
Core Web Vitals: learn about Google’s new SEO metrics
Core Web Vitals, a set of metrics that evaluates performance and user experience. Learn about Google’s new metrics and find out how to optimize your website.

What will we see in this post
Those who take the time to optimize the performance of websites already know that user experience is one of the most important factors for ranking in Google. Now, with the implementation of Core Web Vitals, UX will play an even greater role in ranking.
In previous updates of its algorithm, such as BERT, the search engine giant already showed signs that it would increasingly value the browsing experience as a scoring factor.
Requirements such as loading speed, responsive content, and safe browsing were already known. Now, new metrics come into play!
Therefore, if you’re concerned about your website’s position in search results and your brand’s reach on the Internet, you need to understand Core Web Vitals and how to improve your score.
Therefore, keep reading this post and find out everything about Google’s new SEO indicators!
What is Google’s Core Web Vitals?
Core Web Vitals are a series of factors that Google considers important regarding user experience when browsing a web page. These factors include metrics related to page speed and user interaction.
The main goal of this initiative is to unify a website’s quality signals, which are necessary for a good browsing experience, both on mobile devices and desktops.
For years, Google has been developing a number of tools to track web page performance and generate reports. However, many of them were, and still are, hard to use, with complex and inaccessible data.
With this in mind, the search engine decided to simplify this process and help professionals focus on the metrics that really matter to the user’s experience. Thus, Core Web Vitals was born!
What are the Core Web Vitals metrics?
Core Web Vitals is made up of three main metrics that reflect a unique aspect of the user experience:
Largest Contentful Paint (LCP)
This metric indicates the loading speed perceived by the user at the first fold (the part of the website that is displayed without the user having to scroll). In other words, the time it takes for the main element of the page to be displayed.
This element can be the page’s text or an image, and allows the user to browse or interact with the content while the other website elements are loading.
First Input Delay (FID)
The second Core Web Vitals indicator measures the time it takes for users to obtain a response after performing an action on the website. This might involve the clicking of a button, scrolling the screen, clicking a checkbox, or typing in a text box.
The shorter this delay, the greater the user’s perception that the page loads quickly, and therefore, the better their experience will be.
Cumulative Layout Shift (CLS)
The last indicator of Core Web Vitals is the newest metric among those analyzed by Google. CLS measures page stability, i.e. how often the user experiences unexpected layout changes.
For example, let’s suppose that your website loads a newsletter subscription button, inviting users to click on it. In the meantime, the page continues to load other elements, such as images and text, in the background.
The result is that when the content finally finishes loading, the subscription button is pushed further down a bit – and precisely at the moment when the visitor decides to click it. Therefore, the less layout change, the better the browsing experience.
Other scoring factors
Besides the three indicators we listed above, it’s worth noting that the score also suffers from the interference of other factors that influence, albeit indirectly, the quality of the user experience.
They are:
-
- Mobile-friendly: analyzes whether the page is optimized for browsing on mobile devices, such as smartphones and tablets
- Safe browsing: indicator that analyzes whether the page doesn’t contain misleading or malicious content
- Security with HTTPS: Analyzes whether the page is using the HTTPS protocol
- No intrusions: checks if the page doesn’t contain problems involving the main content.
Why is Core Web Vitals so important?
With each new update of its algorithms and performance analysis criteria, Google makes clear its intention to improve the users’ browsing experience.
And with Core Web Vitals, it would be no different.
With an increasing number of people accessing the internet through smartphones – over 90% of the worldwide population uses mobiles devices to go online– it’s important that the content of the pages be adapted to these devices.
These new metrics serve as a parameter for webmasters and website owners in general, to improve the performance of their pages and thus, offer more fluid and comfortable browsing for users.
You already know that when your website offers quality browsing, without crashing, that loads fast and with well-structured content, users become more satisfied with the experience and are more likely to return to your website and convert.
And there’s more.
Google has already warned that, starting in mid-June 2021, it will reclassify pages in its index, based on Core Web Vitals. The search engine points out, however, that this new classification will only have a greater weight in ranking from August onward.
With this, it’s expected that pages that don’t offer a quality user experience will drop a few positions in the SERP.
Therefore, if you’re looking to keep your page in the top positions on Google, either to attract traffic that’s more organic, or to increase brand reach, you’ll need to keep an eye on Core Web Vitals and improve these indicators on your website.
How to measure and improve your website’s performance
To help with this transition, Google has released a few tools that allow you to analyze a page’s performance in detail for each of the metrics that make up the Core Web Vitals.
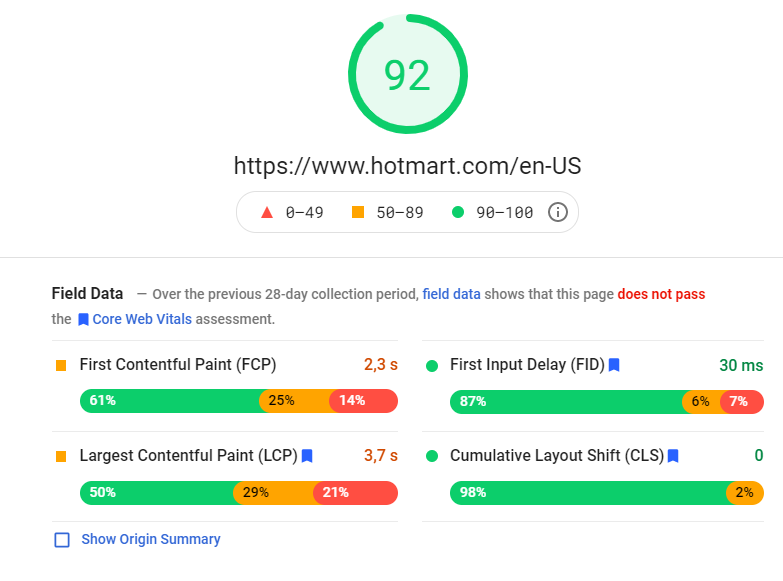
To access this data, simply go to PageSpeed Insights and enter the URL you wish to analyze. The tool then displays the score the page has achieved for each of the Core Web Vitals metrics, such as LCP, FID and CLS.

The tool also allows you to identify the percentage of your website’s loadable elements (text, images, buttons, etc.) that are taking a long time to load and consequently, hindering the browsing experience.
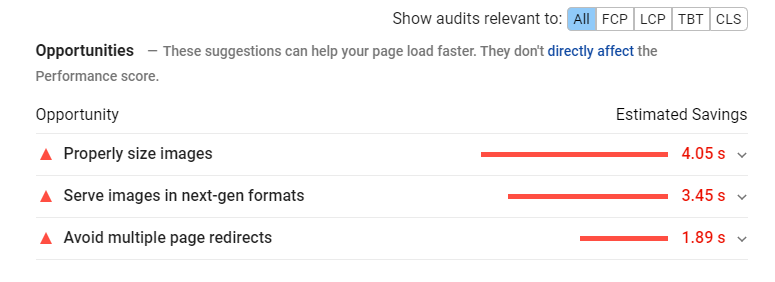
Below, PageSpeed Insights also lists a few optimization opportunities that can help your page load faster.

Optimizations include reducing the size of the page’s images, using images in optimized formats – such as JPEG 2000, JPEG XR, and WebP – avoiding redirects, eliminating JavaScript features, and removing certain plugins that slow down loading.
Conclusion
With Core Web Vitals, Google is taking another step towards enhancing user experience when surfing the web. The focus on speed, stability, and responsiveness are indicative that the search engine giant values quality content.
Starting in the second half of 2021, all web pages will be reclassified according to Core Web Vitals. Therefore, those who have a website or blog and wish to increase their brand’s reach on the web, need to pay attention to the metrics that are part of the Core Web Vitals, and perform the necessary optimizations. In addition, of course, to offering useful and valuable content to the public.
In addition to focusing on these metrics, it’s important to know about the other factors that influence a website’s positioning in search engines. If you wish to learn more about this subject, take the opportunity to read our full post on SEO, the strategy that can help your website reach Google’s top position.




