
Descubra qual é o melhor tipo de alinhamento para os textos das suas páginas na internet
Neste artigo, você aprenderá mais sobre quais são os tipos de alinhamento de texto, quando e como utilizar cada um deles (e qual jamais deveria ser usado nas páginas web).

O que veremos nesse post:
À primeira vista, o alinhamento do texto parece não ter impacto nenhum sobre a taxa de conversão das suas landing pages ou páginas na web.
E acaba sendo tratado como só mais um detalhe para deixar a página mais bonita.
Mas, na verdade, essa configuração impacta – e muito – na legibilidade e em como os potenciais clientes percebem a sua mensagem.
Inclusive, dependendo do tipo de alinhamento que você utilizar, a sua página deixa de ser acessível para pessoas com dislexia ou que usem algum ampliador de tela para facilitar a leitura, por exemplo.
Isso é um grande problema. Antes mesmo de fazer qualquer oferta, você já limita o acesso de potenciais compradores.
E cuidado: coisas que parecem muito óbvias, na verdade, não são recomendadas quando se trata do alinhamento dos textos da sua página.
Neste artigo, você aprenderá mais sobre quais são os tipos de alinhamento de texto, quando e como utilizar cada um deles (e qual jamais deveria ser usado nas páginas web).
Quais são os tipos de alinhamento?
Existem quatro tipos de alinhamento: à esquerda, centralizado, à direita e justificado. Confira como funciona cada um deles e suas diferenças:
À esquerda
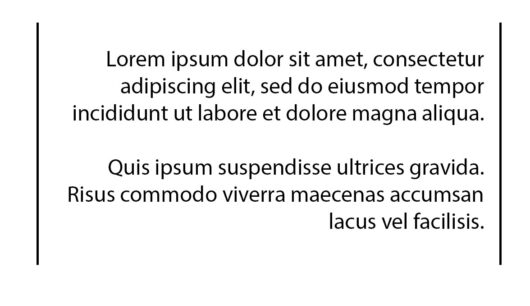
No alinhamento à esquerda, a margem esquerda do texto fica alinhada e a margem direita desalinhada, como na imagem abaixo.

Centralizado
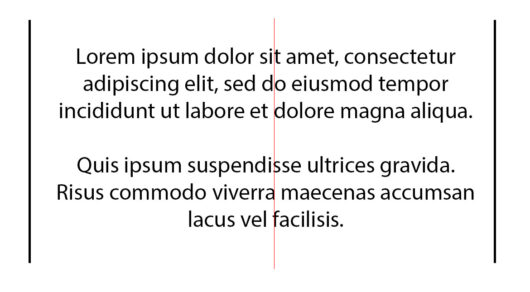
Neste caso, cria-se uma linha imaginária vertical entre a margem esquerda e a margem direita, e o texto fica alinhado de forma que metade fique para um lado da linha e metade para o outro.

À direita
Aqui, o texto fica alinhado à margem direita e desalinhado em relação à margem esquerda.

Justificado
O texto é alinhado tanto com a margem esquerda quanto com a margem direita, criando blocos retangulares.

Qual alinhamento é melhor para os textos das minhas páginas na internet?
Se você fez muitos trabalhos acadêmicos e decorou as regras da ABNT, provavelmente o alinhamento justificado é a sua primeira opção para os blocos maiores de texto na sua página.
Não só porque ele é o padrão para documentos e trabalhos científicos, mas também porque as linhas ficam com tamanhos iguais, criando uma certa simetria.
Esse tipo de alinhamento também é muito utilizado em jornais e revistas justamente por essa característica de criar blocos retangulares de texto, que podem ser facilmente organizados na hora de diagramar o material impresso.
Porém, na internet, essa não é a melhor forma de alinhar o texto, porque ela trás uma série de problemas que serão explicados mais à frente.
O melhor alinhamento para o texto das suas páginas na web é o alinhamento à esquerda.
Por 3 motivos:
- Um estudo de experiência do usuário feito pelo Nielson Normal Group revelou que usuários da internet seguem um padrão específico quando estão lendo textos digitais.
Esse padrão é no formato de um F. As primeiras linhas são lidas até o final, porém depois o usuário lê apenas o início de cada linha.
Isso significa que, se o texto está centralizado ou à direita, fica mais difícil seguir esse padrão e, com isso, a legibilidade é reduzida. - No material impresso, nós podemos acompanhar o início e o final das linhas com a ponta dos dedos, conforme vamos lendo os parágrafos.
No digital não existe essa forma de ancoragem, no máximo o ponteiro do mouse é utilizado para isso.
Como o alinhamento à esquerda possui margens desiguais à direita, isso cria uma ancoragem que torna mais fácil identificar o início e o final de cada linha. - É o tipo de alinhamento mais legível para pessoas com dislexia ou alguma deficiência visual. Ao utilizá-lo suas páginas se tornam mais acessíveis a todos os tipos de usuário.
Quando eu devo centralizar o texto?
O alinhamento centralizado deve ser usado com cautela e apenas em alguns elementos específicos.
Ele definitivamente não é o ideal para os parágrafos do seu texto, porque dificulta a ancoragem e não favorece o padrão de leitura em F.
Mas, para os títulos, é uma boa?
Depende.
Títulos centralizados ficam harmônicos com textos justificados.
Já em textos alinhados à esquerda, o título parece estar deslocado em relação ao texto.
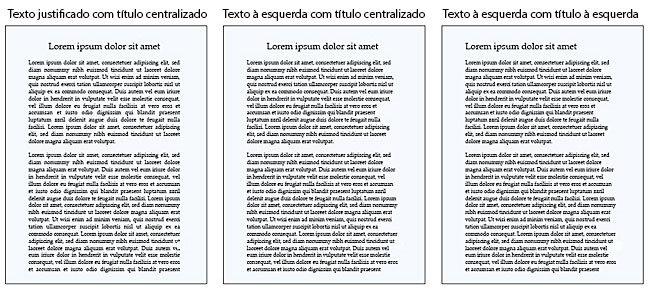
A imagem abaixo mostra como os diferentes alinhamentos de título se comportam com o restante do texto.

A opção que fica mais harmônica e segue as boas práticas de usabilidade e legibilidade na internet é texto à esquerda com título à esquerda.
Mas essa regra tem as suas exceções.
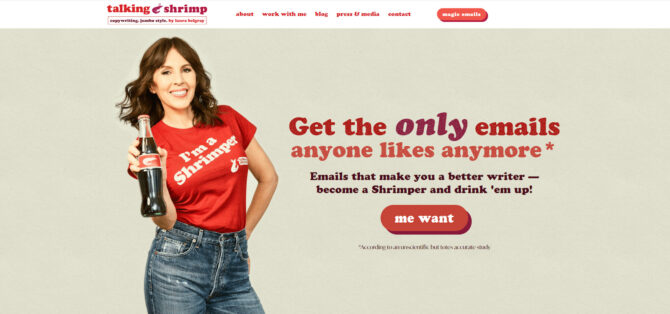
Por exemplo, em uma seção da sua página ou em um banner com pouco texto que você queira chamar atenção para uma informação, vale a pena testar o alinhamento centralizado.
Como nesta página:

Você também pode utilizar o alinhamento centralizado para os textos dentro de botões e em pontos específicos para criar um destaque.
Por que é injustificável justificar texto na internet?
“Ok, eu já entendi que o recomendado é à esquerda, mas justificado fica tão bonitinho, eu não posso mesmo utilizar esse tipo de alinhamento nas minhas páginas?”
Para entender o porquê textos justificados não funcionam bem em páginas web, primeiro você precisa compreender um pouco sobre como o texto é ajustado para que as duas margens fiquem alinhadas.
As palavras têm tamanhos desiguais, algumas têm mais ou menos letras. Então, para que as linhas tenham exatamente o mesmo tamanho, existem dois processos diferentes.
O primeiro é o uso de hífen. Esse a gente aprende na escola e funciona muito bem em materiais impressos.
Basta dividir a última palavra da linha utilizando o hífen e continuá-la na linha abaixo. Dessa forma é possível controlar a quantidade de caracteres e manter as duas margens iguais.
Já o segundo processo é o espaçamento flexível entre palavras. Essa técnica consiste em aumentar ou diminuir o espaço em branco entre uma palavra e outra para que todas as palavras fiquem distribuídas de ponta a ponta na linha.
O espaçamento flexível é o mais aplicado em meios digitais. Por exemplo, essa é a técnica utilizada pelo Word para justificar as margens do texto.
Vamos entrar agora no problema desse tipo de alinhamento nas páginas de internet.
No mundo dos materiais impressos, onde o alinhamento justificado é muito utilizado, o designer ou diagramador tem total controle do meio que a informação será distribuída.
Isso possibilita o uso do hífen para criar linhas de tamanhos iguais.
Um jornal impresso, por exemplo, tem tamanho único, independentemente do leitor. Antigamente, se você e o seu vizinho comprassem um jornal do mesmo veículo de mídia, ainda que em bancas diferentes, o tamanho de cada página seria o mesmo.
Dessa forma, o diagramador tinha total controle sobre a disposição do conteúdo e poderia utilizar o hífen nas quebras de linha para manter a margem direita alinhada.
Já na internet, cada tela é de um tamanho.
Você pode abrir o mesmo site no seu celular, em um tablet ou laptop. Se não for exatamente do mesmo modelo, o seu celular e o celular do seu vizinho possuem tamanhos de tela diferentes.
O designer ou desenvolvedor por trás do site não tem nenhum controle sobre o tipo de tela que você está utilizando.
Com isso, o uso do hífen para criar linhas do mesmo tamanho é inviável. Se ajustado para um tipo de tela, não funcionará em outro.
E os navegadores de internet ainda não possuem hifenização automática para quebrar as palavras conforme o tamanho da tela.
Dessa forma, apenas a técnica do espaçamento flexível entre palavras pode ser usada para deixar os textos justificados.
Porém, essa é uma técnica que apresenta alguns problemas.
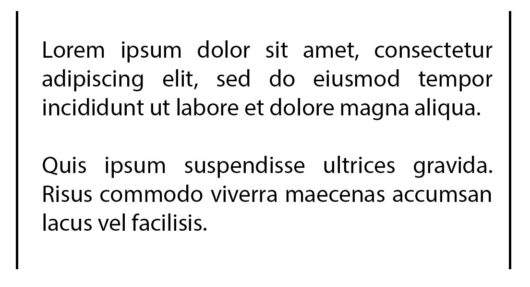
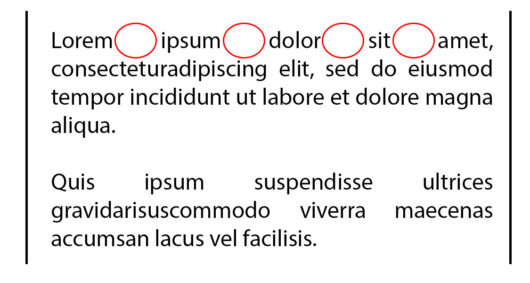
Apesar de deixar as margens alinhadas, o texto em si fica todo desajustado. Repare nos espaços brancos desiguais que se formam entre algumas palavras.

Esse excesso de espaçamento em branco cria os chamados “rios” nas páginas.

Quando você olha com um pouco de distância, os espaços em branco maiores se juntam e formam tipo um curso de água passando pelo texto.
Esses rios tornam os textos difíceis de ler, especialmente, para pessoas com dislexia ou que usam algum software para ampliação de texto.
Por esse motivo, justificar o texto prejudica consideravelmente a legibilidade e acessibilidade das suas páginas e deve ser evitado.
Precisa de uma ferramenta que te dê a possibilidade de não só alinhar os textos da melhor maneira, mas também criar e otimizar páginas com agilidade e personalizando os elementos para deixar a cara do seu negócio?
Se a resposta é sim, você não pode deixar de conhecer o Criador de Páginas do nosso Pacote Acelerador de Vendas. Clique na imagem abaixo para saber mais.