
Core Web Vitals: o que é e como otimizar os indicadores do Google
Conheça os indicadores do Core Web Vitals e saiba como otimizar o seu site para as novas exigências de SEO e desempenho do Google!

O que veremos nesse post:
Quando falamos em ações e estratégias de SEO (Search Engine Optimization), existem diversas métricas e indicadores que precisam ser avaliados e considerados para ter um site (ou blog) que agrade tanto o Google quanto os usuários — e o Core Web Vitals é um deles!
Todos os anos, o Google faz diversas mudanças e otimizações em seus algoritmos com o foco em melhorar a experiência dos usuários em seu buscador. E desde 2010, a empresa já realizou inúmeras atualizações, cada uma com um respectivo nome e objetivo.
Em 2011, por exemplo, houve a atualização Panda (focada em conteúdos de qualidade), em 2015, a Rankbrain, voltada para a incorporação da IA (Inteligência Artificial) na interpretação e apresentação dos resultados de busca.
E agora, recentemente, o Google implementou o Core Web Vitals, outro importante indicador de SEO que você não pode deixar de lado se quiser tem um site e/ou blog bem posicionado.
Portanto, veja a seguir o que é Core Web Vitals, qual a sua importância, quais métricas são utilizadas para avaliá-lo e como você pode aprimorá-lo!
Boa leitura!
Qual a importância do Core Web Vitals para o SEO?
Quais as métricas do Core Web Vitals?
Como medir o Core Web Vitals do seu site?
Como melhorar a pontuação do site no Core Web Vitals?
O que é o Core Web Vitals?
SEO #3: SEO Técnico – principais erros e acertos | Hotmart

O Core Web Vitals é uma série de fatores que o Google considera importante para a experiência dos usuários ao navegarem por uma página da internet. Esses fatores incluem métricas relacionadas à velocidade de página e interação do usuário.
Para isso, o Google utiliza três métricas principais: a LCP (Largest Contentful Paint), a FID (First Input Delay) e a CLS (Cumulative Layout Shift) — mais abaixo, explicaremos com mais detalhes sobre cada um delas.
O principal objetivo dessa iniciativa do Google é unificar os sinais de qualidade de um site e/ou blog, que são necessários para uma boa experiência de navegação, tanto em dispositivos móveis como desktops.
Por anos, o Google desenvolveu uma série de ferramentas para acompanhar a performance de páginas da web e gerar relatórios. Entretanto, muitas delas eram e ainda são difíceis de usar, com dados complexos e pouco acessíveis.
Pensando nisso, o buscador resolveu simplificar esse processo e ajudar os profissionais a focar nas métricas que realmente importam para a experiência do usuário. Surgiu, assim, o Core Web Vitals!
Qual a importância do Core Web Vitals para o SEO?
A cada nova atualização de seus algoritmos e critérios de análise de desempenho, o Google deixa claro a sua intenção de aprimorar a experiência de navegação dos usuários.
E, com o Core Web Vitals, não seria diferente.
Essas novas métricas servem como um parâmetro para que webmasters e donos de sites e blogs em geral consigam aprimorar o desempenho das páginas para, assim, oferecer uma navegação mais fluida e confortável para os usuários.
E você já sabe: quando o seu site oferece uma navegação de qualidade, sem travamentos, com carregamento acelerado e com conteúdos bem estruturados, o usuário fica mais satisfeito com a experiência e tem mais chances de voltar a acessar sua página e a converter.
Além disso, de acordo com alguns estudos divulgados pelo Chromium Blog:
- Os atrasos em páginas diminuíram a satisfação e a intenção de retorno dos usuários. Em sites desconhecidos, 2 segundos de atraso foram suficientes;
- A velocidade de resposta de um sistema deve ser comparável aos atrasos que os humanos têm quando interagem uns com os outros. Isso leva à orientação de que as respostas devem levar de 1 a 4 segundos;
- Sites e blogs devem manter o LCP abaixo de 2,5 segundos para 75% dos carregamentos de suas páginas;
- Sites e blogs devem manter o FID abaixo de 100 milissegundos para 75% dos carregamentos de suas páginas;
- Quando um site ou blog atende aos limites acima, os usuários têm 24% menos probabilidade de abandonar o carregamento da página.
Portanto, se você busca manter as suas páginas nas primeiras posições do Google, seja para atrair mais tráfego orgânico, aumentar o alcance de marca, gerar mais vendas etc. é fundamental ficar atento ao Core Web Vitals e melhorar esses indicadores em seu site/blog.
Só assim você conseguirá proporcionar uma melhor experiência aos seus usuários. E isso, consequentemente, também ajudará a melhorar o ranqueamento das suas páginas no Google.
Quais as métricas do Core Web Vitals?
O Core Web Vitals é formado por três métricas principais, que refletem um aspecto único da experiência do usuário:
Largest Contentful Paint (LCP)
Essa métrica indica a velocidade de carregamento percebida pelo usuário na primeira dobra (parte do site que é exibida para o usuário sem que ele precise rolar a tela).
Ou seja, essa métrica está associada ao tempo que demora para o principal elemento da página aparecer.
Esse elemento pode ser o texto da página ou uma imagem e permite que o usuário consiga navegar ou interagir com o conteúdo durante o carregamento dos demais elementos do site.
First Input Delay (FID)
O segundo indicador do Core Web Vitals mede o tempo que demora para o usuário ter uma resposta depois de executar alguma ação dentro do seu site.
Pode ser apertar um botão, rolar a tela, clicar em uma caixa de seleção ou escrever em uma caixa de texto.
Quanto menor for essa demora (delay, em inglês), maior será a percepção do usuário de que o carregamento da página é rápido e, portanto, melhor para sua experiência.
Cumulative Layout Shift (CLS)
O último indicador dos Core Web Vitals é a métrica mais nova entre as analisadas pelo Google. O CLS mede a estabilidade da página, ou seja, a frequência com que o usuário experimenta mudanças inesperadas de layout.
Por exemplo, imagine que o seu site carrega um botão de cadastro em uma newsletter, convidando os usuários a clicarem nele. Enquanto isso, porém, a página continua carregando em segundo plano outros elementos, como imagens e textos.
O resultado é que, quando o conteúdo finalmente termina de carregar, o botão de inscrição é empurrado um pouco para baixo — e justo no momento em que o visitante decide clicar.
Logo, quanto menos mudanças de layout, melhor a experiência de navegação.
Outros fatores de pontuação
Além dos três indicadores que listamos acima, vale destacar que a pontuação também passa por alguns outros fatores que influenciam, mesmo que indiretamente, a qualidade da experiência do usuário.
São eles:
- Mobile Friendly: analisa se a página é otimizada para a navegação em dispositivos móveis, como smartphones e tablets;
- Navegação segura: indicador que analisa se a página não contém conteúdos enganosos ou maliciosos;
- Segurança com HTTPS: analisa se a página está usando o protocolo HTTPS;
- Sem intrusões: verifica se a página não contém problemas envolvendo o conteúdo principal.
Como medir o Core Web Vitals do seu site?
Agora que você já sabe o que é Core Web Vitals e qual a sua importância, chegou a hora de verificar como está o desempenho do seu site e/ou blog em relação às métricas que citamos acima.
Para isso, há diversas ferramentas, inclusive do próprio Google, para que você possa fazer as medições e analisar se as suas páginas apresentam bons resultados ou não em termos de carregamento, estabilidade e interação.
A seguir, separamos as principais. Veja!
PageSpeed Insights

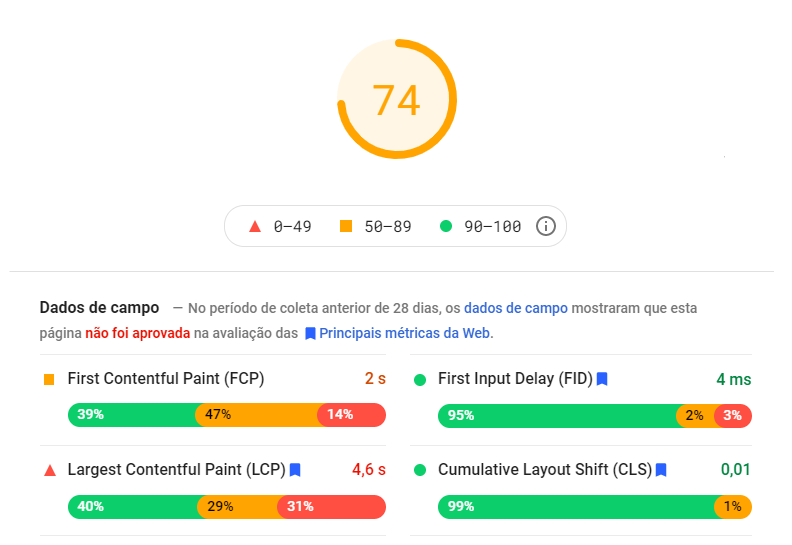
A principal ferramenta para analisar as métricas de Web Vitals é o PageSpeed Insights. Para usá-la, é bem simples: basta inserir a URL de uma página do seu site/blog e clicar no botão “Analisar”.
Em questão de segundos, a ferramenta mostrará diversos dados a respeito da página analisada, inclusive em relação às principais métricas do Core Web Vitals (LCP, FID e CLS), tanto na versão mobile quanto desktop.
E a partir dos resultados apresentados, você conseguirá avaliar em quais métricas o seu site ou blog precisa de melhorias.
Em “Oportunidades” e “Diagnóstico”, a própria ferramenta mostra quais são os problemas e o que deve ser feito para que eles sejam corrigidos.
Chrome User Experience Report (CrUX)
O Chrome User Experience Report, conhecido como CrUX, é um conjunto de dados públicos reais e anônimos de experiência do usuário em milhões de sites.
E para medir o Core Web Vitals por meio dele, há quatro caminhos possíveis: acessar o CrUX API, o CrUX Dashboard, CrUX no BigQuery ou o PageSpeed Insights (citado anteriormente).
O Chrome User Experience Report é uma opção para quem já tem um certo conhecimento em análise e programação.
Google Search Console
O Google Search Console é uma importante ferramenta de SEO. E entre diversos recursos e funcionalidades, ela oferece um relatório referente ao Web Vitals.
Em “Experiência”, localizada no menu lateral esquerdo, você consegue verificar como está a experiência na página do seu site, assim como as principais métricas da web e a facilidade de uso em dispositivos móveis.
A ferramenta mostra o que está bom, ruim e o que precisa de melhorias (indicando quais são elas).
Biblioteca JavaScript
Outra opção para medir as Web Vitals do seu site é utilizar uma Biblioteca JavaScript, caso ela seja de código aberto. Nesse caso, é necessário um certo domínio de programação.
Web Vitals
O Google Chrome possui inúmeros tipos de extensões que você pode instalar em seu navegador. E uma delas é a Web Vitals, que ajuda você a medir a LCP, FID e a CLS do seu site.
Para usar a ferramenta, você deve, primeiramente, instalá-la em seu Google Chrome clicando no botão “Usar no Chrome”. Depois, é só localizar o ícone da extensão, fixá-lo no topo do seu navegador e clicar nele quando estiver em uma página que queira avaliar.
Em poucos segundos a extensão analisará a página e apresentará os resultados de LCP, FID e a CLS.
WebPageTest
O WebPageTest é mais uma ferramenta que permite analisar os Core Web Vitals e o seu funcionamento é semelhante ao do PageSpeed Insights.
Você deve acessar a ferramenta, colar a URL da sua página no espaço em branco, configurar se você quer uma análise da versão mobile (4G) ou desktop e clicar no botão “Start Test”.
O único ponto a ser considerado a respeito dessa ferramenta é que ela costuma demorar um pouco mais do que as outras para apresentar os resultados.
Lighthouse
Como última opção de ferramenta temos o Lighthouse que, assim como a Web Vitals, é uma extensão do Google Chrome.
Para usá-lo, basta seguir a mesma orientação que demos sobre a Web Vitals. A única diferença é que ao clicar no ícone do Lighthouse, depois você precisará ir em “Generate Report” para que a ferramenta comece então a análise da página.
Além disso, ao clicar no ícone de engrenagem da extensão, você pode escolher as categorias de análise e o tipo de dispositivo, mobile ou desktop. Por padrão, a ferramenta analisa a versão mobile.
Como melhorar a pontuação do site no Core Web Vitals?
Existem algumas estratégias, melhorias e otimizações que podem ajudar a melhorar a pontuação nos indicadores do Core Web Vitals. Separamos a seguir as principais. Veja!
1. Diminua o tempo de resposta do servidor
A primeira orientação para melhorar a pontuação do seu site ou blog no Core Web Vitals é diminuir o tempo de resposta do servidor, pois quanto maior ele é, mais os navegadores demoram para receber e processar os elementos na tela.
Portanto, procure otimizar seu servidor, ativar o cache, utilizar uma CDN (Content Delivery Network) etc.
2. Reduza o uso de scripts Java e CSS
Páginas com muitos scripts Java e CSS normalmente afetam o LCP (Largest Contentful Paint), pois nesse caso o navegador precisará verificar todo o HTML da página antes de renderizá-la.
Então, se você não quer que o seu site ou blog demore muito para carregar para os usuários, reduza o uso desses scripts.
3. Melhore o tempo de carregamento de recursos lentos
Alguns recursos podem tornar a sua página bem lenta, como imagens pesadas, arquivos extensos etc.
Portanto, para melhorar a pontuação do seu site no Core Web Vitals, reduza o tempo de carregamento desses recursos, por exemplo, comprimindo as imagens, compactando arquivos etc.
4. Divida JavaScript pesados em tarefas menores
Como você viu na dica número 2, scripts pesados afetam a resposta de uma página, deixando-a mais lenta no processo de carregamento.
Por isso, procure dividir JavaScripts pesados em tarefas menores para não comprometer o FID (First Input Delay).
5. Aposte em uma API de carregamento de fontes
Dependendo do tipo e tamanho, o carregamento de fontes é algo que, além de poder gerar mudanças de layout de forma inesperada, pode afetar o tempo de carregamento de uma página.
Portanto, para evitar esses problemas, aposte em uma API (Application Programming Interface) que ajudará no carregamento dessas fontes.
6. Execute um web worker
Um web worker ajuda a executar o JavaScript em segundo plano. Portanto, utilize esse recurso para que a resposta ao usuário após uma ação em seu site seja mais rápida.
7. Inclua atributos de tamanho em todas as imagens e vídeos
Uma página que possui imagens e/ou vídeos pode prejudicar consideravelmente os resultados de LCP, FID e CLS.
Por isso, não deixe de incluir em todas as imagens e vídeos do seu site ou blog atributos de tamanho, height para altura e width para largura.
8. Mantenha elementos dinâmicos em espaços fixos
Elementos dinâmicos podem gerar movimentações repentinas no layout que, além de prejudicá-lo, pode afetar a experiência dos usuários.
Portanto, se você tem um ou mais desses elementos presentes em seu site, busque mantê-los em espaços fixos, sem que eles se redimensionem de forma automática.
Conclusão
Com o Core Web Vitals, o Google dá mais um passo importante em direção à valorização da experiência do usuário ao navegar pela internet.
O foco em rapidez, estabilidade e responsividade são indicativos de que a gigante das buscas valoriza boas experiências e conteúdos de qualidade.
Por isso, quem tem um site ou blog e quer aumentar o alcance da marca na rede, precisa ficar atento às métricas que fazem parte do Core Web Vitals e realizar as otimizações necessárias. Além, é claro, de oferecer conteúdos úteis e de valor para o público.
Mas, além de focar nessas métricas, é importante conhecer os outros fatores que influenciam no posicionamento de um site nos buscadores.
Portanto, se você quer conhecer mais sobre esse assunto, aproveite para ler nosso post completo sobre SEO, a estratégia que pode ajudar o seu site a chegar ao primeiro lugar do Google!
Este post foi originalmente escrito em abril de 2021 e atualizado para conter informações mais completas e precisas.





