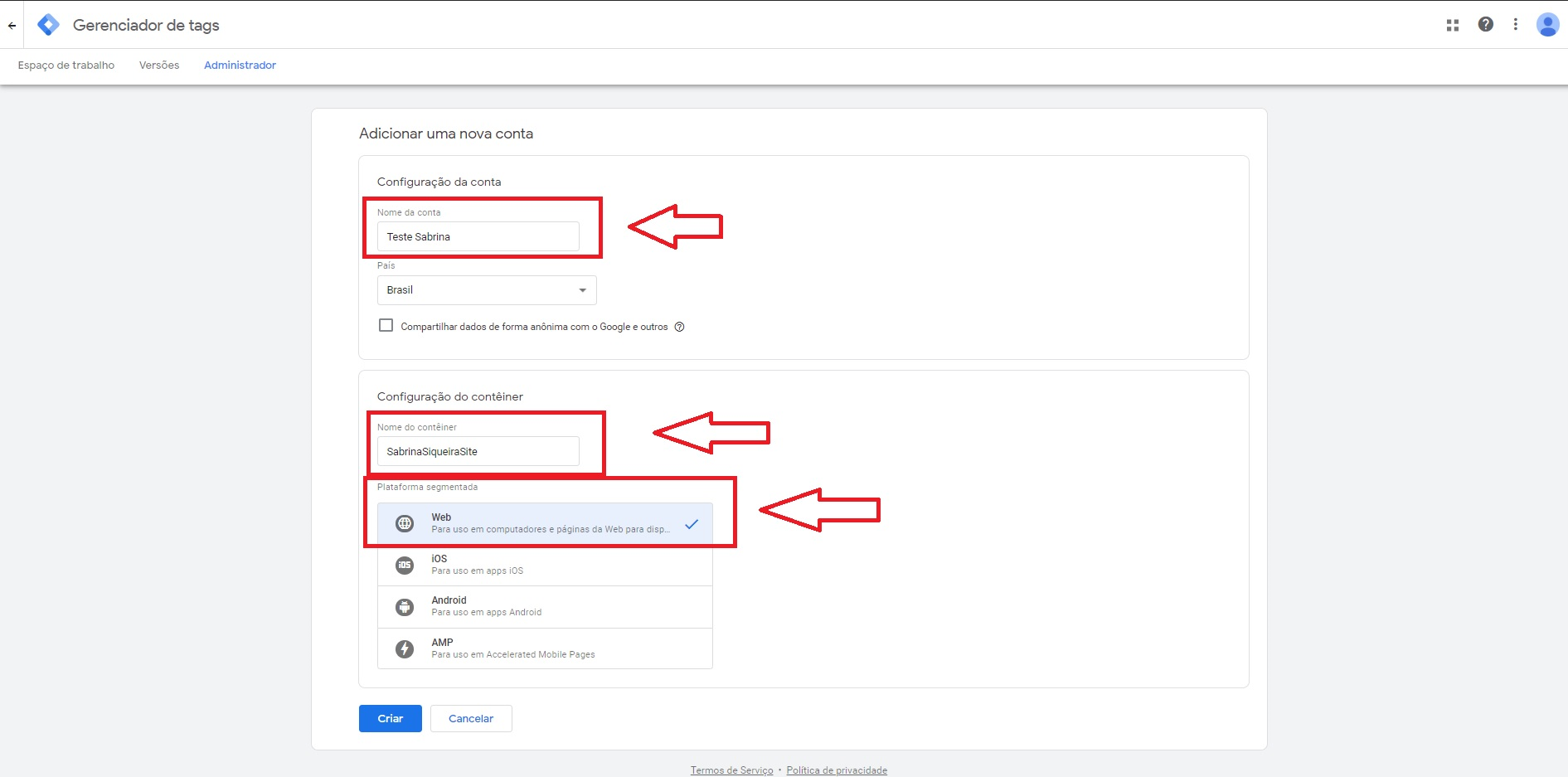
Use uma conta de e-mail Google para se cadastrar (preferencialmente, o mesmo e-mail com que você opera o Google Analytics). Clique em “Criar conta” e, em seguida, dê nome à sua conta e crie um novo container preenchendo os locais informados:


Aceite os termos de uso:

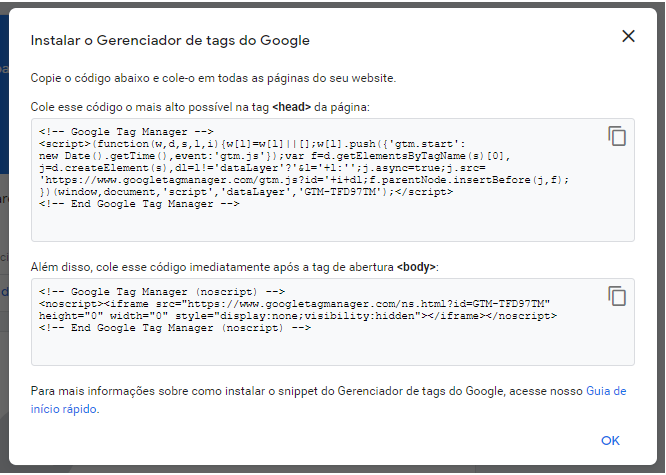
Depois disso, você terá um código.
Copie esse código JavaScript e cole-o o mais próximo possível da abertura do seu site <head>.
Copie, então, o segundo trecho e cole-o imediatamente após a abertura do <body>:

Em alguns sites, você poderá utilizar apenas o ID: GTM-XXXXX, como é o caso do WordPress, por exemplo, após instalação do plug-in de gerenciador de tags do Google para WordPress .
Como adicionar tags?
Após instalado o código do GTM, você precisará criar as tags que vão te ajudar a acompanhar o desempenho do seu site e mostrar como os usuários interagem com o seu conteúdo. Lembra-se dos KPIs de que nós falamos acima?
Com base neles, você vai escolher as tags que fazem sentido para o seu negócio.
Se você tem um blog, por exemplo, faz sentido instalar uma tag de visualizações de página (ou Page View) e de tempo (ou Timer). Essas tags vão indicar quais páginas os usuários visitaram e qual o tempo médio pelo qual eles ficaram em cada página.
Assim, você mede, dentre outras coisas, o interesse do usuário no conteúdo publicado, assumindo que, quanto mais tempo ele fica na página, mais conteúdo está sendo consumido (claro que essa métrica tem que ser avaliada junto a outras para entender se é realmente esse o comportamento do usuário).
Após selecionados os KPIs que você vai precisar acompanhar, vamos, enfim, instalar as tags. Para implementar uma nova tag no seu site, basta seguir o passo a passo abaixo:
- Clique em “Adicionar uma tag”;
- Dê um nome à tag e clique para configurá-la;
- Selecione a tag que você deseja configurar;
- Selecione o acionador (ou crie um novo);
- Salve a tag;
- Publique a tag clicando em “Enviar”. É preciso dar um nome à versão e uma breve descrição do que você está criando/alterando.
São muitas as possibilidades de tags que podem ser instaladas no seu site. Hoje, vamos ver como instalar a tag do Google Analytics Universal e o Pixel do Facebook via Tag Manager. Essas duas tags vão enviar dados de acesso ao seu site para a sua conta do GA e de anúncios do Facebook respectivamente.
Tag do Google Analytics
Para instalar a tag do GA, é necessário localizar o ID de Acompanhamento, que está em: Propriedade > Informações de Acompanhamento > Código de acompanhamento.
Depois, volte ao Google Tag Manager e siga o passo a passo que mostramos acima (vamos mostrá-lo agora, mas com imagens para ficar mais claro).
1. Clique em “Adicionar uma tag”;
2. Dê um nome à tag e clique para configurá-la;
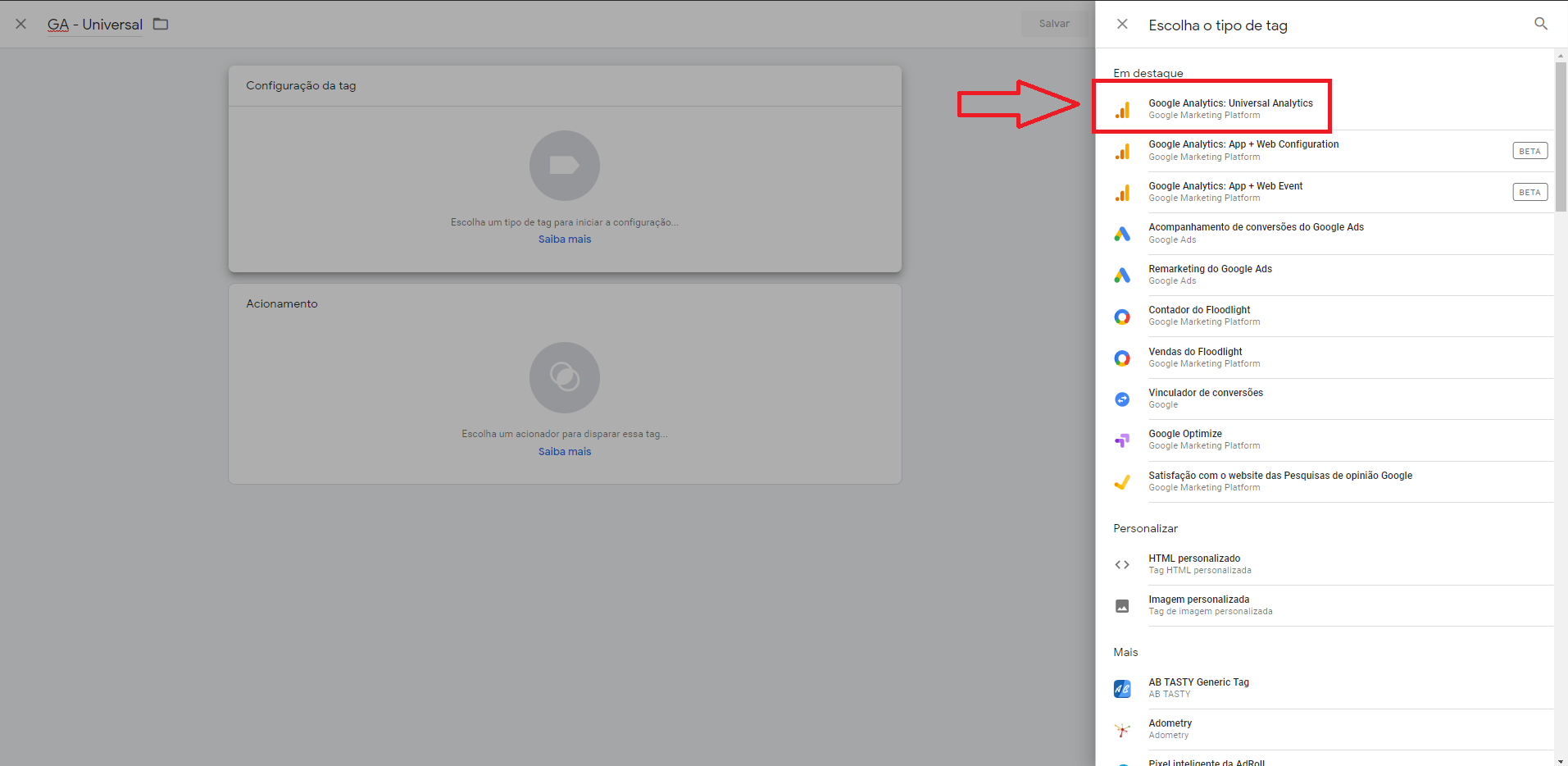
3. Selecione a opção “Universal Analytics”:
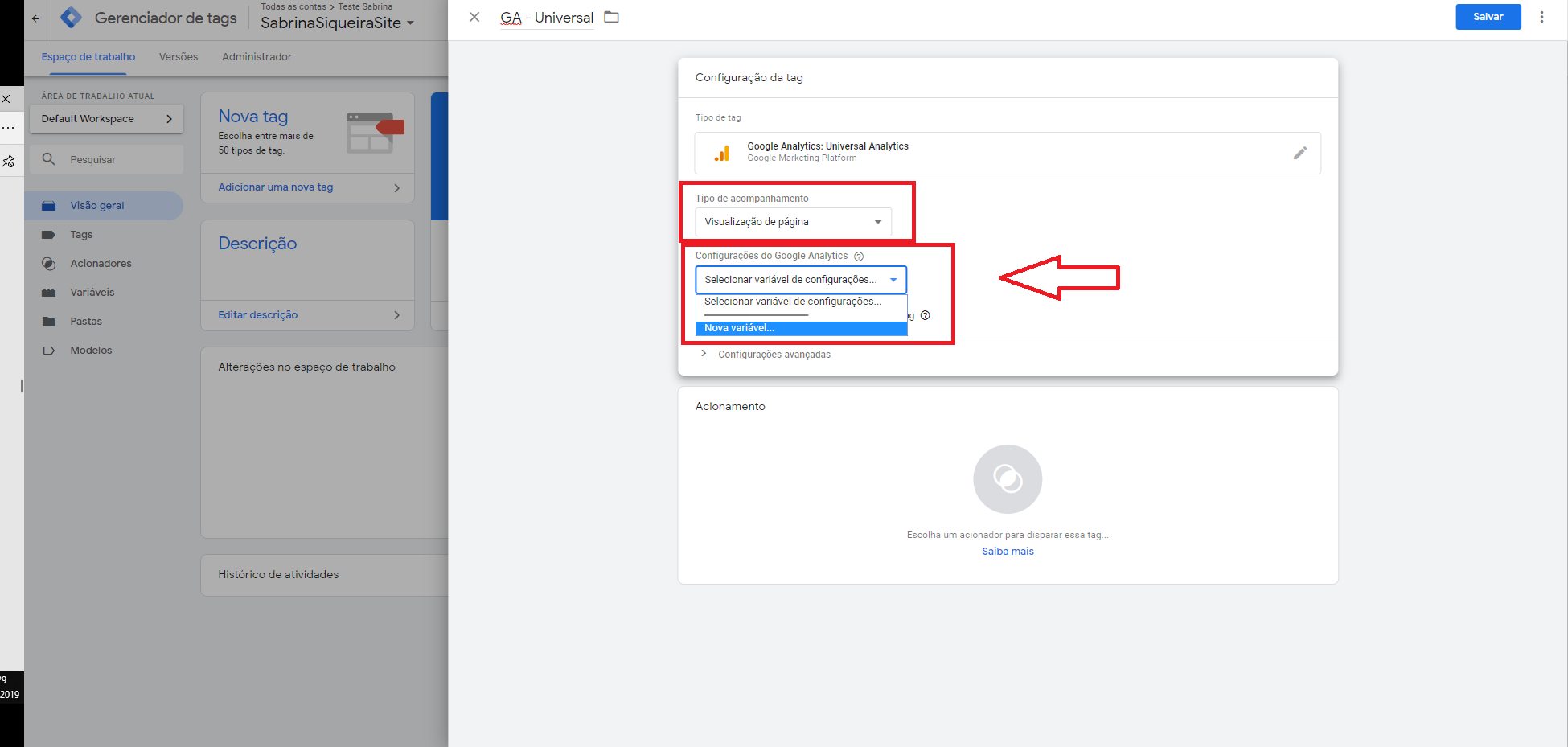
 4. Em seguida, dê um nome a sua tag e selecione o tipo de acompanhamento de “Visualização de página”.
4. Em seguida, dê um nome a sua tag e selecione o tipo de acompanhamento de “Visualização de página”.
Clique em “Selecionar variável de configuração” e, depois, em “Nova variável”:
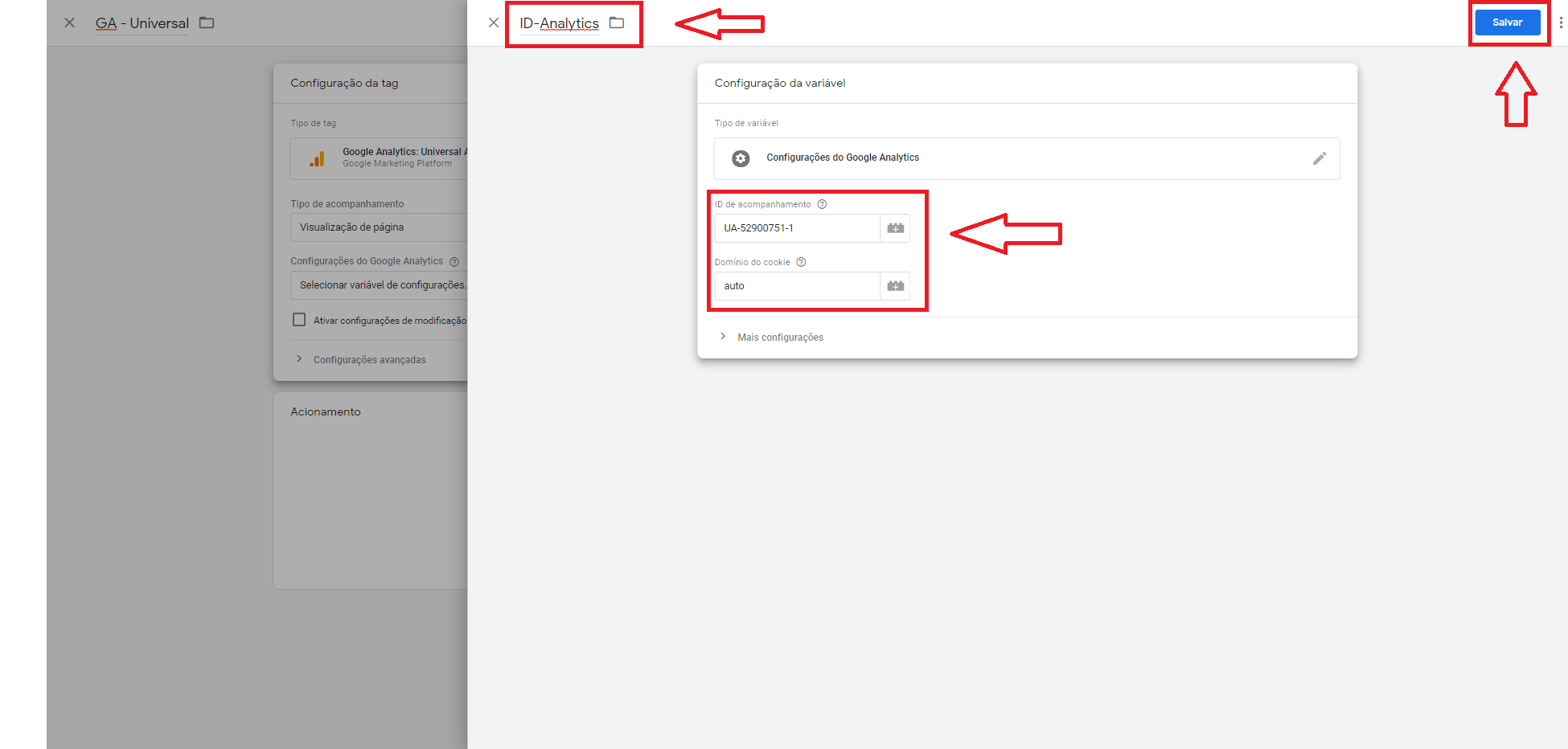
 5. Ao abrir uma nova janela, dê um nome à sua variável. Insira o ID de acompanhamento da sua conta do GA e salve a sua variável:
5. Ao abrir uma nova janela, dê um nome à sua variável. Insira o ID de acompanhamento da sua conta do GA e salve a sua variável:
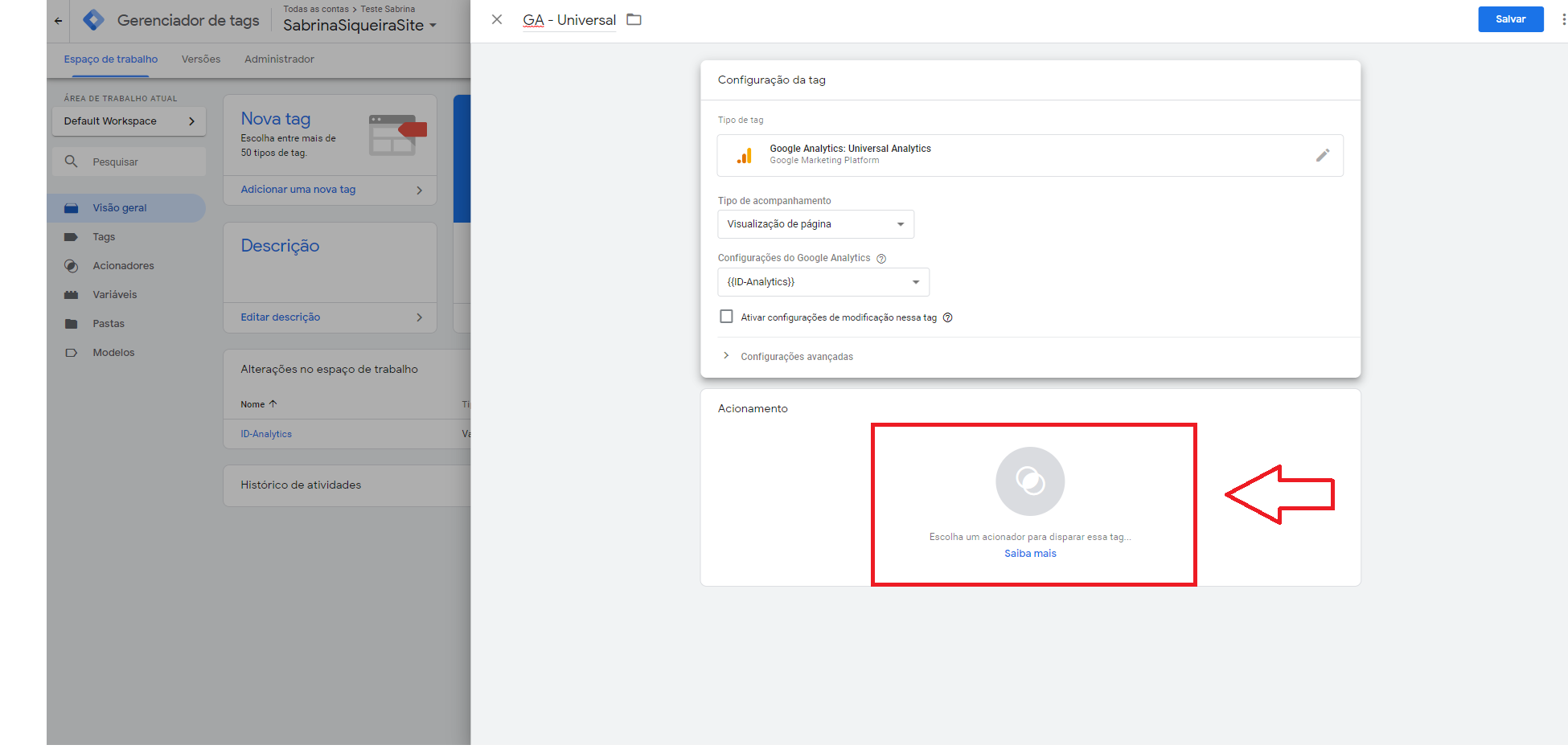
 6. Selecione o acionador (ou crie um novo). Escolha o acionador “Todas as páginas” ou “All Pages”:
6. Selecione o acionador (ou crie um novo). Escolha o acionador “Todas as páginas” ou “All Pages”:

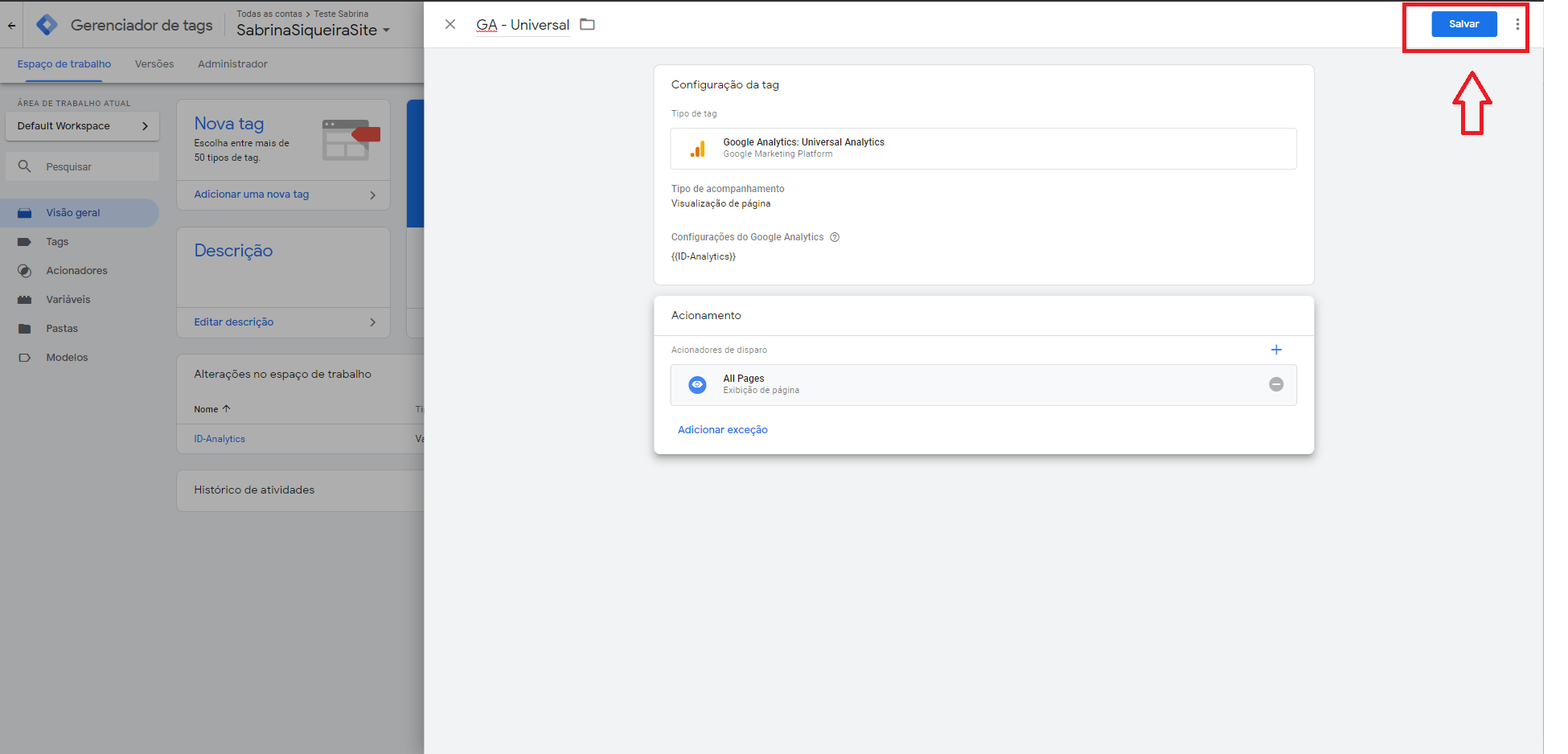
7. Salve a tag:
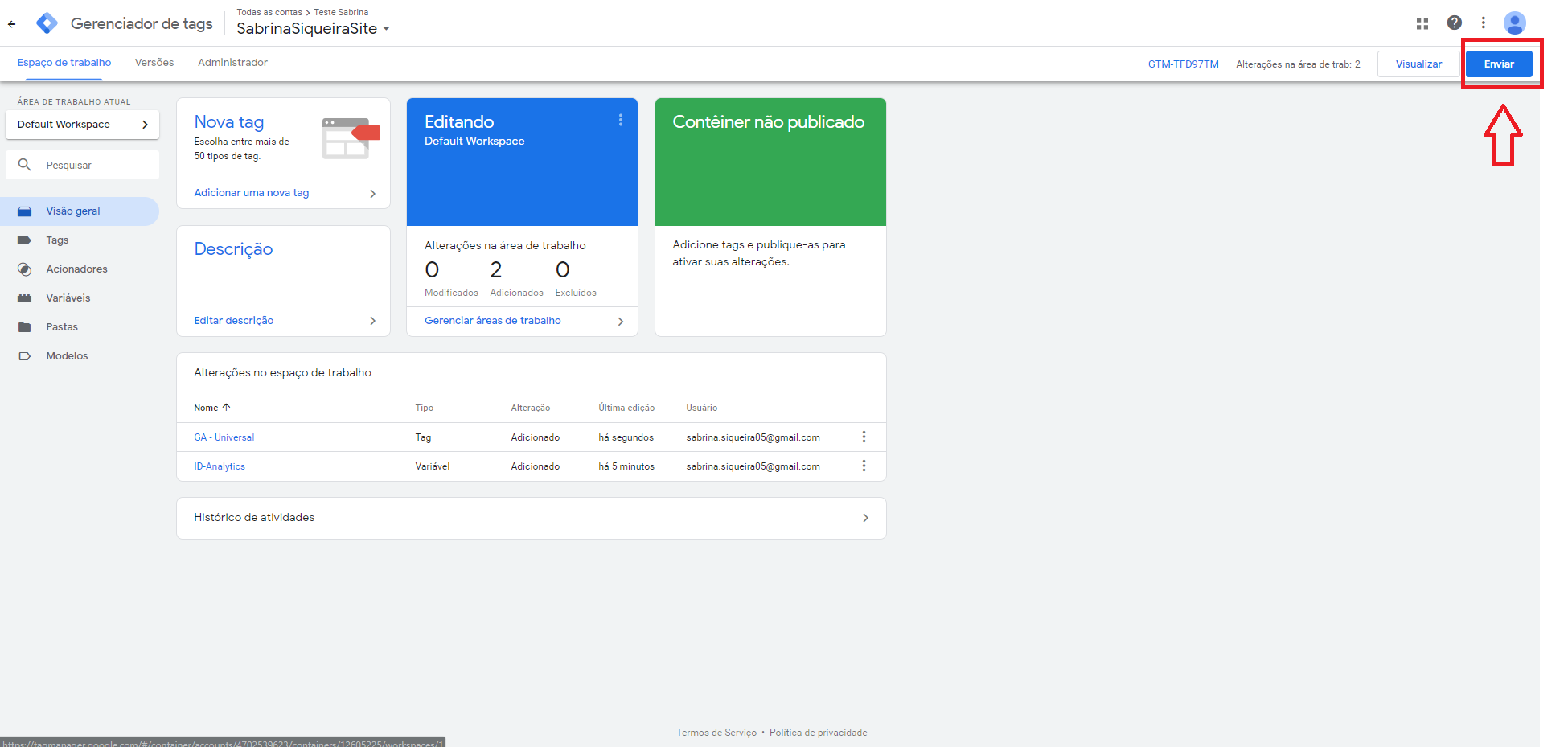
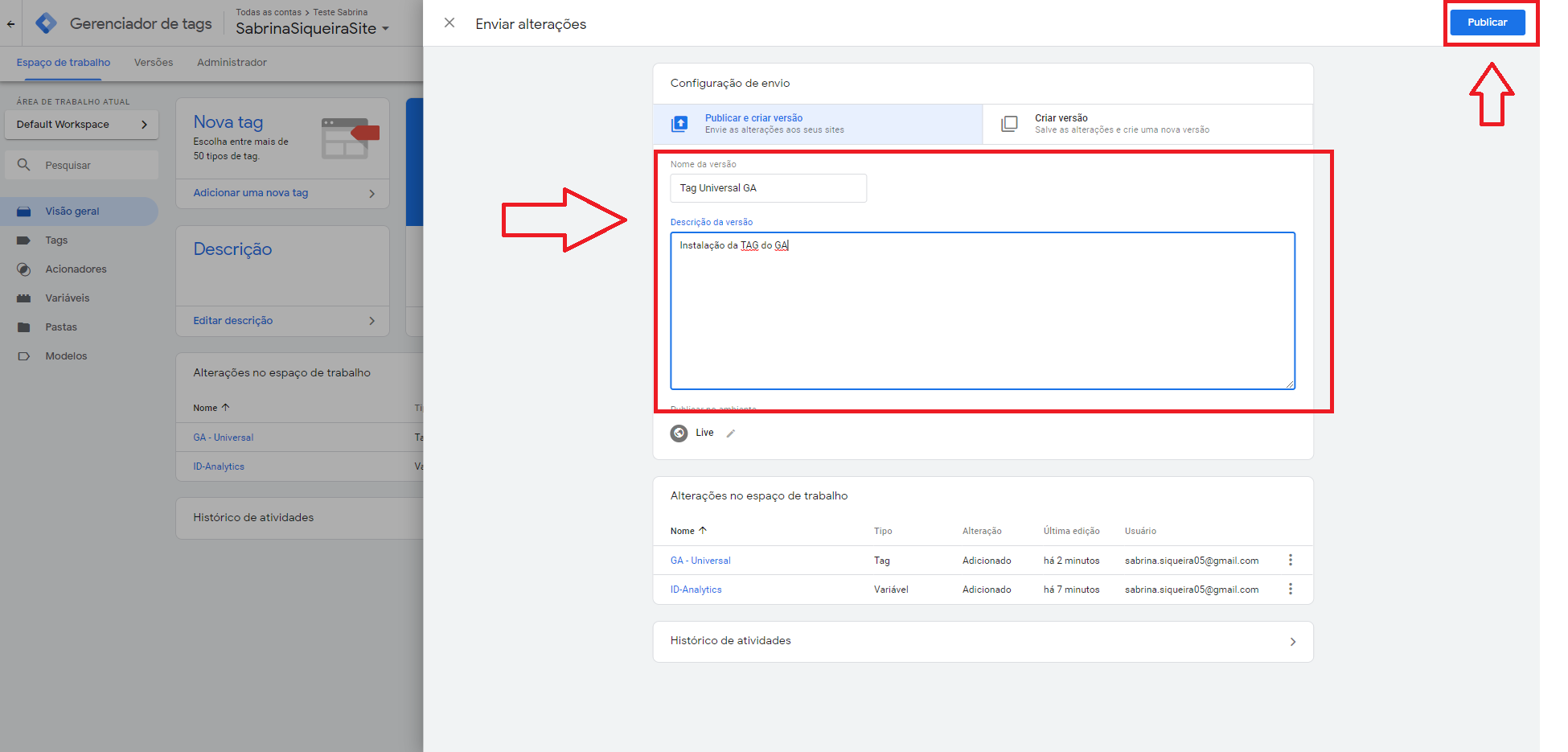
 8. Publique a tag clicando em “Enviar” . É preciso dar um nome à versão e uma breve descrição do que você está criando/alterando:
8. Publique a tag clicando em “Enviar” . É preciso dar um nome à versão e uma breve descrição do que você está criando/alterando:


Pronto! Sua tag foi publicada!
Tag do Pixel do Facebook
Antes de começar a explicar como configurar o Pixel do Facebook via Google Tag Manager, é preciso que você tenha uma conta de anúncios configurada na sua página do Facebook.
Se você ainda não tem uma conta de anúncios, acesse este post e saiba como criar a sua!
Pronto! Com a conta do Facebook configurada, vamos agora instalar o Pixel do Facebook no seu site. Para isso, siga os seguintes passos:
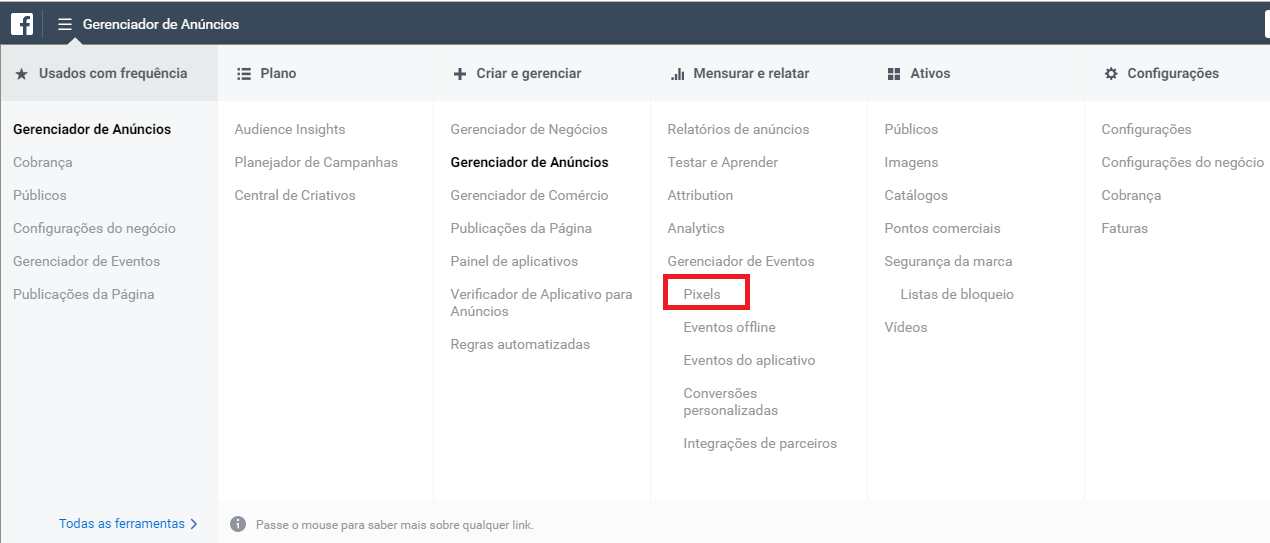
1. No Facebook, no gerenciador de anúncios, clique em “Pixel”:

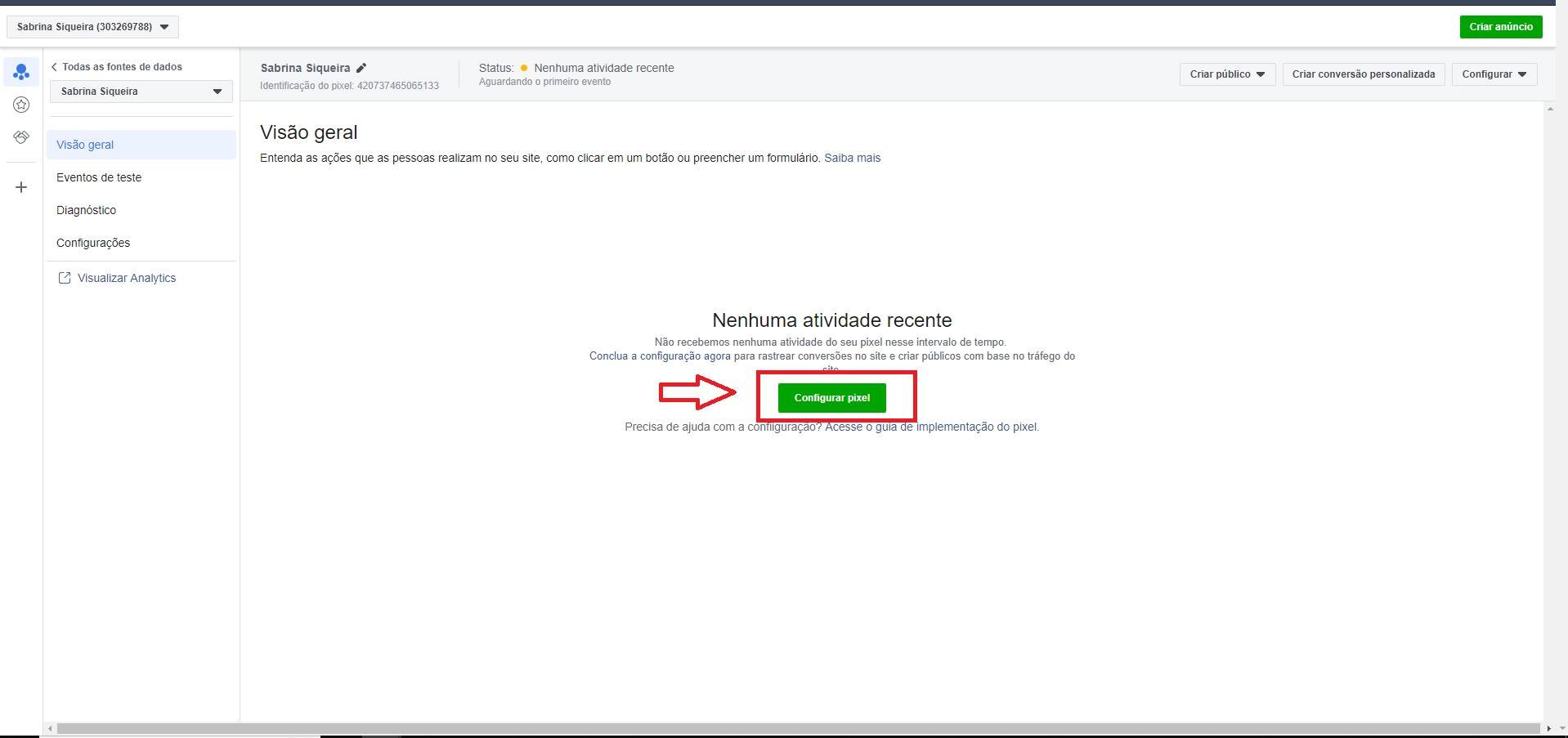
2. Em seguida, clique em “Configurar Pixel”:
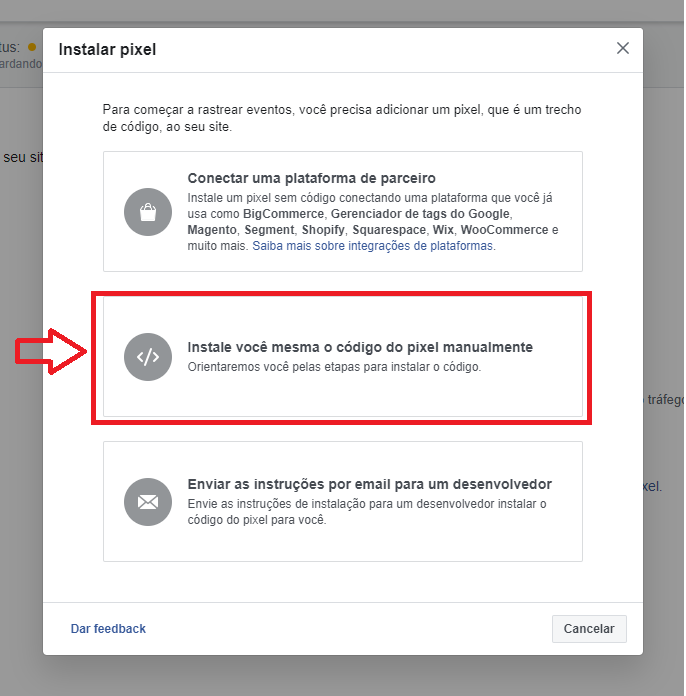
 3. Selecione a opção de “Instale você mesmo o código do pixel manualmente”:
3. Selecione a opção de “Instale você mesmo o código do pixel manualmente”:

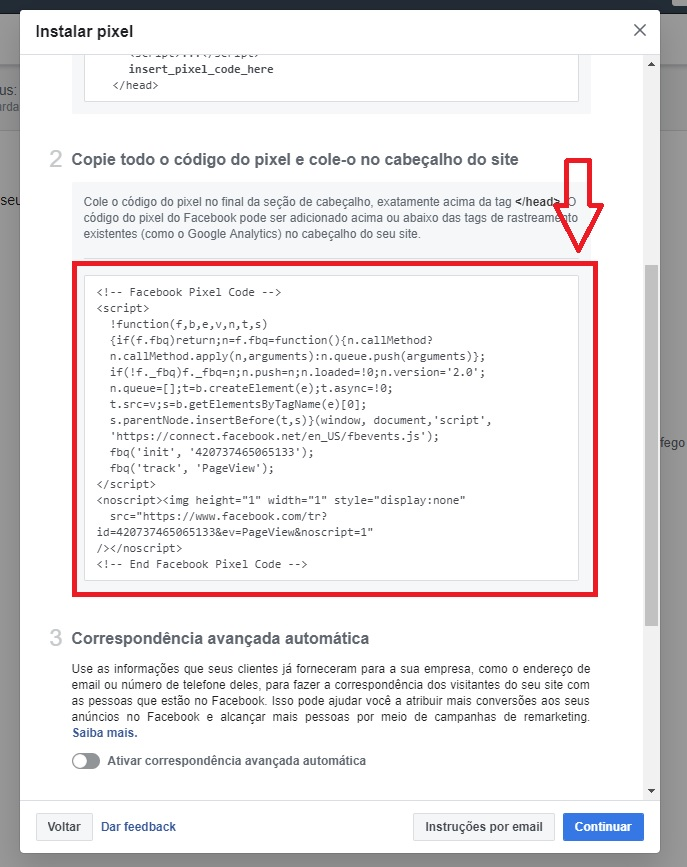
4. Copie o código do pixel da sua conta do Facebook:

5. Volte ao GTM e clique em “Adicionar uma tag”;
6. Dê um nome à tag e clique para configurá-la;
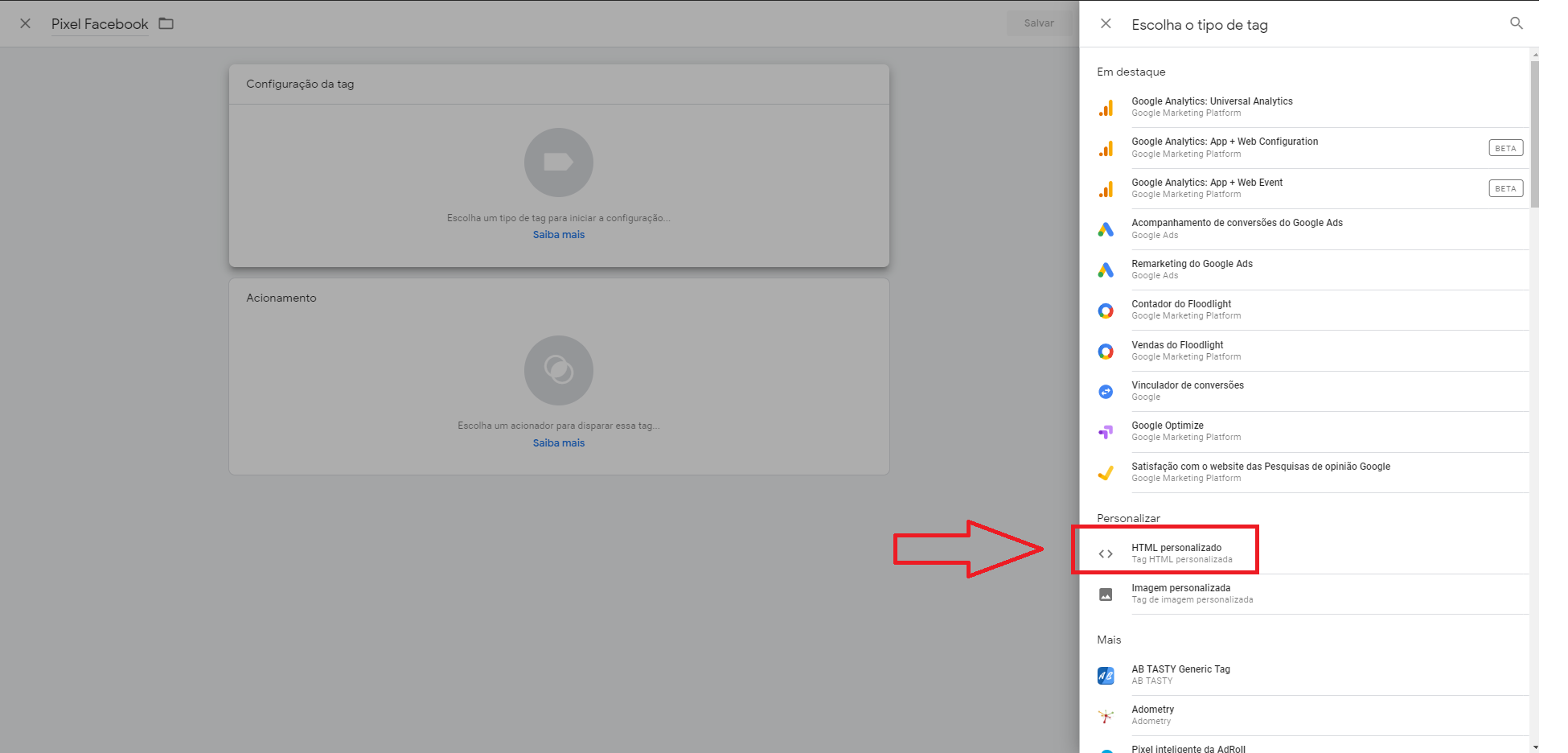
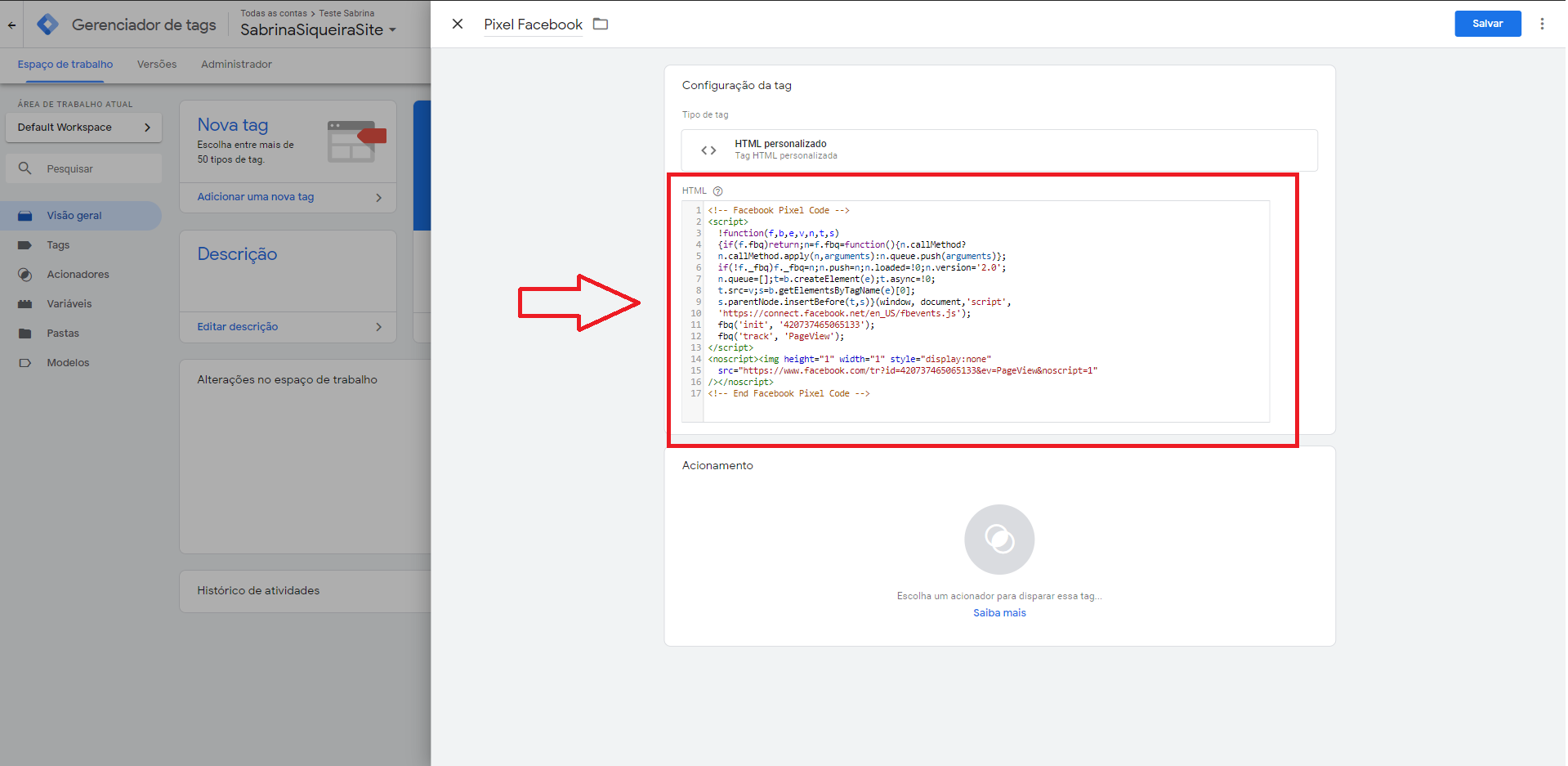
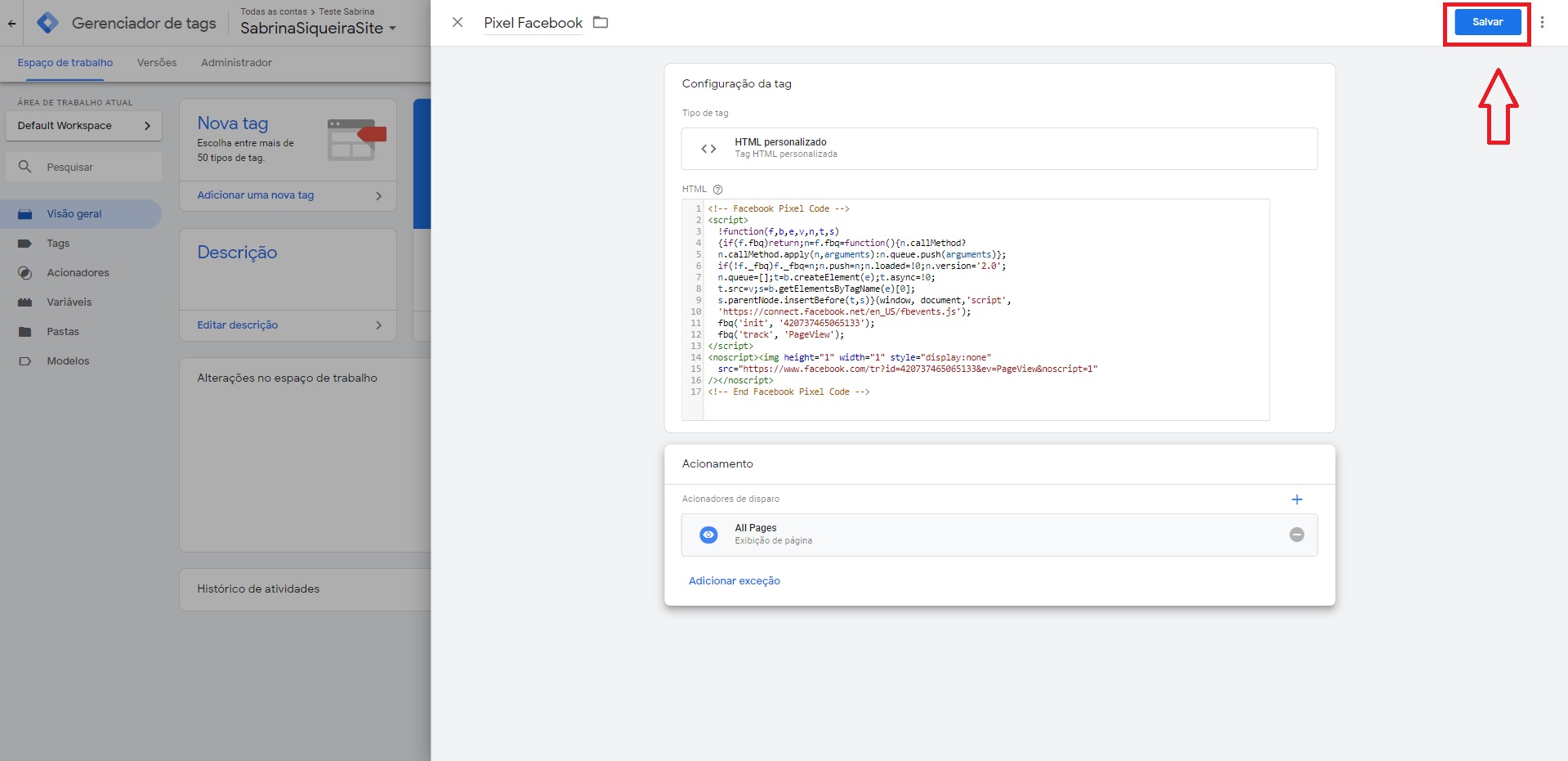
7. Selecione “HTML Personalizado” e cole o código que você havia copiado do Facebook:


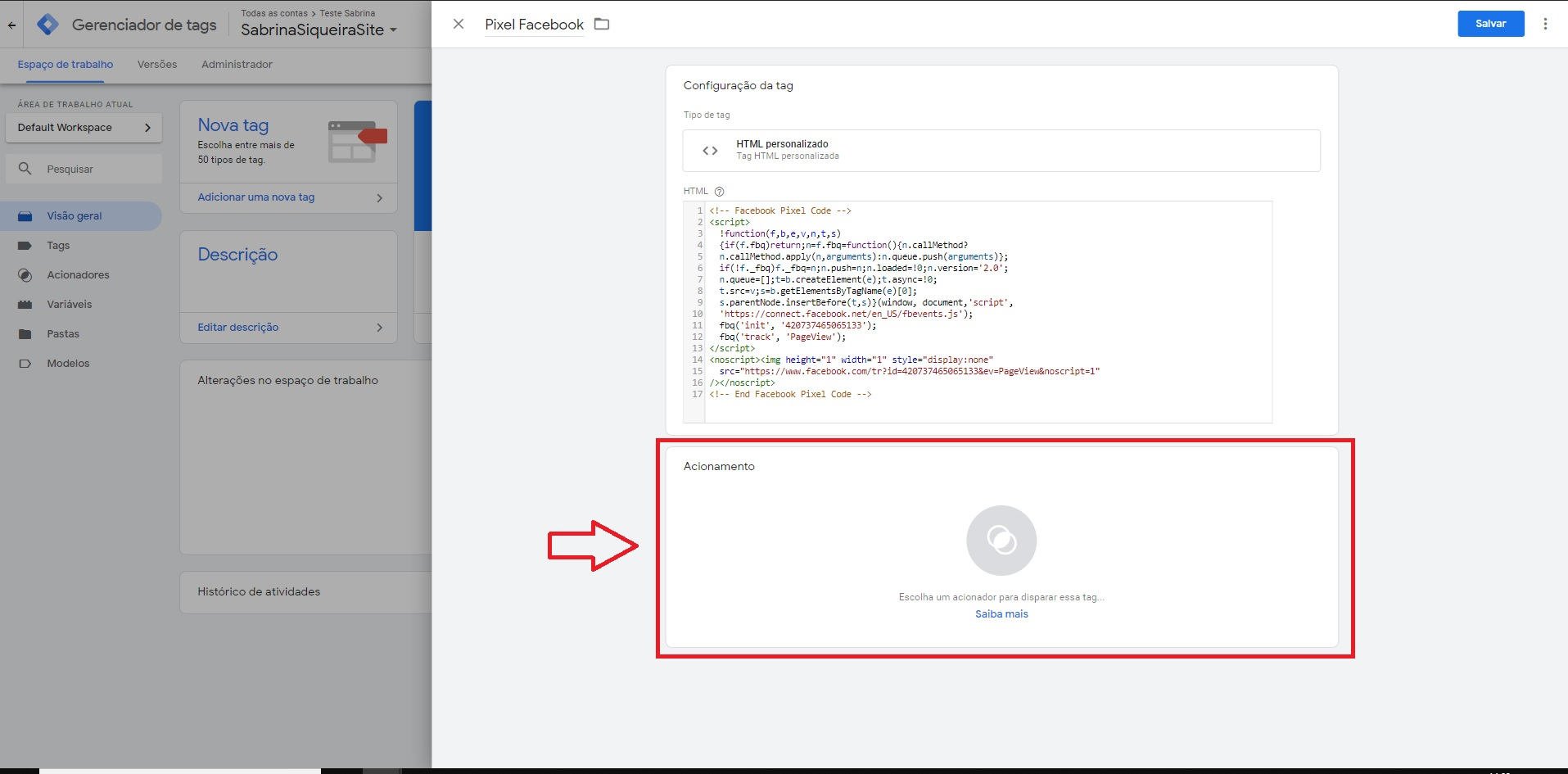
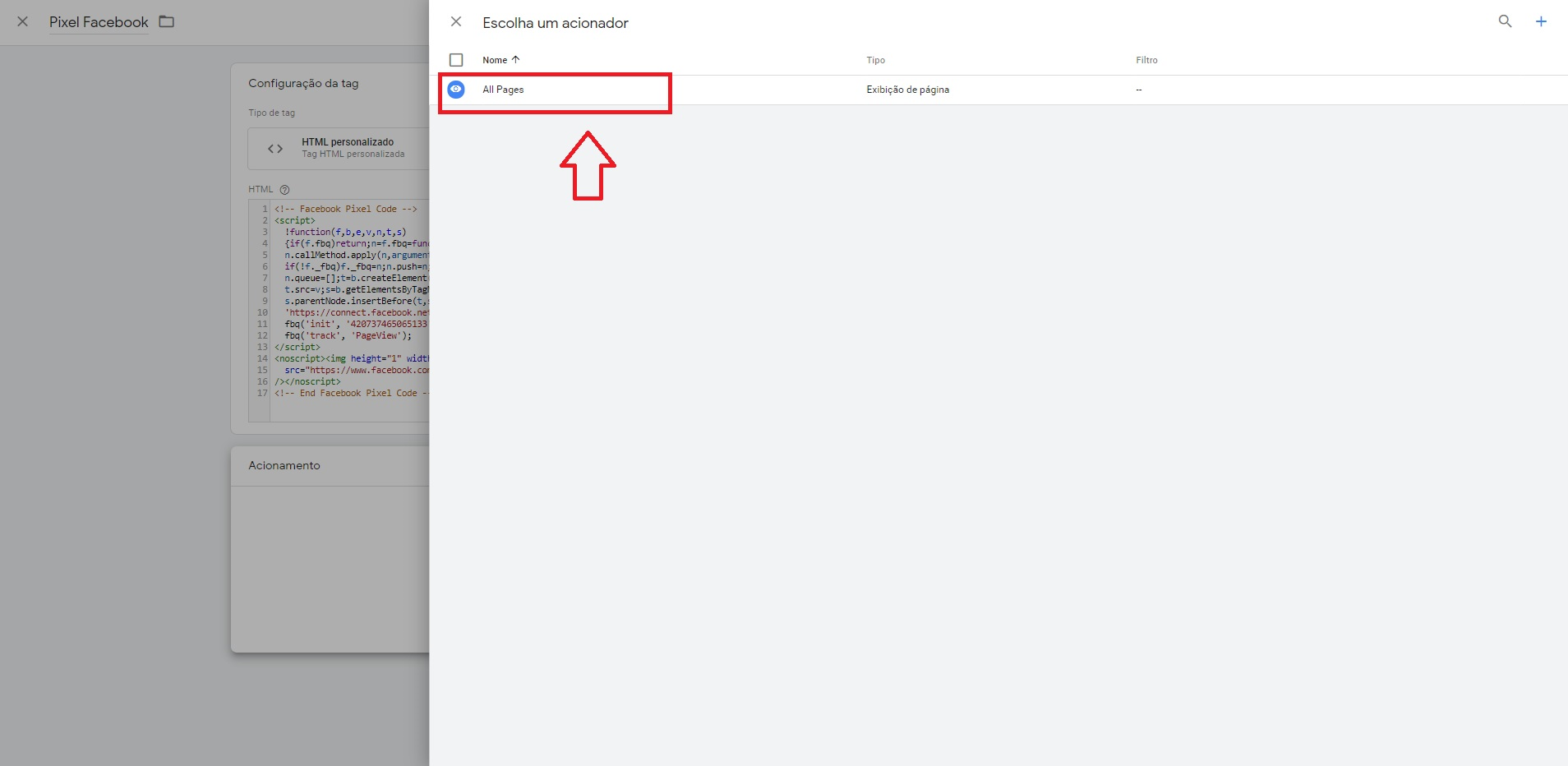
8. Selecione o acionador “All Pages”:


9. Salve a tag:

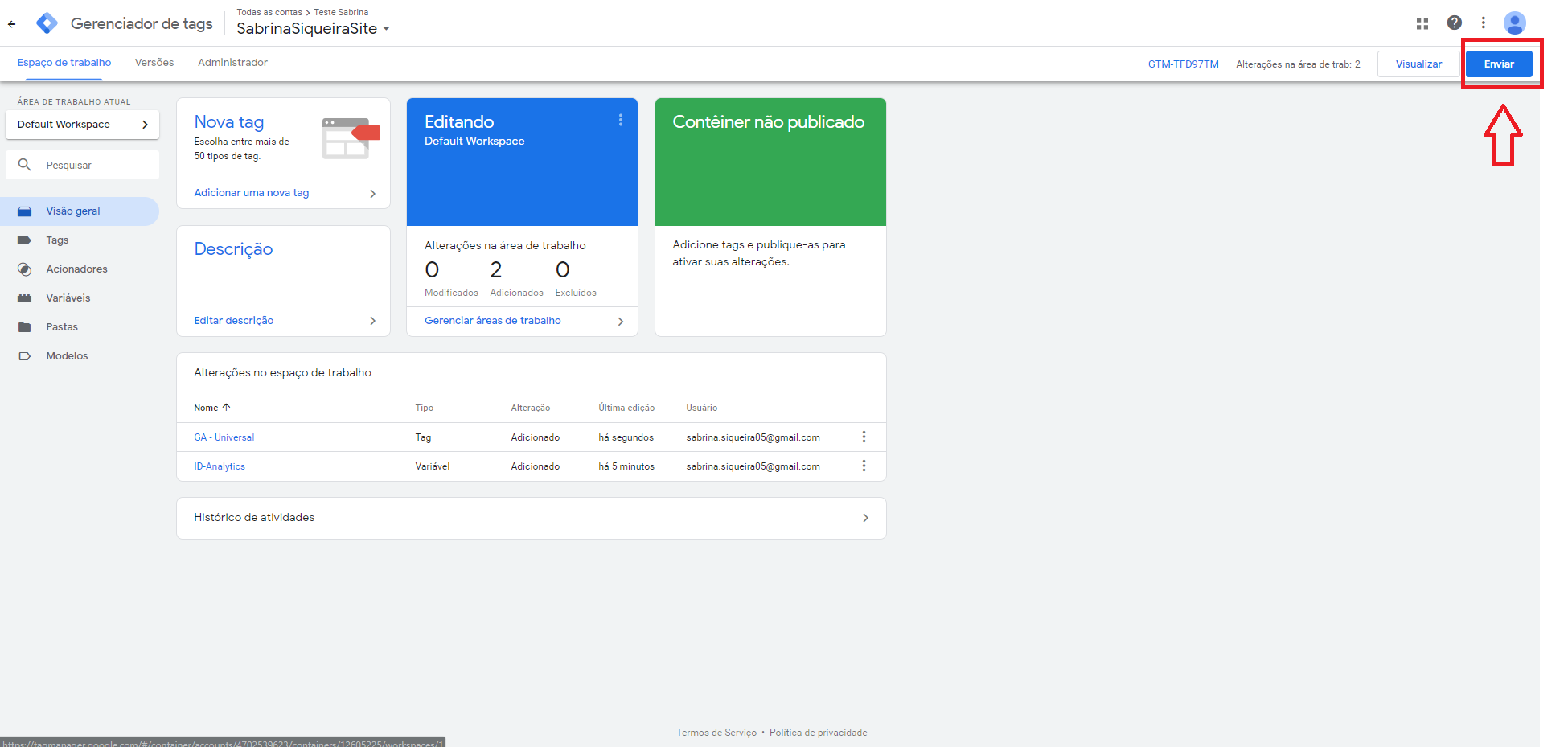
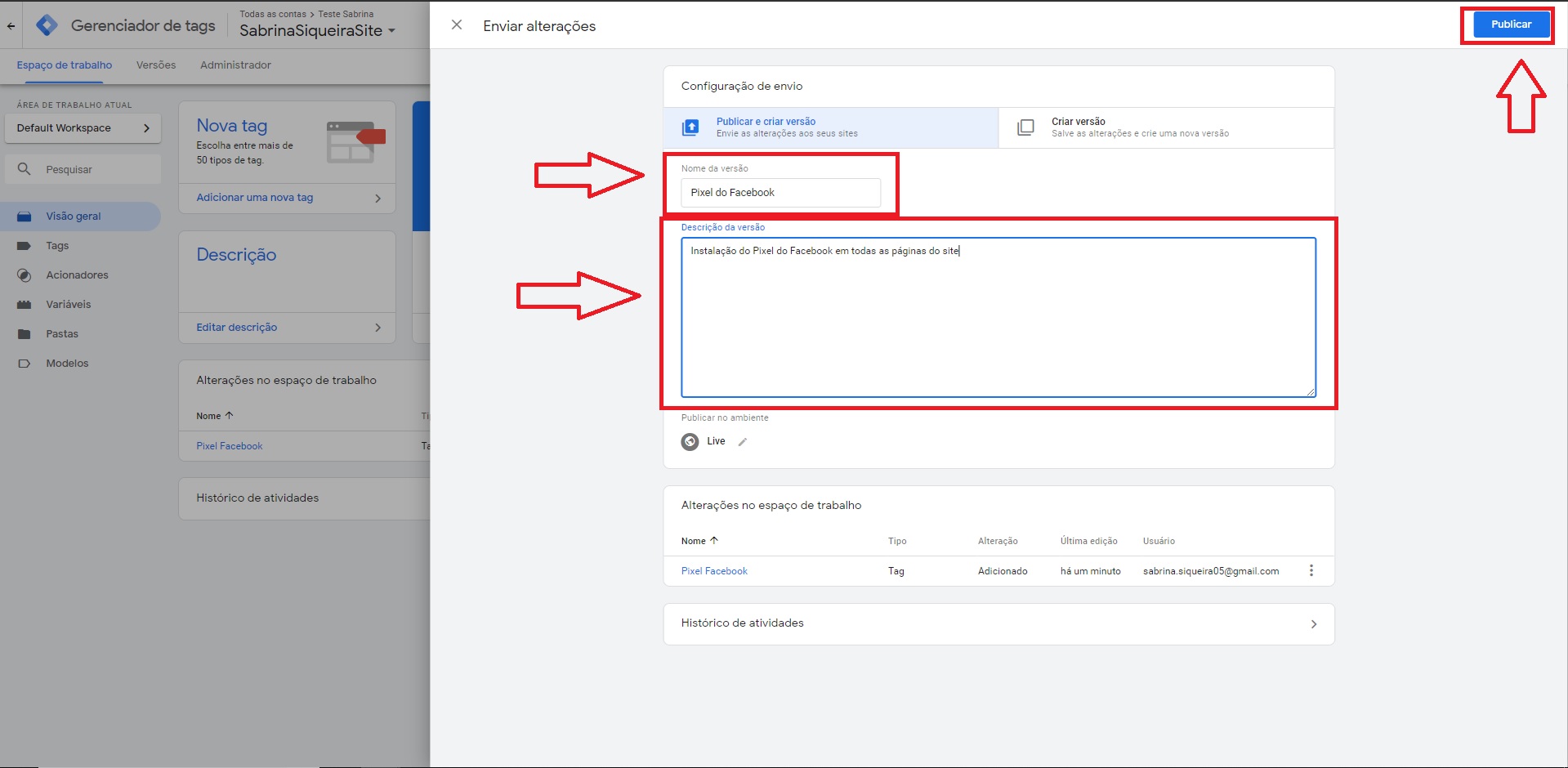
10. Publique a tag clicando em “Enviar”. Lembre-se que é preciso dar um nome à versão e uma breve descrição do que você está criando/alterando.


Voilà! Sua tag foi publicada!
Como verificar as suas tags?
O modo “Visualização” do Google Tag Manager permite navegar em um site no qual o código do seu container esteja implementado, como se o rascunho do container atual estivesse implementado. Após publicar a sua tag, o GTM permite verificar se ela foi configurada corretamente por meio da navegação em seu site, no qual o código do seu container está implementado.
A cada ação tomada, ele mostra as tags que foram acionadas em um painel depurador que aparecerá abaixo do conteúdo do seu site.
A seguir, nós ensinaremos o passo a passo de como verificar se a tag está funcionando:
1. Na tela principal, clique em “Visualizar”;
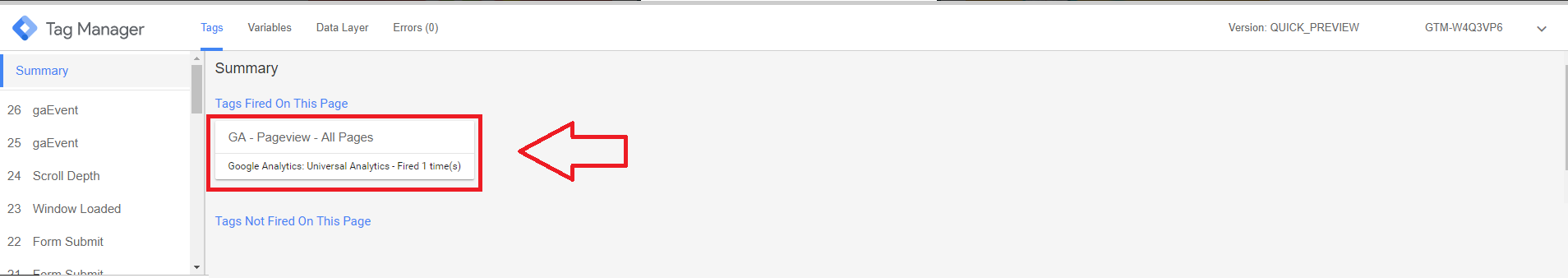
2. Acesse ou atualize a página do seu site e veja o painel que aparece logo abaixo:

Viu como a tag que a gente configurou do Google Analytics apareceu?
Nesse modo de visualização, você consegue verificar todas as configurações que foram adicionadas no Google Tag Manager, como tags disparadas ou não disparadas para cada evento, variáveis relacionadas a cada evento, motivo de não disparo da tag etc.
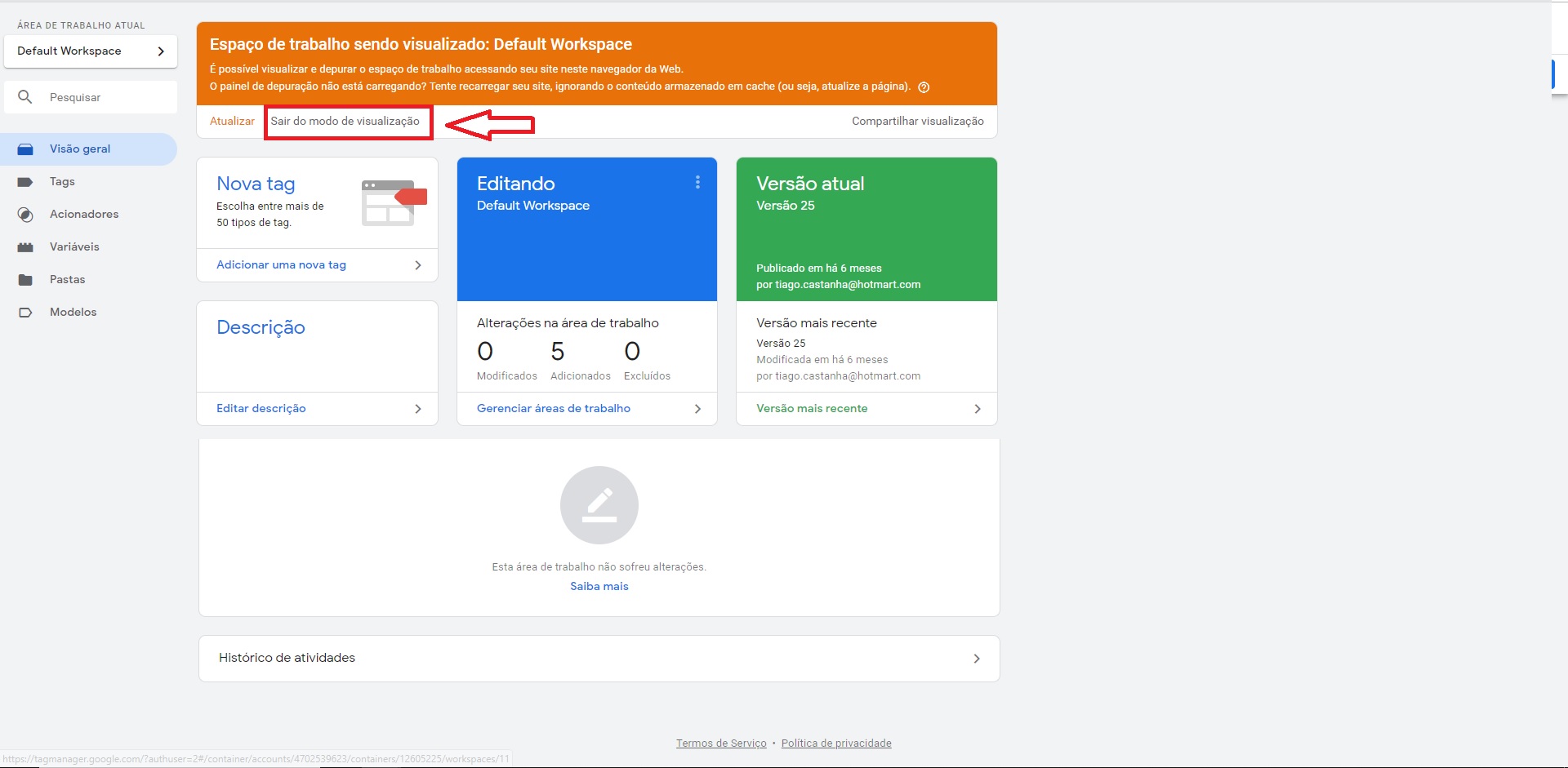
Para sair do modo de visualização, volte ao GTM e clique em “Sair do modo de visualização”, conforme abaixo:

Quais são os outros scripts no GTM?
Como você já sabe, são inúmeras as possibilidades de tags, acionadores e variáveis dentro do Google Tag Manager. Para facilitar, montamos uma lista dos eventos (acionadores) mais comuns que podem ser acompanhados no seu website:
- Evento clique — indica cliques em botões, banners etc.;
- Evento envio de formulário — indica quando o usuário preenche um formulário na sua página;
- Evento vídeo do YouTube — indica quando o usuário assistiu a um vídeo do YouTube incorporado no seu site;
- Evento profundidade de rolagem — indica a porcentagem de conteúdo consumido pelo usuário. Ou seja, a porcentagem da página que o usuário realmente visualizou, rolando a página para baixo;
- Evento timer — indica o tempo que o usuário ficou em cada página do seu website.
Pronto! Agora que você já sabe como configurar as suas tags via Google Tag Manager, é hora de colocar a mão na massa. Com isso, você conseguirá acompanhar melhor se os objetivos que traçou para o seu negócio estão realmente sendo alcançados.
Este post foi útil? Então, aproveite para também conferir a nossa Planilha: principais métricas de um produto digital. Baixe e use gratuitamente!





