
¿Qué es UX o User Experience? Ejemplos para valorar la experiencia del usuario
¿Sabes qué es UX o comúnmente llamado user experience? Aprende su definición, su relación con el usuario, el UI y además cómo aplicarlo.

Qué aprenderás en este post

Un término que ha sido ampliamente utilizado en los últimos años es User Experience o UX. Pero, ¿qué es UX exactamente? ¿Por qué debes dedicar unos minutos a conocer este concepto?
El User Experience ofrece muchas ventajas a tu marca y estamos aquí para contártelo. Cuando termines de leer, sabrás todo lo necesario sobre UX.
¿Qué es la experiencia del usuario?
Para entender qué es UX, debemos definir “Experiencia del usuario”, en este concepto se tiene en cuenta la interacción de tus clientes con el negocio. Su objetivo es satisfacer deseos y necesidades de usuarios finales.
La experiencia del usuario está centrada principalmente en el área digital, es decir, cuáles son las opiniones de usuarios al usar una página web o aplicación. Para medir esta clase de experiencia, se debe tener en cuenta lo siguiente:
- Sensaciones: ¿Le gusta/le resulta sencillo al usuario navegar en la página web o usar tu aplicación?
- Necesidades y motivaciones: ¿Por qué utilizan los medios digitales de tu negocio? ¿Sienten que cubren sus necesidades?
Para crear la experiencia del usuario, se necesita el UX Design, pero… ¿Cuál es su objetivo? El Diseño de User Experience tiene como objetivo establecer el diseño de las experiencias que los usuarios tienen con tu marca.
Un punto importante sobre qué es el diseño UX es saber que no es lo mismo que el Design Thinking. No obstante, son herramientas que se complementan.
VIDEO | 7 Consejos de diseño responsivo para aplicar a tu sitio web | Hotmart Tips

¿Qué es UX o User Experience?
Ahora, ¿qué es UX? Su traducción al español es “Experiencia de Usuario”, así que su definición es similar a la que dimos en el apartado anterior. Algo importante a agregar es que con User Experience se determina cómo es la interacción de cada cliente con tu marca.
UX se centra en la interacción de las personas con sistemas, como programas, aplicaciones y páginas webs. Por eso, es un concepto utilizado ampliamente en contenidos digitales.
Para evaluar lo que sienten los usuarios sobre sistemas, se analizan parámetros como:
- Eficiencia.
- Facilidad de uso del sistema.
- Utilidad.
- Valor percibido.
Ventajas de utilizar diseño UX en tu estrategia de marketing
Cuando se diseña una página web o aplicación, lo más importante para muchos es la estética, pero no es la única característica relevante. Las necesidades y preferencias han cambiado y ahora se valora mucho un funcionamiento adecuado.
Además de permitirte adaptarte a las necesidades de usuarios respecto a sistemas, otras ventajas que te ofrece User Experience son:
1. Tu web o aplicación está disponible para todos los dispositivos
Cuando se entiende qué es UX y cómo aplicarla, se optimiza la experiencia de usuario sin importar qué dispositivo use para acceder a plataforma virtual de tu marca.
Al hacer el diseño UX más apropiado, tu sistema funciona adecuadamente en computadoras, laptops, celulares y demás dispositivos.
2. Tus sistemas tienen más valor para el público
Quienes aplican sus conocimientos sobre qué es User Experience saben muy bien lo que desea su cliente potencial. Gracias a eso, generan sistemas y contenidos que resultan valiosos para las personas.
3. Aumentan las probabilidades de retener clientes
Una de las métricas empleadas para conocer la experiencia del usuario en un sitio web o aplicación es el tiempo que permanece en la plataforma. Es considerado uno de los indicadores más importantes.
Si tu página de internet tiene un diseño responsivo y funciona a la perfección, las personas seguirán accediendo a ella y comprando tus productos.
4. Se fortalece la imagen de tu marca
Podemos decir que, actualmente, el mundo es digital, si tus clientes se dan cuenta de que la User Interface de tu web o app es excelente, la valorará y recomendará. Cuando esto sucede, la reputación de tu marca mejora.
Tener una marca fortalecida es ideal para cumplir con lo planteado al establecer objetivos de tu negocio.
En resumen, saber qué es UX y aplicar este método te ayuda a incrementar oportunidades de venta y fortalecer tu marca.
VIDEO | 5 Tips para mejorar tu reconocimiento de marca y diferenciarte | Hotmart Tips
¿Cuál es la relación y la diferencia entre UX y UI?
Quienes quieran captar la atención de los usuarios, deben trabajar con User Experience y User Interface UI. La interfaz de usuario se enfoca en la parte visual de un sitio o aplicación.
Con el UI se escogen los colores que caracterizan a una página, las imágenes, infografías y elementos similares. La User Interface quiere que la experiencia del usuario sea óptima, pero desde un punto de vista estético.
Ahora, ¿qué es UX UI o, mejor dicho, cómo se relacionan? A continuación, explicamos sus similitudes más importantes:
- Tienen el mismo objetivo: en UI y UX se desea tener un impacto positivo en los usuarios mediante plataformas digitales. Si estas tienen funcionamiento y diseño apropiados, se causa una buena impresión en quienes entran a ellas.
- Se complementan: para que la experiencia del usuario sea óptima, se requiere de una UI que cumpla con las preferencias de público objetivo.
- Conocen al usuario: sea para diseñar la UX o para hacer la User Interface es necesario conocer a usuarios potenciales. De esa manera, se cumplirá con las expectativas que puedan tener con respecto a las plataformas de la marca.
Entre la User Interface UI y User Experience también existen diferencias, a continuación, te hablamos de ellas:
1. Enfoques distintos entre UX y UI
La experiencia del usuario está centrada en lo que se llama “Ciencia del usuario”. Esta última trata la estrategia, creación de escenarios o prototipos y el conocimiento de las preferencias y necesidades que pueda tener el público objetivo.
Por otro lado, User Interface se enfoca en la parte visual de una plataforma digital, es decir, en:
- Diseño de la página web o aplicación.
- Paleta de colores.
- Tipografía.
2. Usos diferentes entre UX y UI
La UX se ocupa de aspectos distintos a la UI. Por ejemplo, la experiencia de usuario está encargada del flujo de tareas, todos los pasos que sigue una persona para hacer cierta operación en una plataforma digital.
Además, la UX se encarga de la usabilidad, quiere lograr que el servicio digital se caracterice por ser sencillo de utilizar.
3. Elementos que tratan de integrarlos
Mientras con la experiencia de usuario se trata que cada función de una plataforma cubra las necesidades del público UI se centra en los elementos gráficos. La interfaz, además de ser flexible, debe modernizarse continuamente.
La modernización regular hace que las personas que accedan a una plataforma tengan un sentido de pertenencia. Se sentirán familiarizadas con ella y habrá más posibilidades de fidelizarlas.
Para concluir esta sección, podemos decir que UI es la etapa en la que los prototipos e ideas creados mediante planeación UX son llevadas a cabo. Cuando se complementan, quienes accedan a webs o apps se sentirán cómodos con ellas.
UX también se diferencia de los siguientes conceptos:
- ¿Qué es Lean UX? Consiste en crear u optimizar productos que estén centrados en cumplir con los requerimientos de tus clientes. Lean UX puede combinar Agile Software Development, Design Thinking y metodología Lean Startup.
- ¿Qué es UX Research? Es el proceso en el que se investigan las necesidades de usuarios, así los entiendes más y sabes cómo satisfacerlos con tus productos y/o servicios.
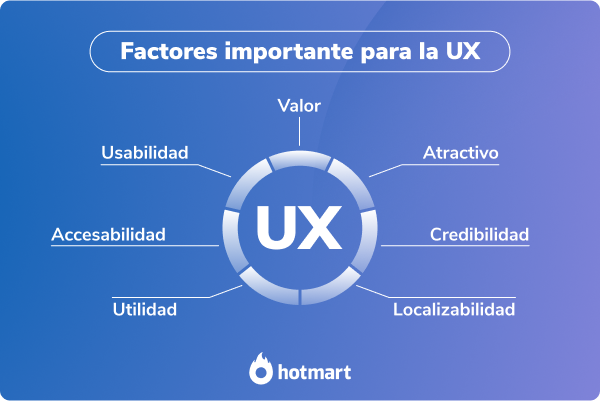
Elementos fundamentales en la experiencia de usuario
Ahora que hemos definido qué es la experiencia de usuario, veamos cuáles son los elementos más importantes. Si aplicas UX y te aseguras de cumplir con las características descritas más adelante, obtendrás mejores resultados.

Aquí los elementos fundamentales en User Experience:
1. Valor
Cuando una persona accede a una plataforma con un buen diseño y excelente funcionamiento, aumenta el valor que tiene para ella.
Para lograr que tu web o aplicación sea de valor para tu público objetivo, es necesario que tengas en cuenta elementos de los que hablaremos.
2. Atractivo
Según la reputación de tu marca, tus clientes potenciales tendrán ciertas expectativas sobre las plataformas digitales. Es vital que cumplas con ellas para que tu web o app siga siendo atractiva para usuarios, ¿cómo lograrlo?
Además de un diseño optimizado, la plataforma debe representar muy bien a tu marca. Para conseguirlo, usa una paleta de colores que combine con el logo del negocio y un idioma que esté de acuerdo con tu público objetivo.
Para que un sitio web sea atractivo, también se puede utilizar el UX Writing, ¿qué es UX Writing? Consiste en crear interacciones o conversaciones entre plataformas digitales y usuarios de las mismas.
3. Credibilidad
La plataforma que utilices debe fomentar la confianza que tienen quienes se deciden por tu marca. ¿Cómo aumentar la credibilidad de una web, app u otra? Te sugerimos que esta se actualice regularmente y siempre se caracterice por ser funcional.
Además, todas las plataformas que decidas usar deben reflejar a la perfección tu marca. Para contribuir a la credibilidad, evita mantener publicada información u ofertas no válidas y elimina enlaces caídos en tu contenido.
4. Localizabilidad
Las funciones de la plataforma tienen que localizarse con rapidez para que puedan ser usadas y aprovechadas al máximo. En este elemento entra la User Interface, ¿por qué lo decimos?
Nuestra recomendación es que tu página web o app tenga un menú organizado e identificado adecuadamente.
La localizabilidad es muy importante, para demostrártelo, pongamos un ejemplo: un hotel en el que se puedan hacer reservas mediante internet. Si la opción de reservar no se encuentra con facilidad, los usuarios abandonarán la web y recurrirán a competencia.
5. Utilidad
La plataforma digital que tenga tu marca debe cumplir con uno o varios objetivos. El principal es ayudar a que quienes accedan a ella la consideren eficiente y con contenido útil para ellos.
La utilidad de una web o app no solo se transmite a través del contenido, sino también en sus elementos.
No te conformes con agregar elementos que sean útiles, haz que estos funcionen adecuadamente. Por ejemplo, de nada servirá chat en vivo, si cuando los usuarios escriben, nadie responde.
Los elementos que no funcionan afectan seriamente experiencia de usuario y, por tanto, la imagen de tu marca.
6. Accesibilidad
Consiste en eliminar todos los obstáculos que puedan existir entre usuarios y brindar una buena experiencia. En la accesibilidad se incluyen los tamaños de las letras, contrastes de colores y aspectos similares.
Un sitio web con una excelente accesibilidad, tiene un gran desempeño, así que optimiza la experiencia del usuario.
7. Usabilidad
Los productos digitales más buscados son accesibles gracias a que plataformas en las que se compran tienen dos características importantes: intuitivas y eficientes. Cuando una plataforma no es sencilla de utilizar, pocas personas se decidirán por ella.
Una página web o aplicación debe contribuir a que usuarios completen las acciones con facilidad y rapidez. De esa manera, logras mejorar la experiencia de compra o, simplemente, navegación.
VIDEO | 5 simples pasos para crearle un minisitio a tu negocio | Hotmart Tips
Etapas del proceso de diseño de UX
Después de saber qué es UX, ¿te animas a aplicarlo? Si es así, es necesario que sigas una serie de pasos o cumplas con ciertas etapas. De esa forma, diseñarás la experiencia del usuario de la mejor manera posible.
Cuando diseñas UX debes dedicar suficiente tiempo a pensar y reflexionar en lo que desean quienes forman parte de tu público objetivo. En este procedimiento tienes en cuenta necesidades y expectativas.
Ahora, veamos cuáles son las etapas que conforman a User Experience:
1. Investigación o research
¿Cómo puedes cubrir las necesidades de tus clientes si no las conoces? Por eso, la investigación es una etapa con gran relevancia. Cuando la llevas a cabo, es conveniente que sepas qué significa este concepto.
Lo mencionamos brevemente antes: es una investigación cuyo objetivo es detectar las necesidades de usuarios, incluyendo aquellas que son más profundas.
La principal manera de llevar a cabo esta investigación es observando el comportamiento de tu público objetivo.
Para conocer lo que piensan tus clientes, también puedes aplicar estos métodos de investigación:
- Entrevistas.
- Investigación de campo.
- Pruebas de usabilidad.
- Test de los diez segundos.
Es probable que el método que no hayas escuchado es el test de los diez segundos, consiste en mostrar la app o página web a tu público objetivo durante este tiempo. Luego, haces preguntas que te ayuden a determinar qué piensan.
2. Organización y estructura
Esta etapa también es conocida como “Brainstorming” o “Lluvia de ideas” y es la fase en la que se diseña la plataforma. Para hacerlo, analiza detenidamente las necesidades de usuarios.
Cuando entiendas las necesidades, sabrás cómo estructurar la página web o aplicación para que esté de acuerdo con lo que el usuario quiere buscar en ella.
Al llevar a cabo esta fase se generan esquemas de navegación y mapas de la arquitectura del sitio web. Gracias a esto, se crean las bases de lo que será la estructura definitiva de tu plataforma digital.
3. Prototipado
La etapa también es conocida como “Wireframing”, en ella se hace, por decirlo así, un boceto de cómo sería la página web o aplicación. En esta fase, se pueden realizar dos clases de bocetos.
El primer tipo de boceto es el de alto nivel, en él se hace un esquema completo de la plataforma. En él se incluyen todas las páginas o secciones que formarán parte de la web o aplicación.
En un boceto de alto nivel se pueden hacer anotaciones que se repasan con el objetivo de mejorarlo.
Por otro lado, en el prototipado con contenido interactivo es posible aplicar una capa gráfica mínima. En esta fase se pueden utilizar herramientas como Adobe XD o Principle, con ellas se agrega interactividad básica en diseño.
4. Pruebas y tests
En esta fase se realizan tests y pruebas con las que se verifica si la plataforma diseñada cumple con las expectativas y necesidades de usuarios. En ellas se detectan tanto frustraciones como sensaciones positivas respecto a la web o app.
Esta etapa se conforma por:
- Prueba de usuario: usuarios reales que formen parte de tu público objetivo utilizan la plataforma con la intención de observar su reacción e interacción con ella.
- Prueba A/B: se crean distintas versiones y se estudia el impacto que cada una tiene en tu público objetivo.
- Análisis de resultados: entre los factores a analizar está el tiempo medio que se permanece en la página y similares.
Según los resultados de las pruebas y tests, puede que sea necesario volver a la etapa de organización y estructura. No te desesperes y hazlo las veces que sea necesario, recuerda que lo que quieres es ofrecer la mejor experiencia de usuario.
5. Diseño de interfaz
El User Interface UI forma parte de la fase en la que el diseño por fin puede ser materializado. Teniendo en cuenta las preferencias del público objetivo, se crea una plataforma que despierte su interés.
Antes de crear el diseño, se debe tener claro qué elementos se incluirán, cuál será la estructura y funcionalidades.
VIDEO | 10 tips: Cómo crear una pagina de ventas que vende sola
Ejemplos de UX Design para mejorar la experiencia de usuario
Completemos la información sobre qué es UX analizando algunos ejemplos que puedes tener en cuenta al diseñar tu experiencia de usuario. Cada uno estará relacionado con las etapas de User Experience:
1. Airbnb cumple con lo que el usuario desea
En cuanto se entra a la página web y aplicación de Airbnb, es fácil entender a qué se dedica esta plataforma. Gracias a que está diseñada apropiadamente, los usuarios realizan con rapidez la búsqueda y adquisición de servicios.
Además, la plataforma se actualiza constantemente, su interfaz es 100 % funcional y limpia.
2. OnePlus y la excelente estructura de su página web
La empresa china de dispositivos móviles y teléfonos vende sus productos a través de internet, entre ellos también hay auriculares y relojes inteligentes. Cuando entramos a su sitio web no es difícil darse cuenta que cumplió a la perfección con la etapa de organización y estructura.
Al navegar en la web de OnePlus vemos que fue diseñada con el objetivo de facilitar el proceso de compra. Gracias a su estructura, es sencillo saber qué es lo que encontrarás en cada sección.
Los dispositivos que vende OnePlus están clasificados, así será más rápido encontrar el que deseas adquirir. En la web hay una sección dedicada a celulares, otra a auriculares, relojes inteligentes y, por supuesto, a las ofertas.
3. Nike React es la web interactiva de la famosa marca
Sin duda, Nike cuidó muy bien la creación del prototipo interactivo y versión final de Nike React. Esta página web tiene el objetivo de promocionar una línea de zapatillas que tiene el mismo nombre de la plataforma.
En la web puedes crear un personaje de una manera muy entretenida e incorporando los diseños de las zapatillas React.
A medida que sigas los pasos para crear tu personaje, verás cuán interactiva es esta plataforma.
4. Skype demuestra que tiene en cuenta los resultados de las pruebas
Seguro que cuando Skype creó su página, realizó pruebas para saber si se adaptaba a las preferencias de sus usuarios.
Skype renueva constantemente su página web y la prioridad de la marca es satisfacer a las personas que usan su servicio y ofrecer una plataforma práctica y con funcionalidades útiles.
5. Spotify y su sobresaliente y atractiva interfaz
La marca destaca por su excelente diseño de User Interface, aunque fue lanzada hace varios años, esta plataforma se sigue adaptando a los usuarios. Gracias a que es atractiva, muchos deciden pagar la versión Premium.
Cuando acceden a la versión Premium, saben que valdrá la pena el precio, pues es una plataforma que conquista a quien la utiliza.
El ejemplo de Spotify demuestra que, si tu User Interface está bien cuidada, fidelizas a tus clientes. Esta marca tiene varias competencias, pero sigue siendo la más importante en su clase.
Consejos para brindar una buena experiencia de usuario
Para terminar de explicarte qué es UX, nos gustaría darte algunos consejos que te ayudarán a ofrecer una experiencia de usuario óptima:

1. Mantente al día con las tendencias UX/UI
Sí, en esta área también hay tendencias. Aunque actualmente se prefieren los diseños minimalistas, puede cambiar en unos meses o incluso semanas. De allí que te recomendamos mantenerte al día con este tema.
2. Cuida el tiempo de carga tanto en computadoras como en celulares
Una de las equivocaciones más graves en una web o aplicación es no cuidar el tiempo de carga. Si los usuarios tienen que esperar mucho, cerrarán la página y entrarán a la de la competencia.
3. Asegúrate de publicar solamente contenido de calidad
El contenido es fundamental para que tu web se posicione, así que cuida este aspecto. Todo lo que publiques debe estar de acuerdo con tu marca, ser creativo, atractivo y útil para tu público objetivo.
4. Jerarquiza el contenido de tu plataforma virtual
Las secciones de tu sitio web o aplicación deben estar organizadas adecuadamente, así será más sencillo navegar en dichas plataformas. Cuando se cumple este parámetro, la experiencia de usuario es buena.
¡Cuida la experiencia de usuario que ofreces!
Seguro que ahora entiendes las razones de la importancia de UX. Si se combina con metodologías ágiles u otras herramientas, obtendrás excelentes resultados, y tus clientes relacionarán tu marca con una experiencia positiva.
Por otro lado, el diseño en el marketing digital también tiene una gran relevancia, por lo también incluimos informaciones sobre la UI en esta publicación.
UX no solo se tiene en cuenta para plataformas en las que no se realizan compras, pues también es capaz de optimizar customer experience. Debido a los beneficios que te ofrece la experiencia de usuario, te animamos a trabajar en ella.
Nuestra recomendación es que contrates a un especialista para que lleve a cabo cada una las etapas, para después obtener los mejores beneficios.
Y por aquí nos despedimos hasta el próximo post. ¡Un saludo!