
Qual a relação entre site responsivo e experiência do usuário?
Otimizar a experiência do usuário, aumentar a velocidade de resposta das páginas e ter uma boa visibilidade: esses são três motivos pelos quais é importante ter um site responsivo. Saiba mais!

O que veremos nesse post:
Se você é ligado nas tendências de tecnologia e de marketing digital, provavelmente já ouviu falar sobre a importância de ter um site responsivo. Essa característica faz com que as páginas se adaptem aos diferentes dispositivos — desktops, tablets ou smartphones.
Nada mais justo, afinal, estamos na era do mobile first: grande parte das pessoas prioriza os aparelhos móveis para acessar a internet, fazer compras ou buscar informações. Não é a toa que o número de usuários de celulares hoje já chega a 5 bilhões, cerca de 66% da população mundial.
Continue a leitura e entenda por que é praticamente obrigatório pensar em responsividade no desenvolvimento de sites.
Site responsivo X site mobile
Primeiro, vale a pena conhecer as diferenças entre site responsivo e site mobile.
Os dois têm uma mesma premissa: serem adaptáveis aos diferentes dispositivos. No entanto, enquanto o site responsivo é o que “responde”, o mobile é “móvel”.
Calma! Nós explicamos.
A responsividade está associada a um comportamento perceptivo e adaptativo. Isto é, um único site é desenvolvido de modo que, ao identificar o uso em dispositivos diferentes, como um smartphone, todos os elementos de configuração são reorganizados.
Isso é feito por meio de uma programação em media queries — de acordo com as dimensões da tela, o ambiente tem diferentes formatações predefinidas pelo programador. Ou seja, o site é criado do zero e pronto para ser utilizado em qualquer lugar.
Já o mobile é exclusivo de dispositivos móveis, então, não pode ser visualizado em um desktop. Trata-se de uma página semelhante à tela que abre no computador, mas programada especificamente para o smartphone ou tablet, com códigos diferentes dos originais.
E qual dos dois vale mais a pena?
Isso depende: se você vai criar um site de vendas do zero, compensa programá-lo para ser responsivo. No entanto, para quem já tem páginas em atividade, a criação de um site mobile pode ser uma alternativa mais rápida e simples.
As características de um site responsivo
Afinal, o que define se um site é responsivo ou não? A facilidade de navegação!
Sabe quando entramos em uma página e o texto está minúsculo? Se você precisa dar um zoom e ficar arrastando as linhas para poder ler, mesmo que essas sejam ações simples, a sua experiência já não é a melhor possível.
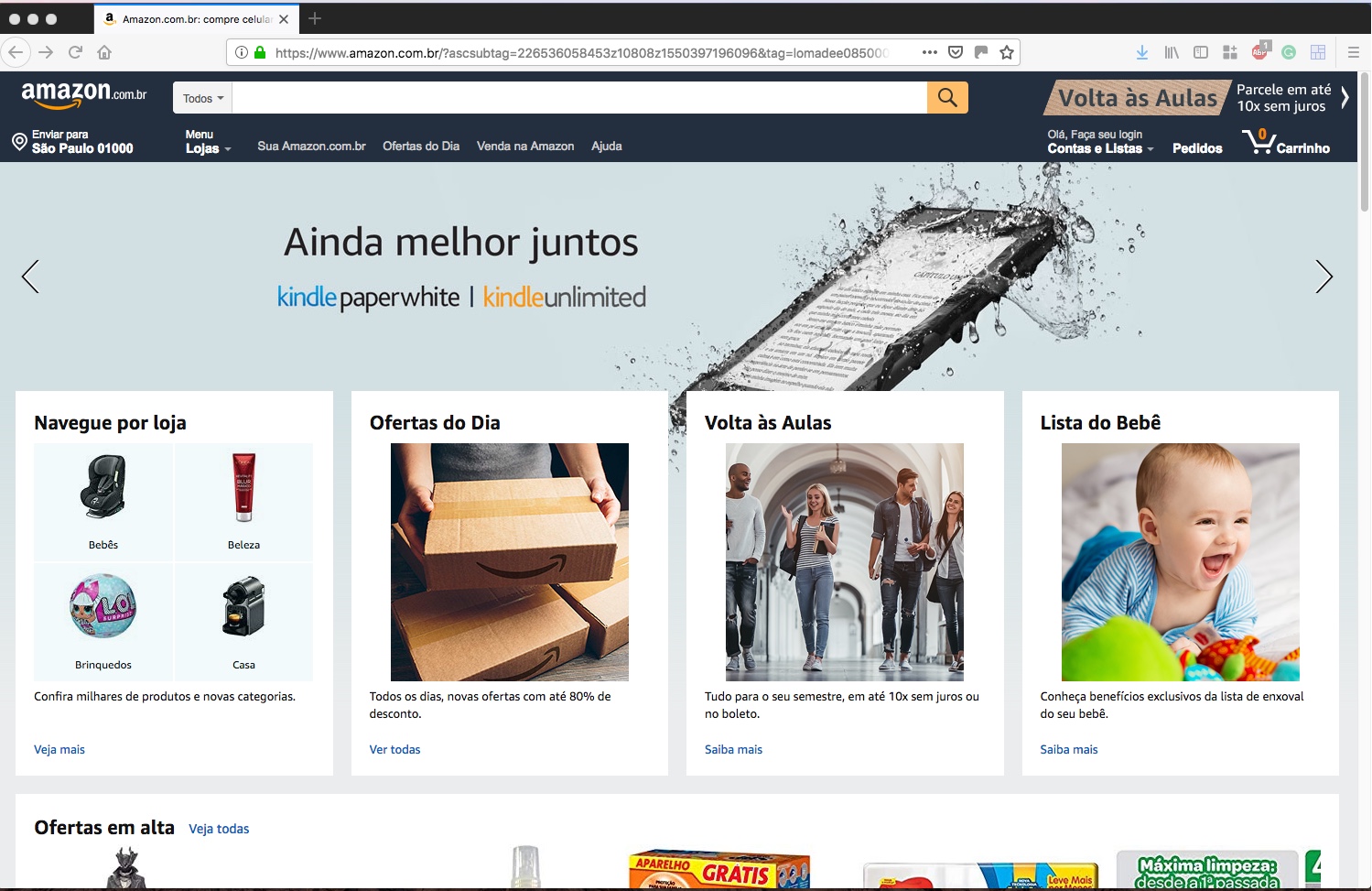
Veja, abaixo, um exemplo dos sites desenvolvido para desktop e para dispositivos móveis da Amazon, uma das maiores lojas de departamento online do mundo:


Logo à primeira vista, já dá para notar a diferença no layout.
Na primeira imagem, as informações estão dispostas horizontalmente, ocupando bem o espaço da tela. Já na versão para dispositivos móveis, os campos aparecem um abaixo do outro, de modo que haja uma orientação mais adequada à tela vertical do smartphone.
Agora, observe que no site para dispositivos móveis, algumas informações presentes no menu superior da versão para desktop desaparecem. É o caso das abas “Ofertas do dia” e “Menu Lojas”.
Como o espaço horizontal é limitado no celular, essas abas acabariam poluindo a tela inicial do site se fossem dispostas uma abaixo da outra. Por isso, a Amazon as colocou em um menu lateral.
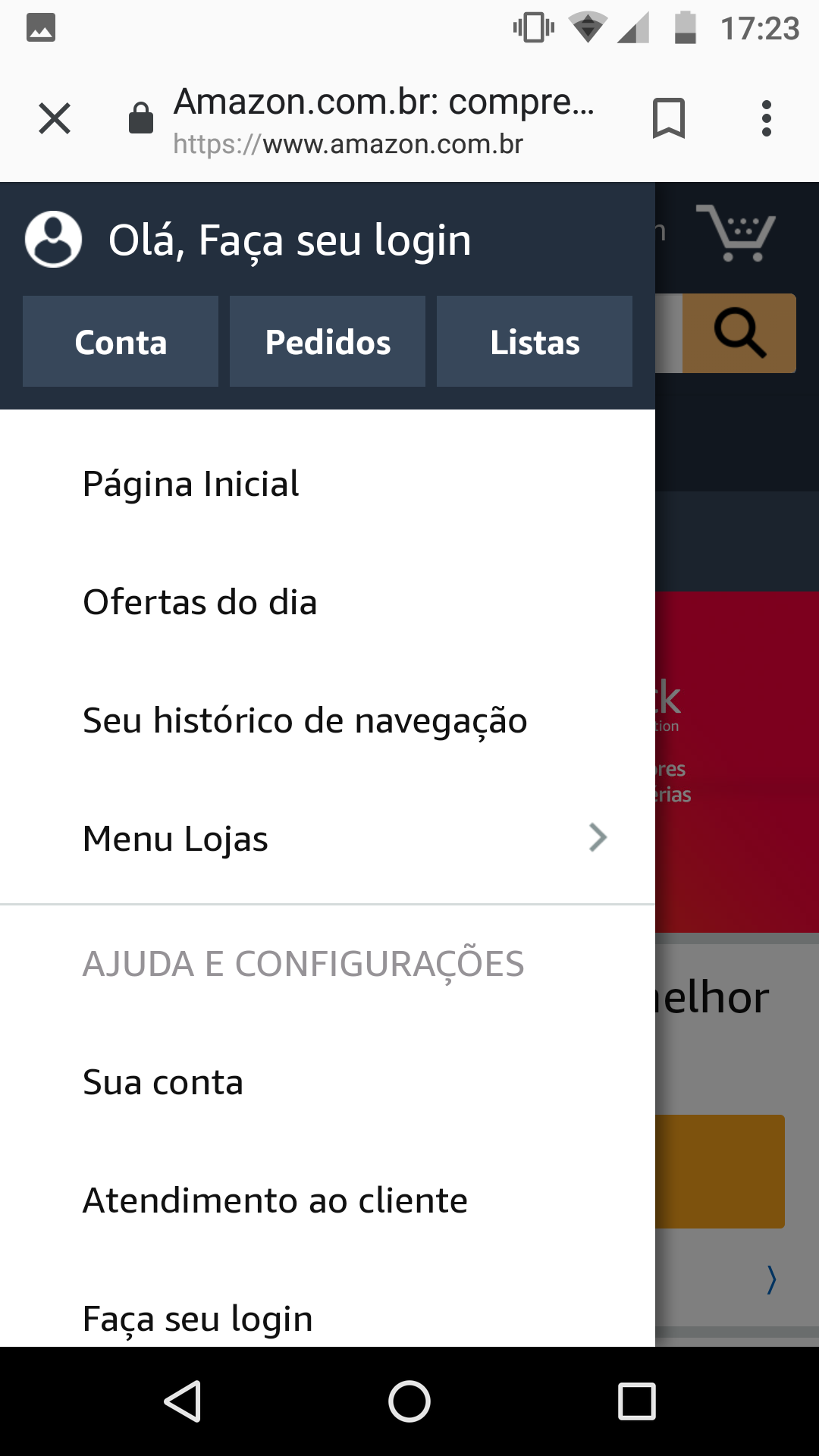
Essa é uma característica bastante comum de sites responsivos. Veja:

Com o recurso do menu, o site para dispositivos móveis consegue entregar todas as informações para o usuário, mas sem perder a usabilidade — isto é, a disposição das informações de modo simples, intuitivo e esteticamente agradável.
Agora, vamos mostrar como seria um site não responsivo, ou seja, que aparece no smartphone exatamente como no desktop, sem adaptações que favoreçam a navegação em dispositivos diferentes.
Para tanto, basta acessar o menu do navegador e marcar a opção “Site para computador” para mostrar a versão original da página:

Veja que os campos estão dispostos exatamente como na primeira imagem. No entanto, como o celular (ao menos com a tela na orientação vertical) não tem as mesmas proporções que a tela de um computador, todas as informações do lado direito ficam cortadas:

Para que o usuário consiga acessar toda a página, ele precisa ficar arrastando a tela ou remanejando o zoom, o que atrapalha a navegação.
Um site responsivo é, portanto, aquele que se adapta às dimensões de qualquer dispositivo: seja um computador, um smartphone ou um tablet.
A importância de um site responsivo
Agora que você já sabe o que é um site responsivo e qual é a sua diferença em relação ao site mobile, veja algumas razões pelas quais você deve pensar em responsividade.
Experiência do usuário
O conceito de experiência do usuário é tão importante para o marketing digital que já se tornou uma prioridade. Hoje em dia, as empresas não vendem produtos ou serviços, mas sim experiências. Esse é um dos diferenciais capazes de atrair mais clientes e fidelizá-los.
A responsividade é fundamental para esse objetivo. Afinal, é bastante frustrante para o usuário acessar uma página na qual ele tem dificuldades em navegar ou que não oferece as mesmas funcionalidades que a versão para desktop.
Velocidade da página
Os sites para desktop costumam ser mais pesados. Por isso, ao tentar abrir códigos que não são compatíveis ou adaptáveis a um dispositivo móvel, a tendência é que ele demore mais para abrir.
Esse fator é determinante para o abandono do site — a cada 1 segundo de demora na resposta, uma página perde cerca de 11% das visualizações.
Portanto, procure otimizar a velocidade de carregamento do seu site para melhorar a experiência dos usuários.
Permanência no Google
Por último, adaptar as configurações desde o desenvolvimento do site é essencial para sua permanência no maior mecanismo de buscas da atualidade e o favorito dos usuários.
Desde 2015, o Google inseriu a responsividade como um dos critérios de ranqueamento no seu algoritmo. Quer dizer que um site não responsivo provavelmente nem será encontrado pelo usuário.
A urgência em adequar seu site
Como vimos, ter um site responsivo é um passo importante para ter bons resultados na estratégia digital.
A experiência do usuário precisa ser uma prioridade. Além disso, páginas inadequadas para o uso em dispositivos móveis perdem em velocidade e em visibilidade.
Gostou do post? Então, assine nossa newsletter! Assim, vamos avisar por e-mail sempre que houver um conteúdo interessante para você.




